使用postman 挺长时间了 , 最近才发现可以预览接口返回的json数据
ps:早知道这个功能能省事好多啊
在此记录一下:
// 此代码写在 tests 中,请求接口后返回数据点击 Visualize 按钮 即可预览
// html 模板字符
var template = `
<table>
<tr>
<th>计划ID</th>
<th>计划名</th>
<th>创建时间</th>
</tr>
{{#each response}}
<tr>
<td>{{campaign_id}}</td>
<td>{{campaign_name}}</td>
<td>{{create_time}}</td>
</tr>
{{/each}}
</table>
`;
// Set visualizer
pm.visualizer.set(template, {
// 解析返回的数据,并传给模板想要预览的数据
response: pm.response.json().data.details
});原json数据:

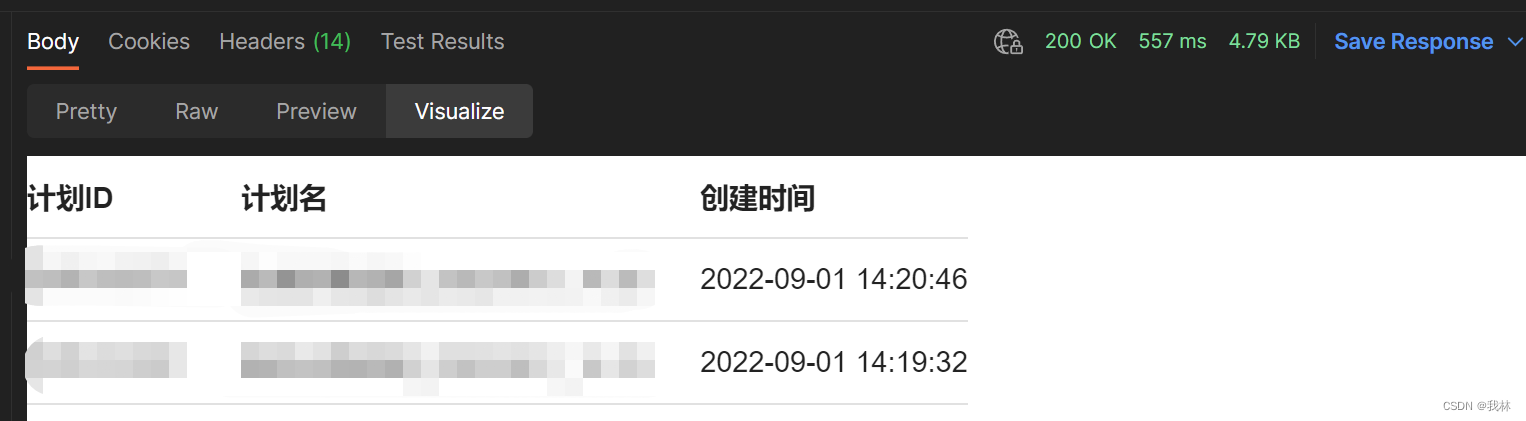
预览效果:
























 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








