**1** 配置权限,如果已经添加了相应的权限,就不要重复添加了
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />**2** 配置返回微博的activity
在进行微博分享前,需要在AndroidManifest.xml中,在需要接收消息的Activity(唤起微博主程序的类)里声明对应的Action:ACTION_SDK_REQ_ACTIVITY,如下所示:
<!--sina-->
<activity android:name="com.sina.weibo.sdk.component.WeiboSdkBrowser"
android:configChanges="keyboardHidden|orientation"
android:windowSoftInputMode="adjustResize"
android:exported="false" >
</activity>
<service android:name="com.sina.weibo.sdk.net.DownloadService"
android:exported="false">
</service>
<!--\sina-->
<activity android:name=".activity.SinaActivity">
<!-- 调用新浪原生SDK,需要注册的回调activity -->
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>**3**
选择集成sdk方式
在集成微博SDK前,有两种方式来集成微博SDK:
直接导入weibosdkcore.jar:适用于只需要授权、分享、网络请求框架功能的项目
引用WeiboSDK工程(Library):适用于微博授权、分享,以及需要登陆按钮、调用OpenAPI的项目
在这里我采用方式1,因为我不需要登录按钮和直接调用OpenAPI4 将应用注册到微博
mWeiboShareAPI = WeiboShareSDK.createWeiboAPI(this, Constants.APP_KEY);
mWeiboShareAPI.registerApp(); // 将应用注册到微博客户端
到这里,配置已经完成,可以直接调用分享代码了。
示例:分享网页
private IWeiboShareAPI mWeiboShareAPI;
//这是分享网页的配置
WebpageObject mediaObject = new WebpageObject();
mediaObject.identify = Utility.generateGUID();
mediaObject.title = "title";
mediaObject.description = "描述";
Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
mediaObject.setThumbImage(bitmap);
mediaObject.actionUrl ="http://www.baidu.com";
/**
* 无论分享什么 都要添加这些代码 通过
* request.multiMessage = weiboMessage;
* 实现具体内容的分享(网页 图片 文字 .....)
*/
WeiboMultiMessage weiboMessage = new WeiboMultiMessage();//初始化微博的分享消息
weiboMessage.mediaObject=mediaObject;
SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest();
request.transaction = String.valueOf(System.currentTimeMillis());
request.multiMessage = weiboMessage;
/**
* 唤醒微博分享页面 第一种这种方式
* 只有安装了客户端才可以
*/
mWeiboShareAPI.sendRequest(MainActivity.this, request);
/**
* 唤醒微博分享页面第二种方式
* 如果安装了客户端 就调起客户端 如果没有安装 就调起网页
*/
AuthInfo authInfo = new AuthInfo(this, SinaConstant.APP_KEY, SinaConstant.REDIRECT_URL, SinaConstant.SCOPE);
mWeiboShareAPI.sendRequest(this, request, authInfo, "", new WeiboAuthListener() {
@Override
public void onWeiboException( WeiboException arg0 ) {
}
@Override
public void onComplete( Bundle bundle ) {
}
@Override
public void onCancel() {
}
});所需要的值
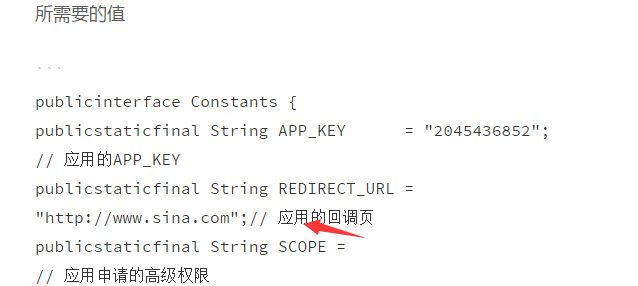
publicinterface Constants {
publicstaticfinal String APP_KEY = "2045436852"; // 应用的APP_KEY
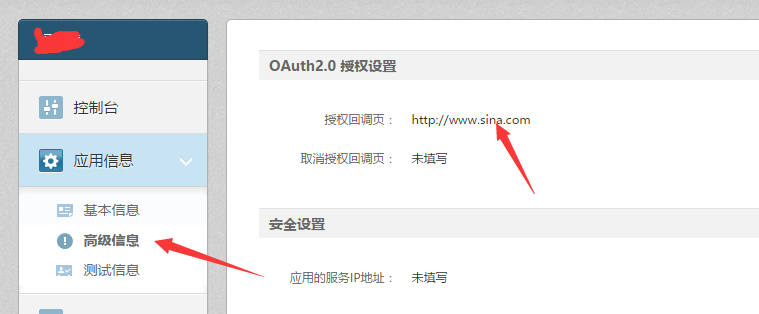
publicstaticfinal String REDIRECT_URL = "http://www.sina.com";// 应用的回调页
publicstaticfinal String SCOPE = // 应用申请的高级权限
"email,direct_messages_read,direct_messages_write,"
+ "friendships_groups_read,friendships_groups_write,statuses_to_me_read,"
+ "follow_app_official_microblog," + "invitation_write";
}
常见问题:
① 分享页面出现 {“error:”userinfo error!”,”pos”:”5}
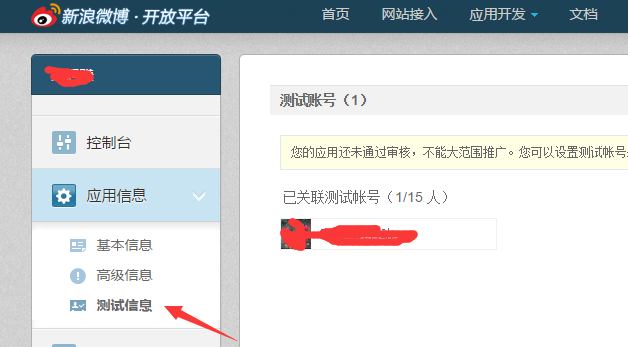
原因: 应用在微博平台未通过审核时,要添加测试账号(好像只有网页出现这种情况)
② 文件不存在(C8998)
微博平台要添加包名和签名
测试时要用正式的包
平台的回调页要和代码的一致


③ 点击分享 客户端没响应
我遇到的问题是因为我的分享没有内容,添加上分享内容就行了。
没有添加描述也不会调起,如果不想添加描述,值可以为“”
④ 分享的图片不能大于32K























 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








