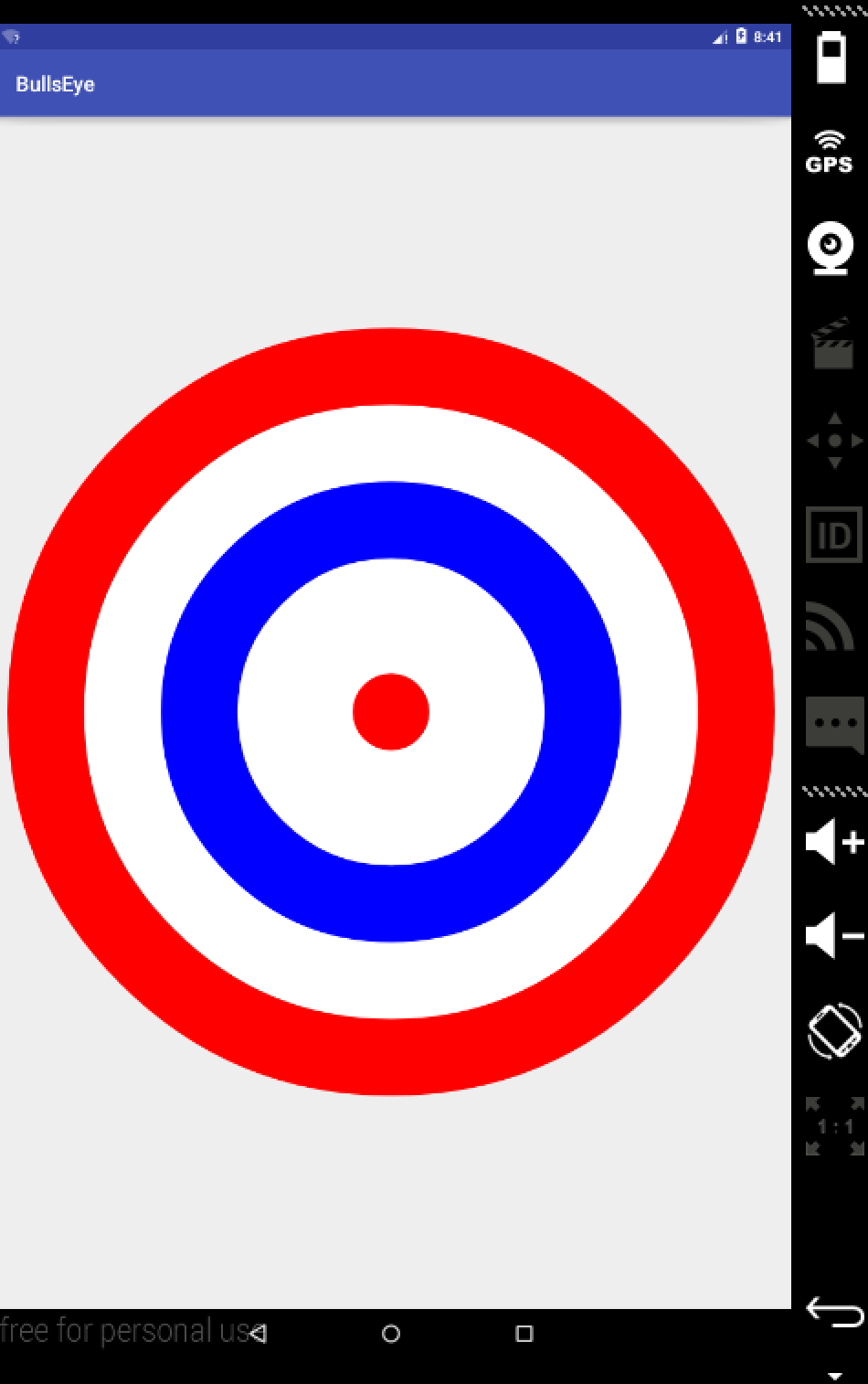
简单的自定义螺旋丸样式图
这个是一个简单的自定义view 可供参考 先上代码
package com.ybl.bullseye;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by yangbolin on 2/29/16.
