第一次使用Ueditor,遇到很多问题,我使用的是开发版Ueditor1.4.3jsp的UTF-8版本的,java框架是spring MVC
(一)
1)首先第一步去到http://ueditor.baidu.com/website/download.html下载并解压
2)在eclipse中新建一个项目,将Ueditor文件复制到webapp文件夹下:
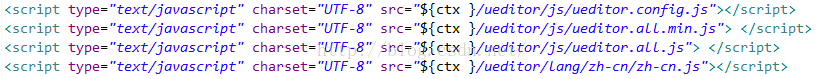
3)在jsp页面上引用Ueditor相关的js文件
4)导入UEditor的jar包(在Ueditor/jsp/lib下有5个jar包)
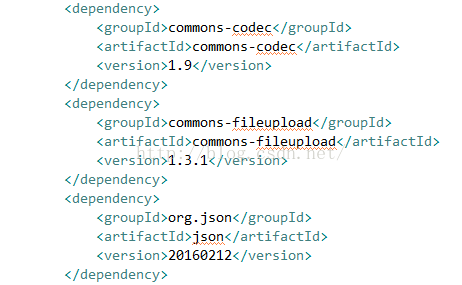
我是将jar包写在了pom.xml文件中,就不需要再次导入了,
注意的是还有一个Ueditor-1.1.2.jar这个文件没有写在pom.xml文件中,我是将它仍然放在了Ueditor/jsp/lib下,但是我通过svn将代码更新后,小伙伴并不能正常使用Ueditor,后台会报错,意思是没有读到controller.jsp中的内容,表示Ueditor-1.1.2.jar这个jar包虽然导入了,但是并没有起到作用,于是用了另外一个方法:
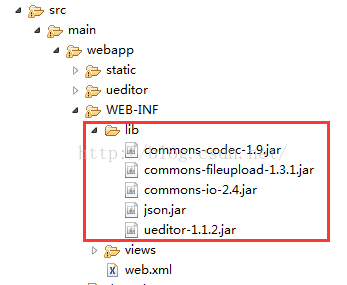
将Ueditor/jsp/lib下的这个jar包复制到WEB-INF下的lib文件夹中(小伙伴们如果用的不是我上面的方法导入jar包可以将jar包都复制到这个WEB-INF的lib文件夹下),如果你的项目WEB-INF下没有lib文件夹,可以自己新建一个
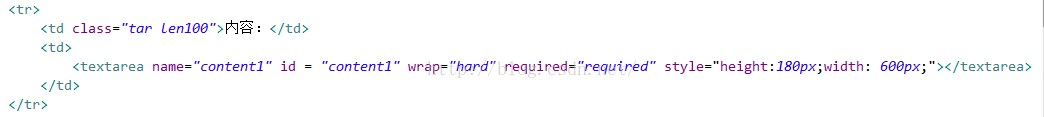
5)在jsp页面中写一个<textarea>标签
在jsp页面中的<script>标签中实例化编辑器,如果实例化出错,会导致编辑器的工具栏不显示,其中toolBars中的内容可以根据你的实际需要进行添加,如果没有添加的话,默认显示所有。
在使用过程中遇到了一个问题:同一个页面打开编辑器使用后关闭,再打开会出现工具栏又不显示了,于是我加了两句话,就是一下的第一句和最后一句。
完成以上的配置就可以正常的使用Ueditor百度编辑器了。
(二)
下面讲一下遇到的其他一些问题:
1)在使用编辑器时,会出现点击添加图片或者添加附件时发现没有反应,其实是因为被编辑器的图层给覆盖了,修改一下如下:
在ueditor.config.js中的zIndex:的值修改为999999如果还是不可以的话,可以多加几个9,一定可以的,哈哈
2)在使用编辑器的时候发现保存的内容不能完整,后来发现原来是因为我把编辑器中的内容通过url来传值的原因,如果放在form中通过post提交的话是没有问题的。
(三)
下面这部分呢,来讲下编辑器的上传图片的功能,在官方文件中没有详细的介绍怎么配置上传图片的方法
1)在ueditor/jsp下的config.json文件中修改 "imageUrlPrefix"和"imagePathFormat"
相对路径:
"imageUrlPrefix":“/项目名称”,
绝对路径:
"imageUrlPrefix":“http://localhost:8080/项目名称”,/*其中localhost可以修改为对应的服务器地址*/
"imagePathFormat"这个属性要注意,可以使用默认的路径,但是我使用默认的路径时出现了一个问题,一开始我找不到我上传的图片在哪里,后来发现是在tomcat的webapps文件夹下的项目中,但是找到位置之后,我上传了图片,第二天打开电脑发现图片都不显示了,文件夹下图片都空了,原因是因为tomcat重启的时候会将这些临时文件都清空,所以就没有了,那怎么办呢?于是我就修改了这个地址将图片上传到和项目文件平行的文件夹下,比如:
"imagePathFormat": "/../temp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
这样做,图片就不会被删除了,啦啦啦啦啦啦,这个研究了挺久的呢,百度上这个问题的具体解答例子都没有,只是说修改路径修改路径的
2)修改ueditor-config.js
第22行:
var URL = window.UEDITOR_HOME_URL || "/项目名称/ueditor/";
第33行:
通过以上的讲解,编辑器的功能都可以实现了,附件上传和图片上传如出一辙,把附件上传的路径照着图片上传的来修改就OK了,完美!大家有什么问题可以和我交流哦,其实我是新手的!嘻嘻。
































 1805
1805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








