1. px
px 像素(Pixel),是指由图像的小方格组成的,可以将像素视为整个图像中不可分割的单位或者是元素。
比如我们常常听到的电脑像素是 1024x768 的,表示的是水平方向是 1024 个像素点,垂直方向是 768个 像素点。
px 是图像的绝对长度单位,是相对于显示器屏幕分辨率而言的,是图像上最小的一个点,一旦设置了就无法因为适应页面大小而改变。
<style>
.box{
width: 200px;
height: 200px;
background-color: #ccc;
}
</style>
<body>
<div class="box"></div>
</body>2. em
em 是相对长度单位,在 font-size 中使用是相对于父元素的字体大小;在其他属性中使用是相对于当前对象内文本的字体尺寸。如没有对行内文本的字体尺寸设置,则相对于浏览器的默认字体尺寸,一般为 16px。
em 单位如何转换为像素值
任意浏览器的默认字体高 (font-size) 都是 16px。所有未经调整的浏览器都符合: 1em=16px。那么 12px=0.75em,10px=0.625em。
em 值等于,实际 px 值除以父级 font-size 值。
为了简化 font-size 的换算,需要在 css 中的 body 选择器中声明 Font-size=62.5% ,这就使 em 值变为 16px*62.5%=10px,这样 12px=1.2em,10px=1em,也就是说只需要将你的原来的 px 数值除以 10,然后换上 em 作为单位就行了。
所以我们在写 CSS 的时候,需要注意两点:
- body选择器中声明
Font-size=62.5%; - 将你的原来的 px 数值除以 10,然后换上 em 作为单位;
- 重新计算那些被放大的字体的 em 数值。避免字体大小的重复声明。
也就是避免 1.2 * 1.2= 1.44 的现象。比如说你在 #content 中声明了字体大小为 1.2em,那么在声明 p 的字体大小时就只能是 1em,而不是 1.2em, 因为此 em 非彼 em,它因继承 #content 的字体高而变为了 1em=12px。
特点:
- em 的值并不是固定的
- em 会继承父级元素的字体大小
- em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
- 任意浏览器的默认字体高都是 16px
<div class="big">
我是14px=1.4em<div class="small">我是12px=1.2em</div>
</div>
<style>
html {font-size: 10px; } /* 公式16px*62.5%=10px */
.big{font-size: 1.4em}
.small{font-size: 1.2em}
</style>.big元素的font-size为14px,而.small元素的font-size为12px。
复制代码
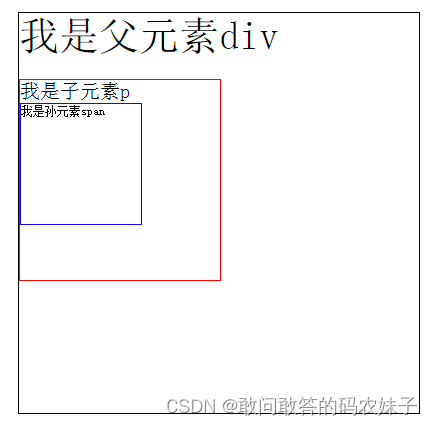
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
复制代码
div {
font-size: 40px;
width: 10em; /* 400px,每份em为font-size的大小,10*40=400 */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em; /* 20px,每份em为父级div的font-size大小,0.5*40=20 */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em; /* 逻辑上为 10px,每份em为父级p的font-size大小,0.5*20=10 */
width: 10em; /* 逻辑上为100px,10*10=100 */
height: 10em;
border: solid 1px blue;
display: block;
}