*/
public class BullsEyeView extends View {
private Paint mPaint;
private Point mCenter;
private float mRadius;
/**
* java 构造函数
* @param context
*/
public BullsEyeView(Context context) {
super(context);
}
/**
* XML构造函数
* @param context
* @param attrs
*/
public BullsEyeView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 带有样式的XML构造函数
* @param context
* @param attrs
* @param defStyleAttr
*/
public BullsEyeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//在此构造函数中进行试图的初始化工作
}
public BullsEyeView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width,height;
int contentWidth = 100;
int contentHeight = 100;
width = getMeasurement(widthMeasureSpec,contentHeight);
height = getMeasurement(heightMeasureSpec,contentHeight);
//必须使用测量值调用次方法
setMeasuredDimension(width,height);
}
private int getMeasurement(int measureSpec,int contentSize){
int specSize = MeasureSpec.getSize(measureSpec);
switch (MeasureSpec.getMode(measureSpec)){
case MeasureSpec.AT_MOST:
return Math.min(specSize,contentSize);
case MeasureSpec.UNSPECIFIED:
return contentSize;
case MeasureSpec.EXACTLY:
return specSize;
default:
return 0;
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mCenter = new Point();
if (w != oldw || h!=oldh){
mCenter.x = w/2;
mCenter.y = h/2;
mRadius = Math.min(mCenter.x,mCenter.y);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
//我们要绘制填充的圆
mPaint.setStyle(Paint.Style.FILL);
//创建圆的中心
mPaint.setColor(Color.RED);
canvas.drawCircle(mCenter.x, mCenter.y, mRadius, mPaint);
mPaint.setColor(Color.WHITE);
canvas.drawCircle(mCenter.x, mCenter.y, mRadius * 0.8f, mPaint);
mPaint.setColor(Color.BLUE);
canvas.drawCircle(mCenter.x, mCenter.y, mRadius * 0.6f, mPaint);
mPaint.setColor(Color.WHITE);
canvas.drawCircle(mCenter.x, mCenter.y, mRadius * 0.4f, mPaint);
mPaint.setColor(Color.RED);
canvas.drawCircle(mCenter.x,mCenter.y,mRadius*0.1f,mPaint);
}
}
自定义视图必须要满足几个要求,一个要求是向框架提供内容的测量。在现实是土的层次结构之前,Android会为每个元素调用onMeasure()并向该方法传递两个约束,是土应该使用这两个约束来管理如何报告其应该具备的大小。每个约束是一个称为MeasureSpec的封包整数
- AT_MOST:如果视图的布局参数是match_parent或存在其他的大小上线,则通常使用此模式。该模式高速视图,其应该报告所需的大小,前提是不超出规范中规定的值
- EXACTLY:如果视图的布局参数是固定值,则通常使用此模式。框架期望视图自动设置其大小以匹配规范————不多不少
- UNSPECIFIED:该值通畅用于支出视图在无约束时所需要的大小。它可能是另一个wrap_content且福街店中没有其他约束。在此模式中,视图可能报告其在任何情况下所需要的大小。此规范中的大小通常为0
完成所有报告大小的计算后,必须在onMeasure()返回之前讲这些值传入setMeasuredDimension()调用。如果没有这样做,框架将报告严重的错误。
第二个步骤就是绘制。对视图进行测量并将其放置在布局层次结构中之后,框架将为视图构造一个Canvas实例,调整期大小并放置在适当位置,然后通过onDraw()传递该实例以供视图使用。Canvas对象主流单独的绘制调用,因此它包括的drawLine(),drawBitmap()和drawText()等方法用于独立地布局视图内容。如同其名称所暗示的那样,Canvas使用Painter的算法,因此最后悔之的项将放置在第一个绘制项的顶端。
绘制的内容会依附到通过测量和布局提供的视图的边界上,因此虽然可以对Canvas元素进行评议,缩放,旋转等操作,但不能在防治视图的矩形外部绘制内容。
最后在onDraw()中提供的内容不包括视图的背景,可以使用setBackgroundColor()或setBackgroundResource()等方法设置该背景。如果在视图上设置背景,则背景会自动绘制,不需要在onDraw()中进行处理。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








