SlidingDrawer的控件使用效果


一、简介
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一 是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
例如下面
android:layout_height=”fill_parent” android:handle=”@+id/handle”
android:content=”@+id/content” android:orientation=”vertical”
android:id=”@+id/slidingdrawer”>
android:layout_height=”44dip” android:src=”@drawable/up” />
android:layout_width=”fill_parent” android:layout_height=”fill_parent”
android:background=”#ffffff”>
android:id=”@+id/tv”
android:textSize=”18px”
android:textColor=”#000000”
android:gravity=”center_vertical|center_horizontal”
android:layout_width=”match_parent”
android:textStyle=”bold”
android:layout_height=”match_parent”>
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄,显示在外面的内容)
android:bottomOffset:(设置handle在close状态下距离底边距离)
android:topOffset:(设置handle在open状态下距离上边距的距离)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
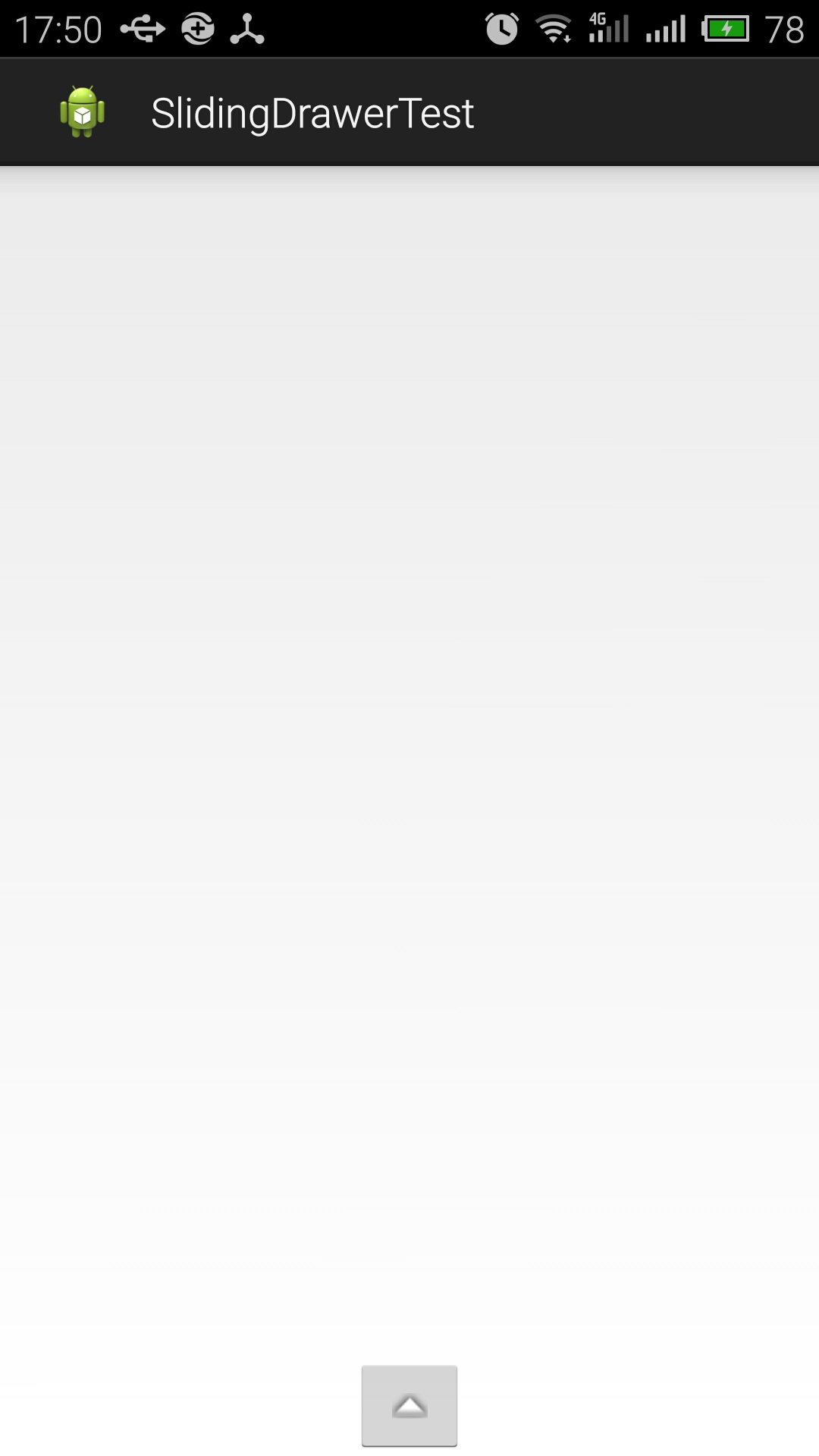
