ZCPasswordTextField
平时开发常用的几种密码输入框样式,如果有需要可以自行修改或者再次封装处理,如果发现有问题,请issue,谢谢.源码地址

安装方式
- 直接使用,git clone之后,把相关文件资源拉入到自己的项目中
使用方式
到达指定长度后触发UITextFieldDelegate代理事件停止接收键盘输入
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSString *new_string = [textField.text stringByReplacingCharactersInRange:range withString:string];
return new_string.length <= 6;
}
输入到指定位数触发UITextFieldDelegate代理事件
- (void)textFieldDidEndEditing:(UITextField *)textField reason:(UITextFieldDidEndEditingReason)reason {
NSLog(@"text:%@--%ld",textField.text, reason);
if (reason == UITextFieldDidEndEditingReasonCommitted) {
// your code
}
}
下面样式是目前使用比较多的样式:
-
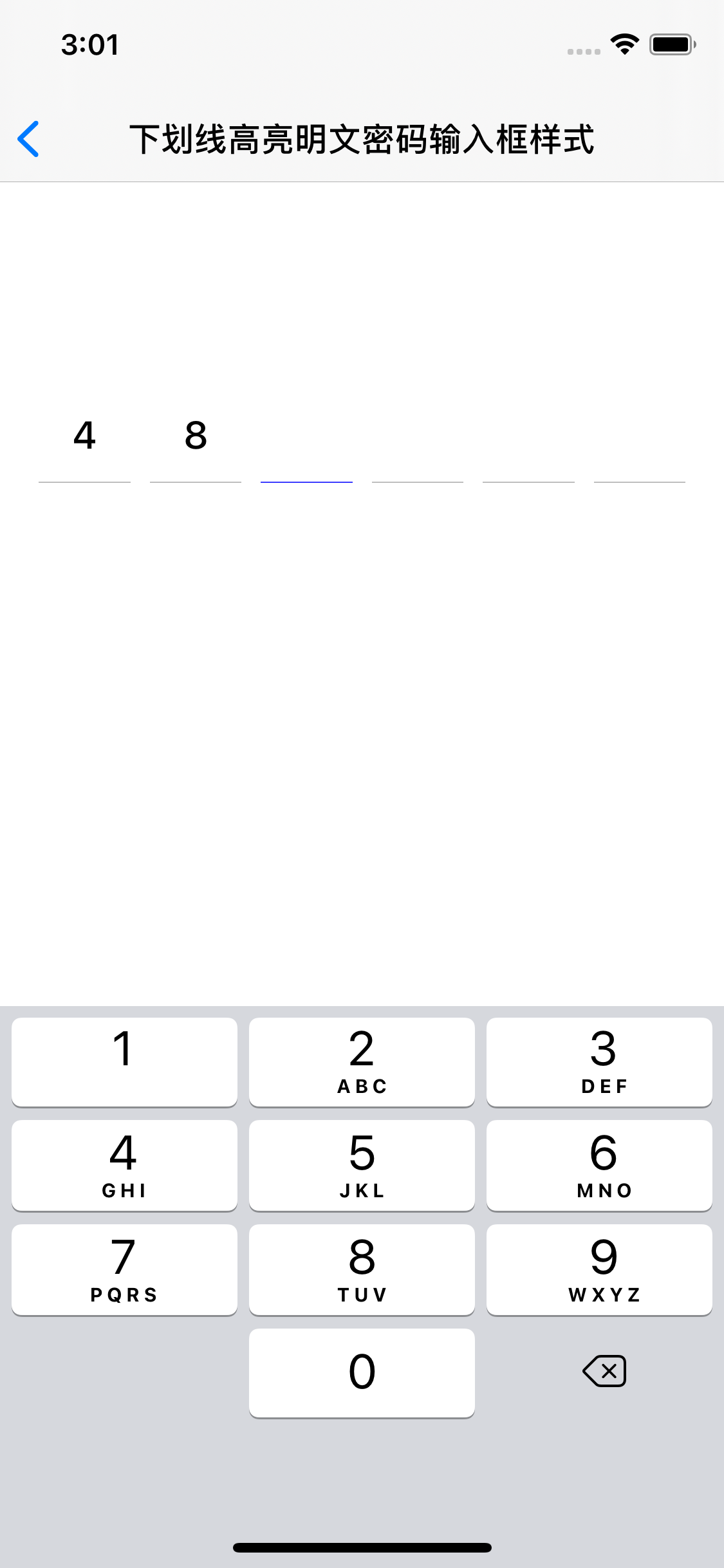
下划线高亮明文输入框样式,如下图

-
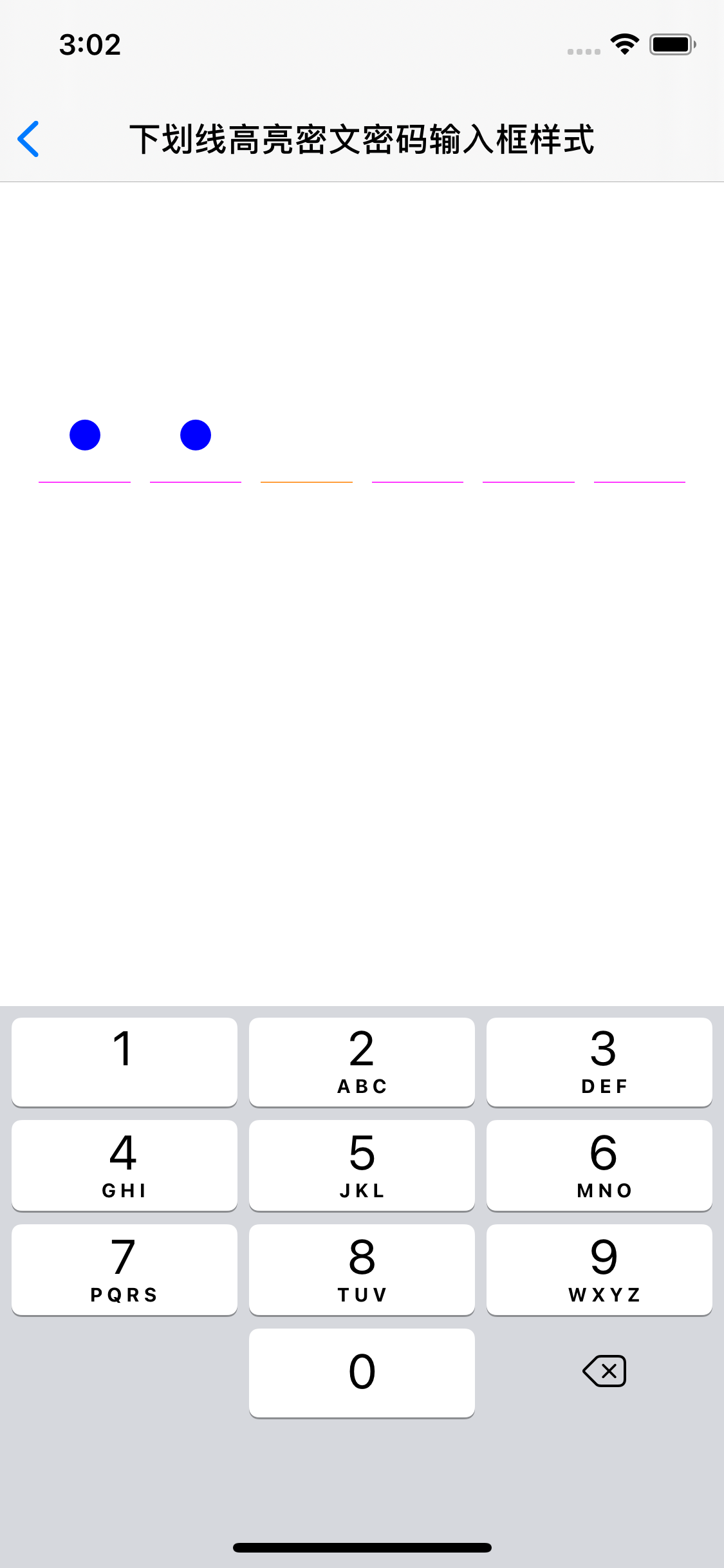