使用 em 单位存在继承的时候,情况会变得比较棘手,因为每个元素将自动继承其父元素的字体大小。 继承效果只能被明确的字体单位覆盖,比如 px,vw
使用 em 单位的元素字体大小根据它们来定。 但该元素可能继承其父元素的字体大小,而父元素又继承其父元素的字体大小,等等。 因此,以 em 为单位的元素字体大小可能会受到其任何父元素的字体大小影响。
3.rem
rem参考物是相对于根元素,我们在使用时可以在根元素设置一个参考值即可,相对于em使用,减少很大运算工作量,例:html大小为10px,12rem就是120px
这样页面中1rem=10px、1.2rem=12px、1.4rem=14px、1.6rem=16px;使得视觉、使用、书写都得到了极大的帮助
html {font-size: 62.5%; } /* 公式16px*62.5%=10px */ 在根标签font-size为 16px 下,1rem=16px ,80px=5rem
<style>
html {
font-size: 16px;
}
.box1 {
width: 5rem;
height: 10rem;
background-color: #ccc;
}
.box2 {
width: 80px;
height: 160px;
background-color: #333;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>特点:
- rem单位可谓集相对大小和绝对大小的优点于一身
- 和em不同的是rem总是相对于根元素,而不像em一样使用级联的方式来计算尺寸
4.%(百分比)
在许多情况下,百分比与长度的处理方法是一样的。百分比的问题在于,它们总是相对于其他值设置的。例如,如果将元素的字体大小设置为百分比,那么它将是元素父元素字体大小的百分比。如果使用百分比作为宽度值,那么它将是父值宽度的百分比。
1、对于普通定位元素就是我们理解的父元素
2、对于 position: absolute 的元素是相对于已定位的父元素
3、对于 position: fixed的元素是相对于 ViewPort(可视窗口)
5.vm
css3 新单位,相对于视口的宽度或高度中较小的那个
其中最小的那个被均分为 100 单位的 vm
比如:浏览器高度 900px,宽度 1200px,取最小的浏览器高度,1 vm = 900px/100 = 9 px
vm相对于视口的宽度。视口被均分为100单位
h1 {
font-size: 8vw;
}再举个例子:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px
这里的窗口分成几种情况:
- 在桌面端,指的是浏览器的可视区域
- 移动端指的就是布局视口
像vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素:
- 对于普通定位元素就是我们理解的父元素
- 对于position: absolute;的元素是相对于已定位的父元素
- 对于position: fixed;的元素是相对于 ViewPort(可视窗口)
6.vh
h1 {
font-size: 8vh;
}再举个例子:浏览器高度900px, 1 vh = 900px/100 = 9 px
总结:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。但是使用起来兼容性很差,还是不推荐使用,目前用的很舒服的还是px和rem,
要么用vw,要么用vh, 两者不要混着用,会出问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 10vw;
height: 10vw;
background-color: #ccc;
margin: 5vw auto;
}
.box2 {
width: 10vh;
height: 10vh;
background-color: pink;
margin: 5vh auto;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>vw适配 效果

vh适配效果

7、rpx
- rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
- 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为 750rpx
- 通过 rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配
rpx 和 px之间的区别:
- 在普通网页开发中,最常用的像素单位是px
- 在小程序开发中,推荐使用 rpx 这种响应式的像素单位进行开发
设计师在出设计稿的时候,出的都是二倍图,也就是说如果在这个设计稿上有一个宽高为 200px 的盒子,那么它最终画到页面上实际上是一个宽高为 100px 的盒子,那么再换算成 rpx 需要乘以 2 ,就又变成了 200rpx ,跟设计稿上的数字是一样的,所以我们可以保持数字不变,直接将单位 px 替换成 rpx
em与px换算
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
移动端屏幕为750px
那么:100vw = 750px
所以1vw就等于:1vw =750px/100vw = 7.5px
注意现在1vw等于7.5px,而我们的1rem是16px(默认情况下 根元素字体大小为16px)
现在进行计算:1rem = 16px/7.5px = 2.133vw
相反:1vw = 7.5px/16px = 0.469rem
上面的计算公式计算同样也可以逆向思考下: 同理,移动端屏幕大小为750px
我们计算1px等于多少vw:1px = 100/750 = 0.1333vw
显示1px=0.1333vw
现在进行计算:1rem= 0.1333 * 16 = 2.133vw
什么时候应该使用哪一个单位?
这个问题没有完美的答案。一般来说,通常最好选择一个相对单位而不是 PX,这样你的网页就有最好的机会呈现出精美的响应式设计。但是,如果你需要确保元素永远不会在任何断点处调整大小并且无论用户是否选择了不同的默认大小都保持不变,请选择PX。即使不理想,PX 装置也能确保一致的结果。
EM 相对于父元素的字体大小,因此如果你希望根据父元素的大小缩放元素的大小,请使用 EM。
REM 相对于根 (HTML) 字体大小,因此如果你希望根据根大小缩放元素的大小,无论父大小是什么,请使用 REM。如果你使用过 EM 并且由于大量嵌套元素而发现大小问题,那么 REM 可能是更好的选择。
VW 可用于创建填充整个视口宽度的全宽元素 (100%)。当然,你可以使用视口宽度的任意百分比来实现其他目标,例如宽度的一半为 50% 等。
VH 可用于创建填充整个视口高度的全高元素 (100%)。当然,你可以使用视口高度的任意百分比来实现其他目标,例如高度的一半为 50% 等。
% 类似于 VW 和 VH,但它不是相对于视口的宽度或高度的长度。相反,它是父元素宽度或高度的百分比。例如,百分比单位通常可用于设置边距的宽度。






















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