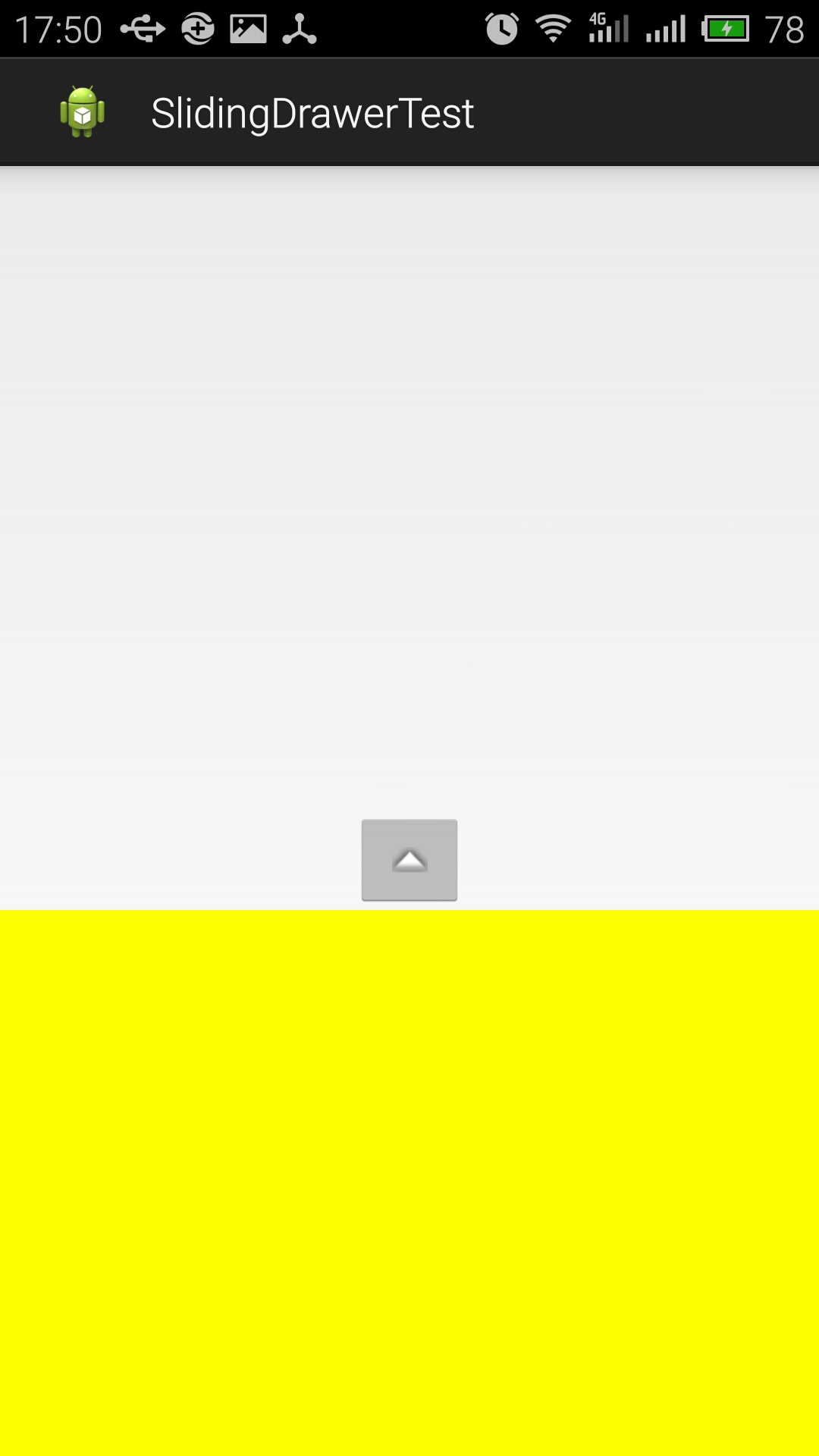
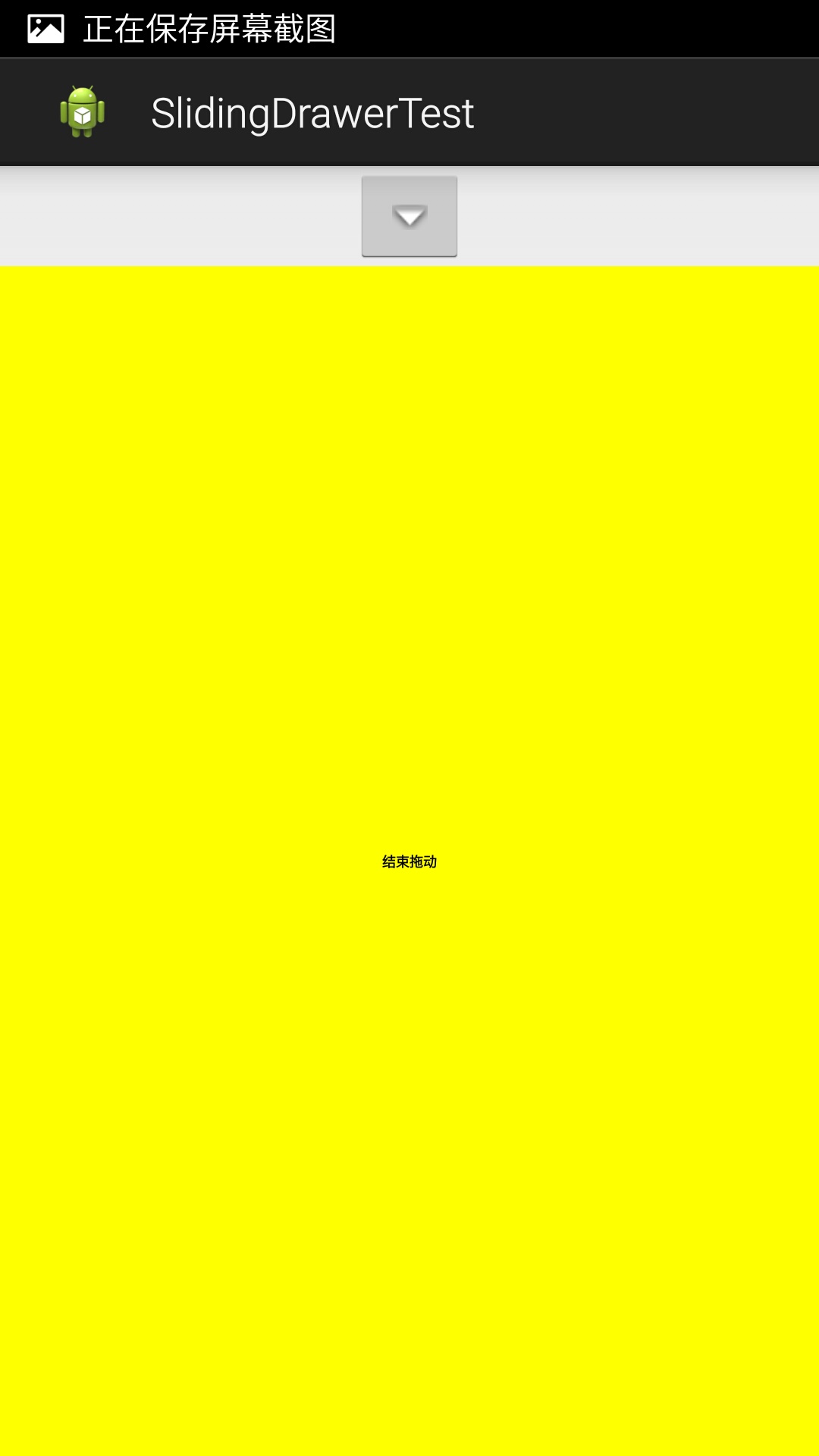
四、实现实例
activity_main.xml内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:handle="@+id/handle"
android:content="@+id/content"
android:orientation="vertical"
android:id="@+id/slidingdrawer"
>
<ImageButton android:id="@id/handle"
android:layout_width="50dip"
android:layout_height="44dip"
android:src="@android:drawable/arrow_up_float" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffff00">
<TextView android:text="这是一个滑动式抽屉的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent"/>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>MainActivity的代码
package com.example.slidingdrawertest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class MainActivity extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag=false;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imbg=(ImageButton)findViewById(R.id.handle);
mDrawer=(SlidingDrawer)findViewById(R.id.slidingdrawer);
tv=(TextView)findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()
{
@Override
public void onDrawerOpened() {
flag=true;
imbg.setImageResource(android.R.drawable.arrow_down_float);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener(){
@Override
public void onDrawerClosed() {
flag=false;
imbg.setImageResource(android.R.drawable.arrow_up_float);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener(){
@Override
public void onScrollEnded() {
tv.setText("结束拖动");
}
@Override
public void onScrollStarted() {
tv.setText("开始拖动");
}
});
}
}








 本文介绍了SlidingDrawer控件的使用方法,包括其基本概念、重要属性与方法,并提供了一个具体的实例。SlidingDrawer是一种可以隐藏部分屏幕内容并允许用户通过拖动手柄来展示这些内容的组件。
本文介绍了SlidingDrawer控件的使用方法,包括其基本概念、重要属性与方法,并提供了一个具体的实例。SlidingDrawer是一种可以隐藏部分屏幕内容并允许用户通过拖动手柄来展示这些内容的组件。

















 1640
1640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








