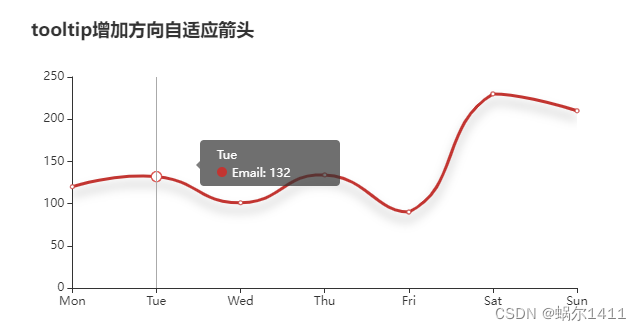
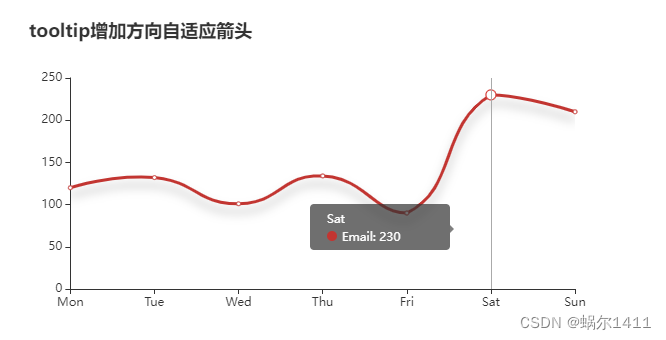
1.效果图


2.实现原理
这里利用到了tooltip中的两个属性函数:position和formatter;
——利用position计算鼠标在图表容器的大致位置,我这里是以容器宽度的一半来做分割线,鼠标位于容器左测时,设置tooltip位置在右侧,箭头则可以设置在tooltip左侧,反之tooltip在左侧,小箭头设置在tooltip右侧,如上图(可根据想自己项目需求扩展箭头方向),同时全局设置一个变量记录小箭头位置标识;
——利用formatter重写tooltip样式,根据全局设置的箭头方向标识设置箭头样式和定位;
——position和formatter用法可参照echarts官网
3.完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echart图表tooltip增加方向自适应箭头</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
#box {
width: 50%;
height: 300px;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="./echarts.js"></script>
<script>
let chartDom = document.getElementById('box');
let myChart = echarts.init(chartDom);
let tooltip_position_left = false;
let option = {
title: {
text: 'tooltip增加方向自适应箭头'
},
tooltip: {
trigger: 'axis',
position(point, params, dom, rect, size) {
const obj = {};
// 鼠标的水平位置(point[0])小于图表容器宽度的一半(size.viewSize[0] / 2)时
// tooltip显示left位置设置,+-后面是偏移量,用于微调。
if(point[0] < size.viewSize[0] / 2){
tooltip_position_left = false;
obj["left"] = point[0] + 40;
} else {
tooltip_position_left = true;
obj["left"] = point[0] - 170;
}
// 鼠标的竖直位置(point[1])小于图表容器高度的一半(size.viewSize[1] / 2)时
// tooltip显示top位置设置,,+-后面是偏移量,用于微调。
obj["top"] = (point[1] < size.viewSize[1] / 2)? point[1] : point[1] - 46;
return obj;
},
formatter: function (params) {
// 根据
let style_text = tooltip_position_left?"right:-8px;border-left-color:rgba(0,0,0,.5)":"left:-8px;border-right-color:rgba(0,0,0,.5)";
return `<div style="padding:0 12px;min-width:130px;font-size:12px;line-height:18px;font-weight:400;">${params[0].axisValue}<br>
${params[0].marker}${params[0].seriesName}: ${params[0].data}<br>
</div>
<div style="width:0;height:0;position:absolute;top:calc(50% - 2px);border:4px solid transparent;${style_text}"></div>`
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
splitLine:{
show:false
}
},
series: {
name: 'Email',
type: 'line',
smooth: true,
lineStyle: {
width: 3,
shadowColor: 'rgba(0,0,0,0.3)',
shadowBlur: 10,
shadowOffsetY: 8
},
data: [120, 132, 101, 134, 90, 230, 210]
}
};
option && myChart.setOption(option);
</script>
</body>
</html>





















 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










