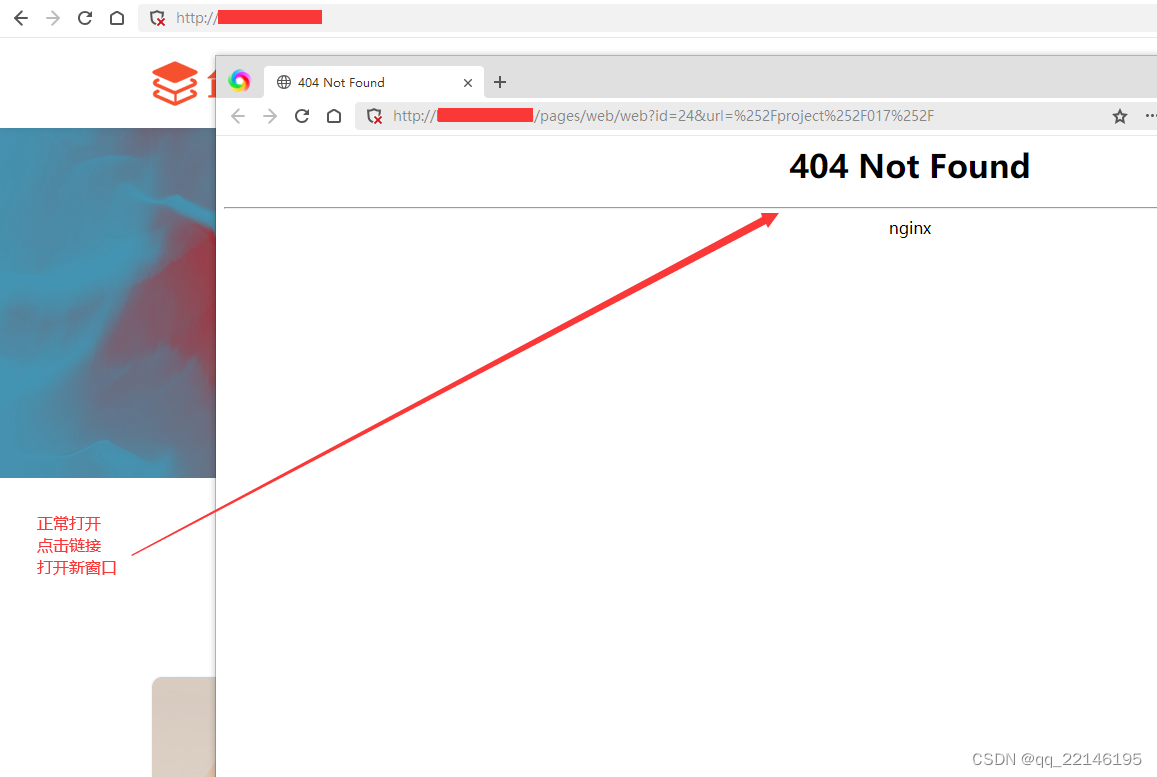
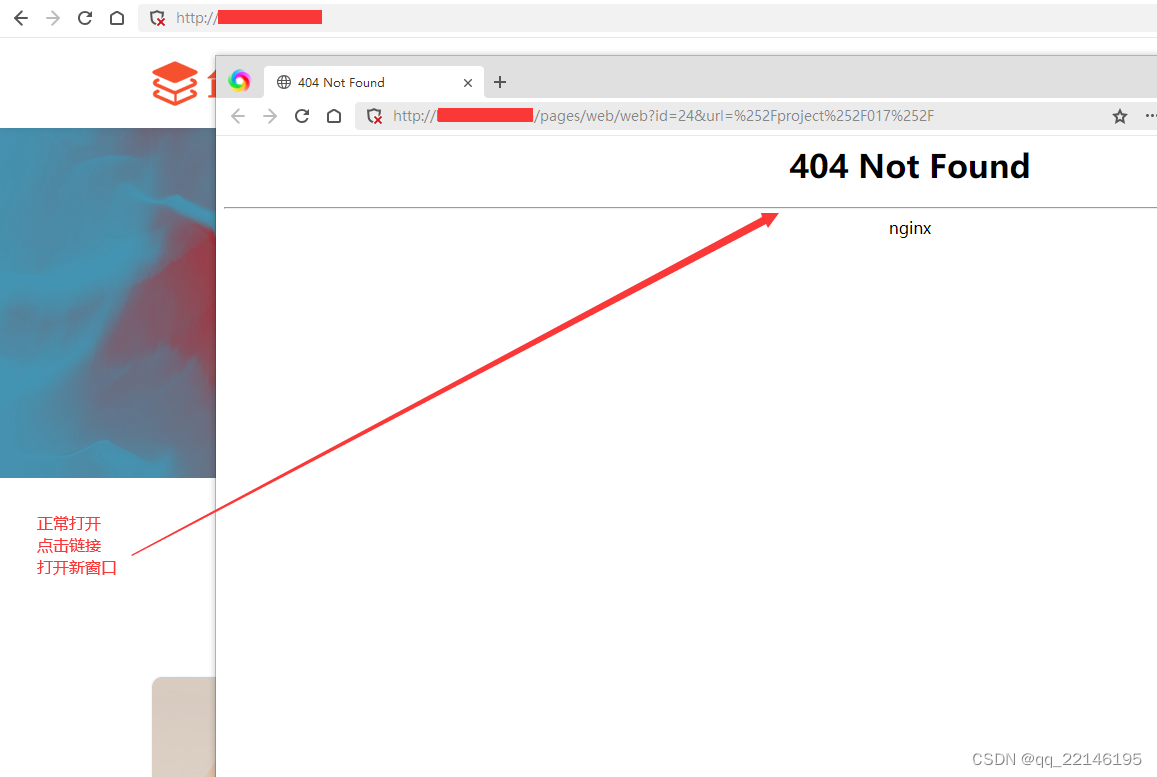
vue/uniapp路由history模式下宝塔空间链接打开新窗口显示404,或者域名后带路径参数刷新就报404