下划线高亮密文样式,如下图:

-
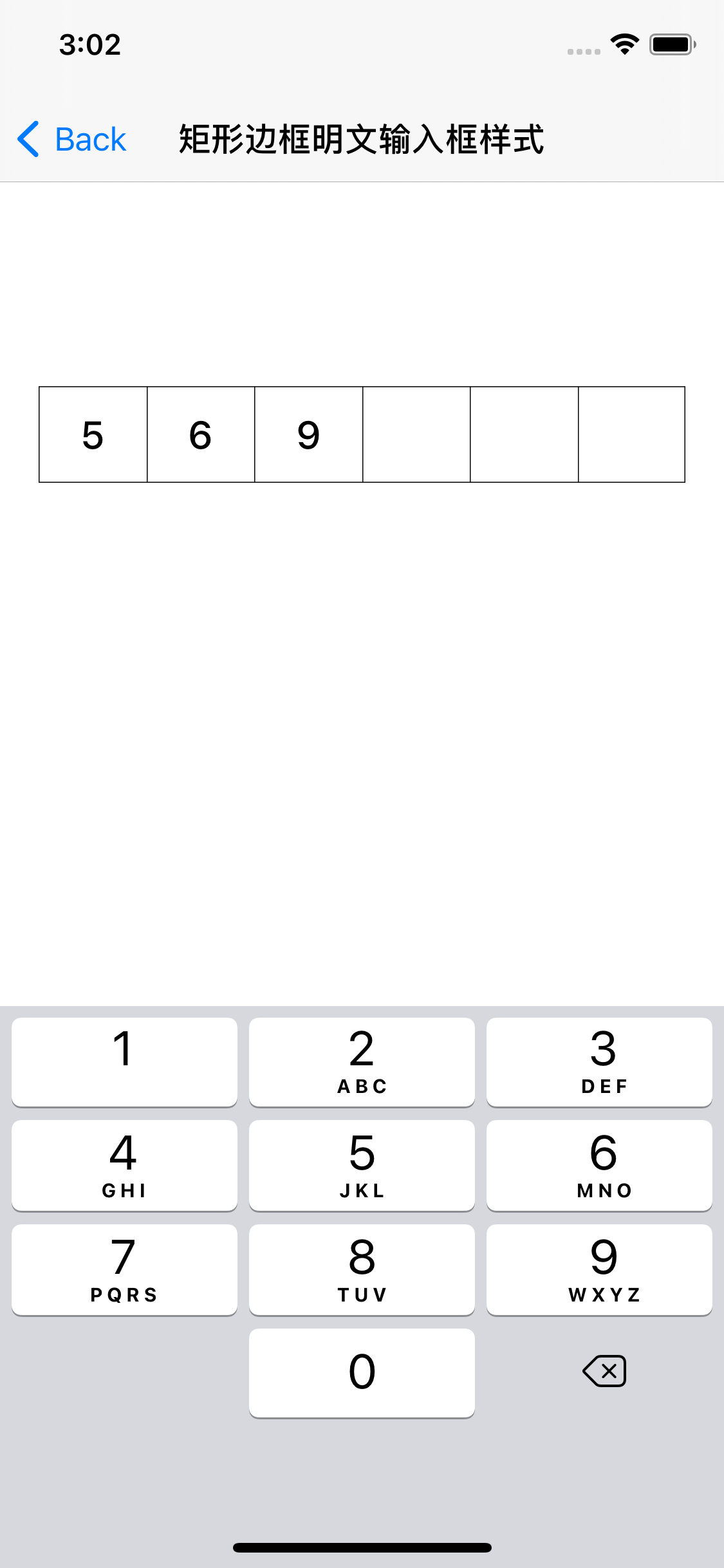
矩形边框明文样式,如下图:

-
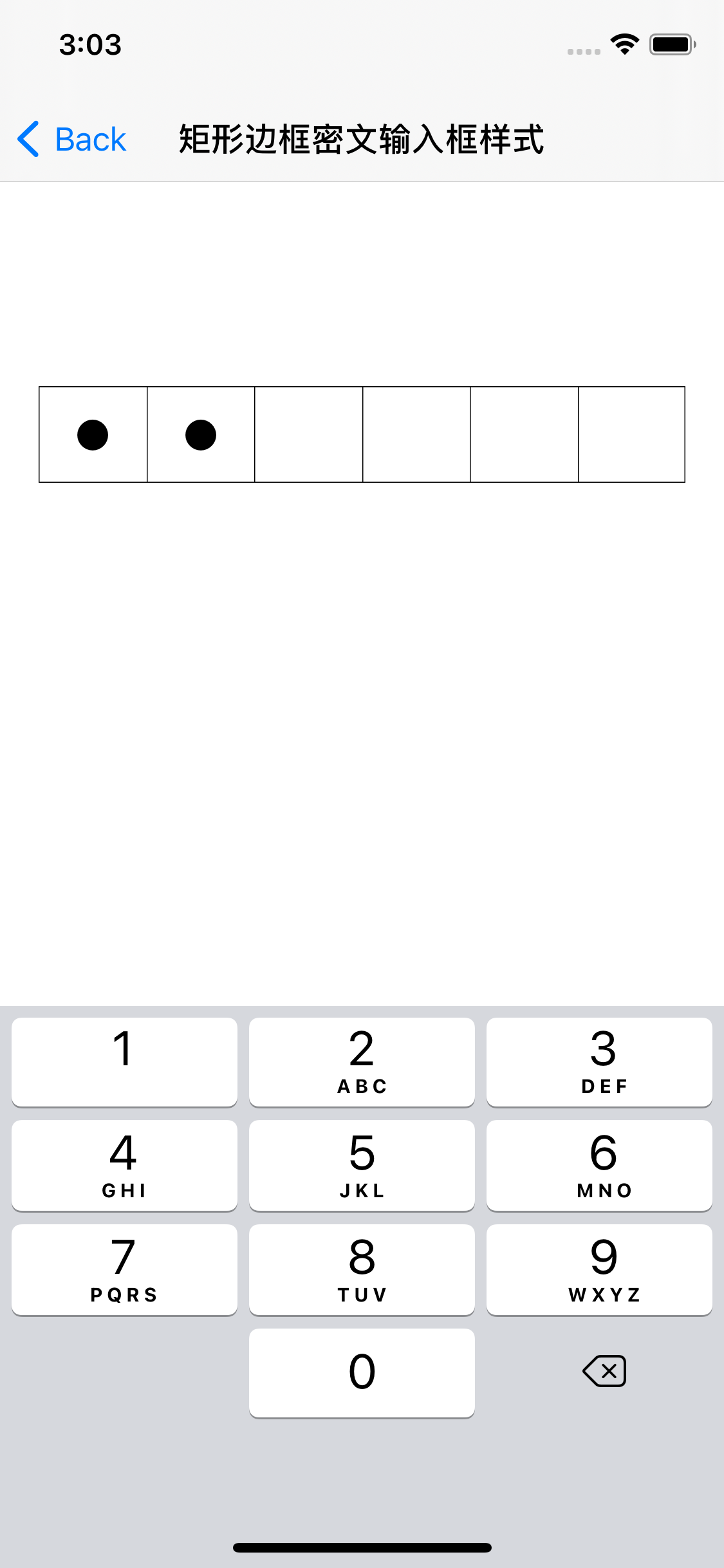
矩形边框密文样式,如下图:

-
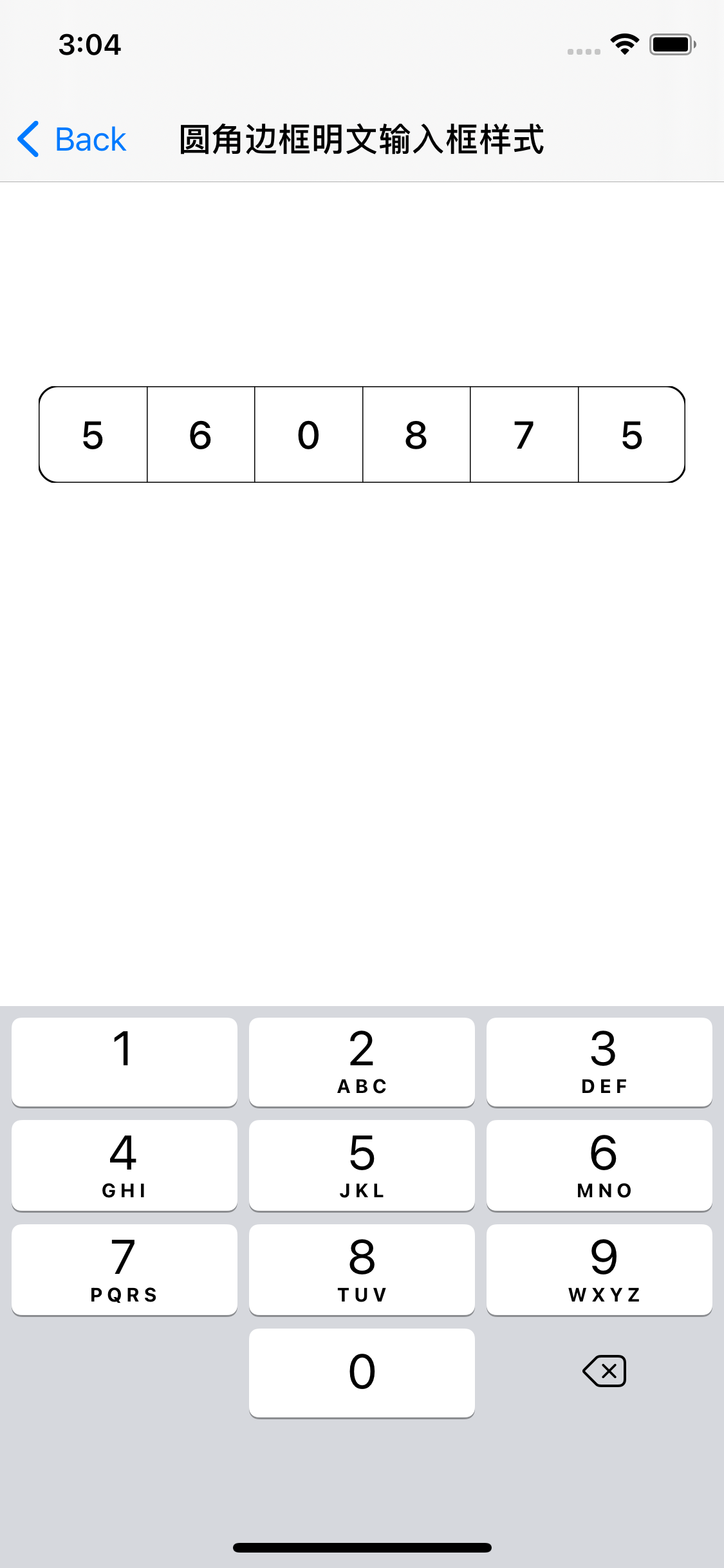
圆角边框明文文样式,如下图:

