最近,小莫公司的java同事老是过来问他们写了的样式为什么不生效,秉承着同事之间互相帮助的原则不厌其烦地一遍一遍的解释。最后还是觉得还是应该把自己对于css优先级的经验整理出来,供大家学习交流。
概念
浏览器是通过判断优先级,来决定到底哪些属性值是与元素最相关的,从而应用到该元素上。优先级是由选择器组成的匹配规则决定的。
多重样式优先级
如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
/* 内部样式 */
h3{
color:green;
} 特殊的!important规则
当!important规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪个位置. 尽管如此,!important规则还是与优先级毫无关系使用!important不是一个好习惯,因为它改变了你样式表本来的级联规则,从而难以调试。
一些不成文规则
不要在全站范围的css中使用!important.
只在需要覆盖全站范围的css或是外部css(例如引用的ExtJs或是YUI)的时候才在指定的页面上使用!important。
不要在你的插件中使用!important。
永远都要优先考虑使用样式规则的优先级来解决问题而不是!important。
怎样覆盖掉 !important
很简单,你只需要再加一条 !important 的CSS语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、class或id选择器)上;或是保持选择器一样,但添加的位置需要在原有声明的后面(优先级相同的情况下,后边定义的会覆盖前边定义的)。
例子如下:
#test.a{
color: red !important;
}
a{
color: green !important;
}
a{
color: green !important;
}
a{
color: red !important;
}优先级规则计算

我们把特殊性分为4个等级,每一个等级代表一类选择器,没个等级的值相加得出选择器的权重。
4个等级的定义如下:
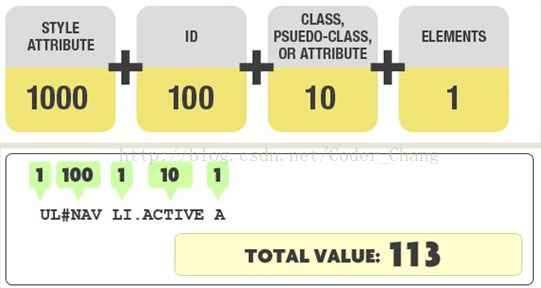
第一等级:代表内联样式,如style="",权值为 1000
第二等级:代表id选择器,如#content,权值为100
第三等级:代表类,伪类和属性选择器,如.content,权值为10
第四等级:代表标签选择器和伪元素选择器,如div p,权值为1
注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为0
如上图,整个选择器表达式的特殊值为113
例子:
/*Specificity值为0,0,0,3 特殊值等于3*/
body div p{
color: green;
}
/*Specificity值为 0,1,0,1 特殊值等于101*/
div #sjweb {
font-size:12px;
}
/*Specificity值为 0,0,1,6特殊值等于16*/
html > body div [id=”totals”] ul li > p {
color:red;
}
特殊值越大显示的优先级越高
优先级是根据由每种选择器类型构成的级联字串计算而成的. 它不是一个对应相应匹配表达式的权重值。
如果按上面的方法计算出优先级相同,元素最终会应用 CSS 中靠后的声明。注意: 在文档树中的距离是不会对元素优先级计算产生影响的.(可以看文档中无视DOM树中的距离的例子)
文章来源:详解CSS优先级规则 | 猿小莫的博客





















 4578
4578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








