设置QTableWidget的表头背景色方法:
this->setStyleSheet(QString(u8"QHeaderView::section{background-color: rgb(14, 29, 63); color: white; border:1px solid rgb(255, 255, 255);}"));
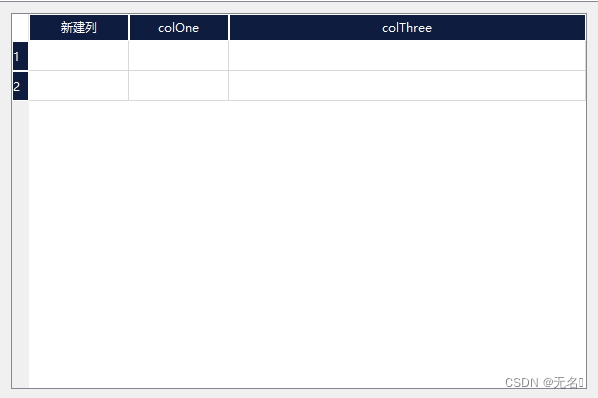
结果如下图:

我们发现在表头的交汇处颜色并未更改,那么如何修改表头交汇处颜色呢?具代码如下:
this->setStyleSheet(QString(u8"QHeaderView::section{background-color: rgb(14, 29, 63); color: white; border:1px solid rgb(255, 255, 255);}\n"
"QTableCornerButton::section{background-color: rgb(14, 29, 63);}\n"));
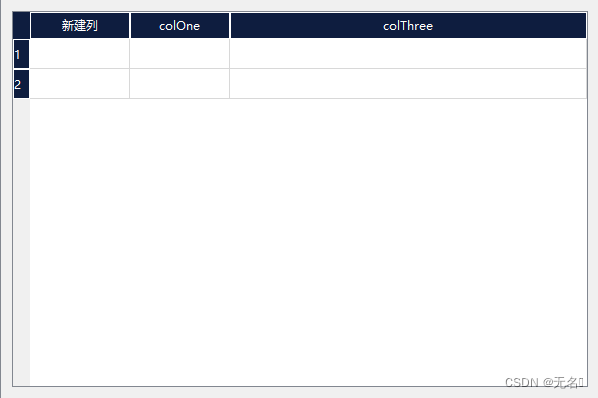
结果如图:

如果需要设置表格内容颜色,具体代码如下:
this->setStyleSheet(QString(u8"QHeaderView::section{background-color: rgb(14, 29, 63); color: white; border:1px solid rgb(255, 255, 255);}\n"
"QTableCornerButton::section{background-color: rgb(14, 29, 63);}\n"
"QTableWidget{background-color: rgb(14, 29, 63); font-size: 16px; color: white; gridline-color: white;}"));
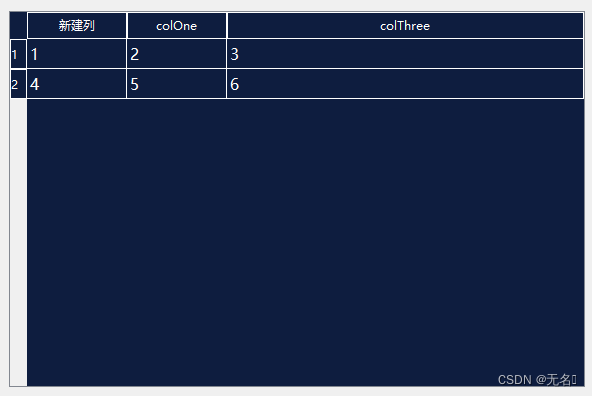
结果如图:

我们发现在verticalHeader没有内容的部分为白色。修改代码如下:
this->setStyleSheet(QString(u8"QWidget{background-color: rgb(14, 29, 63);}\n"
"QHeaderView::section{background-color: rgb(14, 29, 63); color: white; border:1px solid rgb(255, 255, 255);}\n"
"QTableCornerButton::section{background-color: rgb(14, 29, 63);}\n"
"QTableWidget{background-color: rgb(14, 29, 63); font-size: 16px; color: white; gridline-color: white;}"));
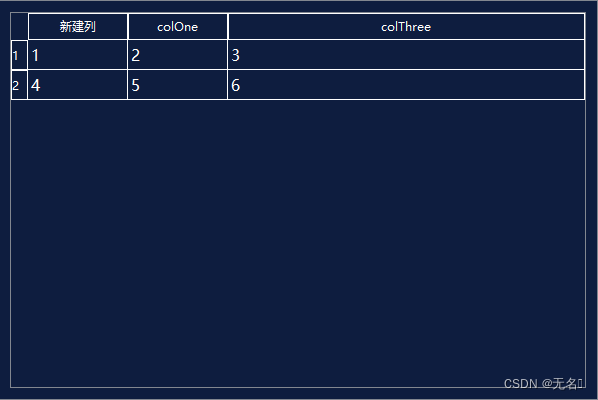
结果如图:

注意:如果需要设置单独的表头需要使用verticalHeader()和horizontalHeader()来设置
verticalHeader()->setyleSheet(“风格”);
horizontalHeader()->setyleSheet(“风格”);





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