-
圆角边框密文文样式,如下图:

-
矩形块明文文样式,如下图:

-
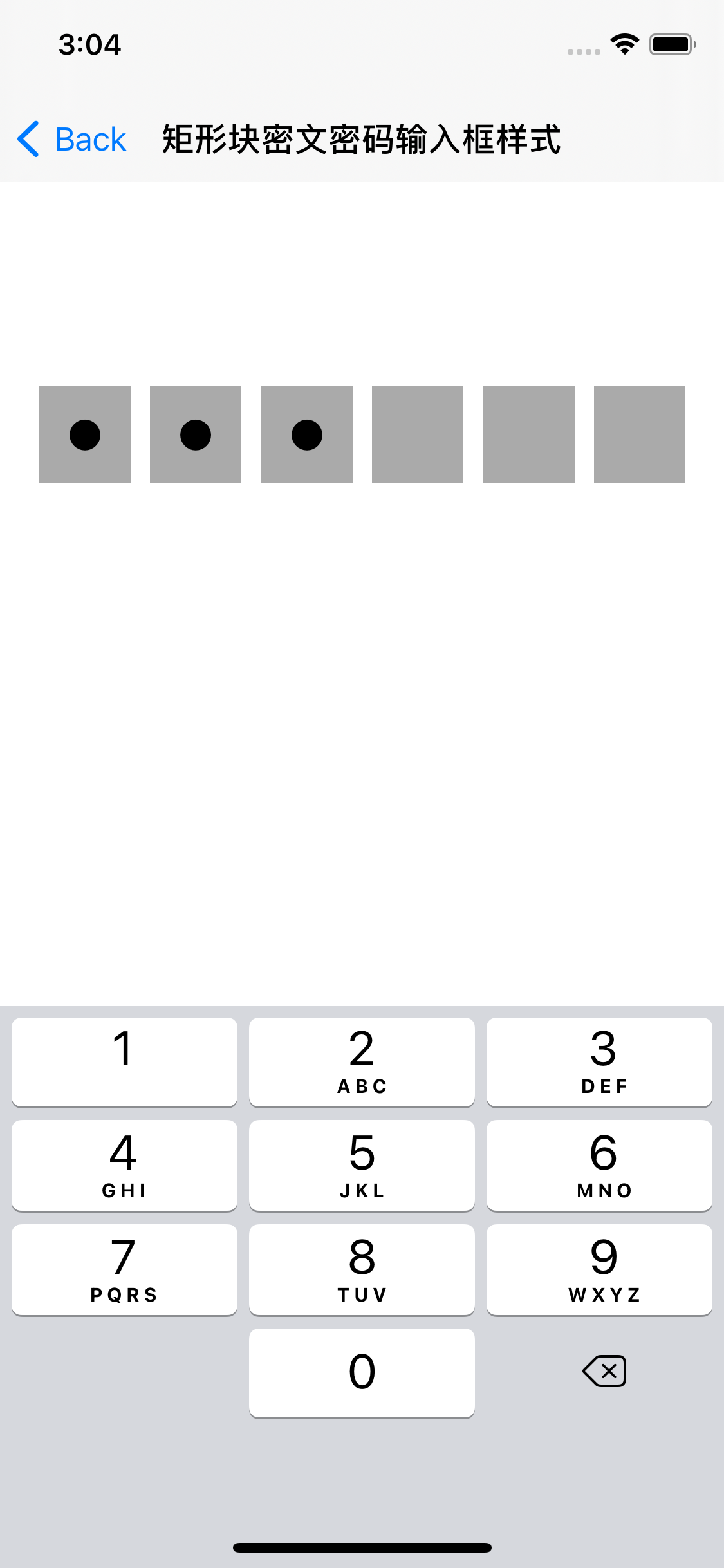
矩形块密文文样式,如下图:
























 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








