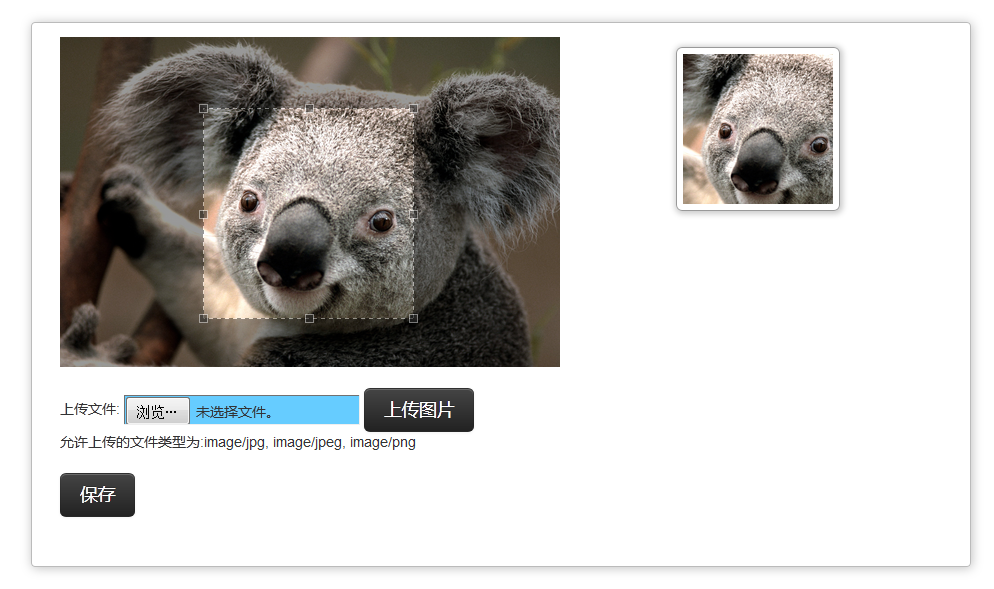
先来看看简单Demo效果图

Jcrop介绍
Jcrop是一个jQuery插件,它能为你的WEB应用程序快速简单地提供图片裁剪的功能。
特点:
1、对所有图片均unobtrusively(无侵入的,保持DOM简洁)
2、支持宽高比例锁定
3、支持 minSize / maxSize设置
4、支持改变选区或移 动选区时的回调(Callback)
5、支持用键盘微调选 区
6、通过API创建互 动,比如动画效果
7、支持CSS样式
详细请自行百度jcrop
Demo介绍
这个Demo选择整合了jcrop的截取图片插件,
上传图片还是使用file表单提交,php后台处理截图保存。
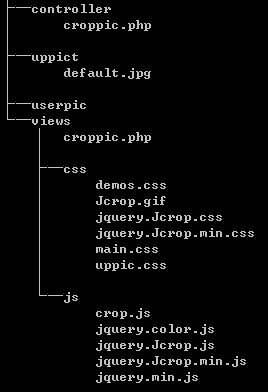
模块目录如下:
├─controller (控制器)
├─uppict (上传图片暂存位置)
├─userpic (截图保存位置)
└─views (视图)
视图代码croppic.php如下:
<?php
/**
* 20150520 11:50
* 作者:Ro
* 修改时间 20150522 13:50
* 修改内容 合并上传和截取图片功能
*/
//上传文件类型列表
$uptypes=array(
'image/jpg',
'image/jpeg',
'image/png'
);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/main.css" type="text/css" />
<link rel="stylesheet" href="css/demos.css" type="text/css" />
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
<link rel="stylesheet" href="css/uppic.css" type="text/css" />
<title>头像上传</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12">
<div class="jc-demo-box">
<div class="clear_float">
<?php
if(isset($_GET['name']))
{
echo'
<img src="/uppic/uppict/'.$_GET['name'].'" id="target" class="float"/>
<img src="/uppic/uppict/'.$_GET['name'].'" id="real_img" style="display:none;"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3479
3479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