解决方法:
宝塔中站点配置修改:【配置文件】中添加下面代码,具体如图:
location / {
try_files $uri $uri/ /index.html;
}
最终效果:
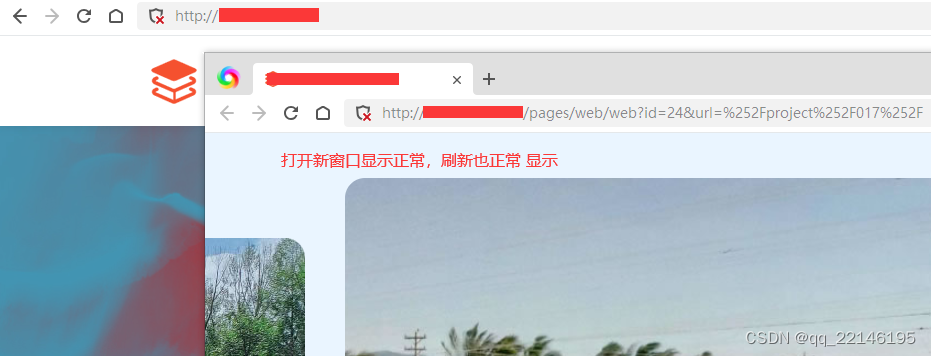
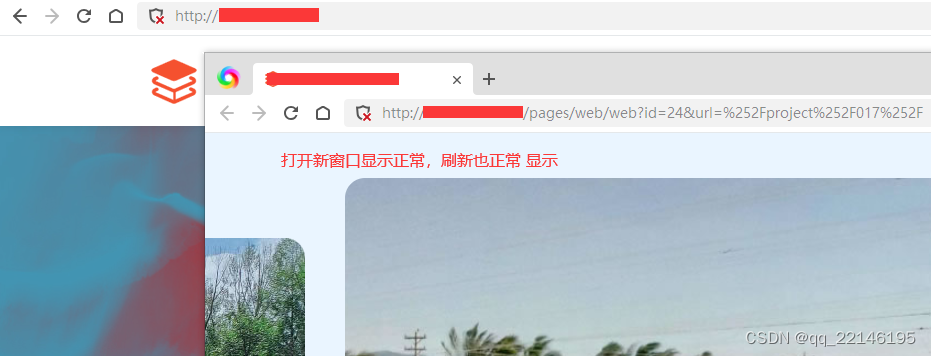
无论打开新窗口或刷新 都可以正常显示

 文章讲述了在Vue和Uniapp项目中,使用history模式时,宝塔空间链接可能会出现404问题。通过在宝塔站点配置文件中添加特定try_files规则,解决了新窗口打开和路径参数刷新时的404问题,确保了页面正常显示。
文章讲述了在Vue和Uniapp项目中,使用history模式时,宝塔空间链接可能会出现404问题。通过在宝塔站点配置文件中添加特定try_files规则,解决了新窗口打开和路径参数刷新时的404问题,确保了页面正常显示。
vue/uniapp路由history模式下宝塔空间链接打开新窗口显示404,或者域名后带路径参数刷新就报404

解决方法:
宝塔中站点配置修改:【配置文件】中添加下面代码,具体如图:
location / {
try_files $uri $uri/ /index.html;
}
最终效果:
无论打开新窗口或刷新 都可以正常显示

 1492
1492
 1448
1448
 1687
1687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


