js代码一般存放的位置
如果没有style,则放在title下面,如果没有style,则放置在style下面;
也可以放在body下面,基础学习放在head下面。
第一个js程序HelloWorld:
| <!DOCTYPE> <html> <head> <title>01-demo</title> <script type="text/javascript"> alert("Hello World!"); </script> </head> <body> </body> </html> |
二.代码的执行过程
从上到下,从左到右执行代码
三.注意代码格式
1.如果代码结尾不加‘;’,则必须换行,否则报错
| alert("Hello World!")alert("Hello World!");//会报错 |
2.如果结尾加上‘;’,可以不换行
建议:写代码时候,加上‘;’,并且换行,是代码格式更加规范
四.console的使用
举例:
| console.log("第一个log!"); |
浏览器上的效果:
使用:经常用来调试程序
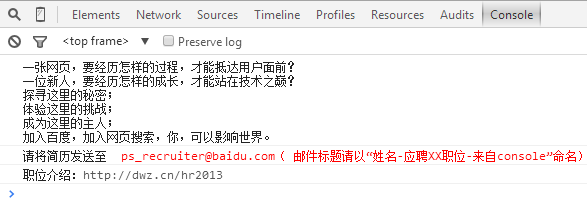
应用:百度的招聘信息(打开百度首页,按F12,再点击Console)
五.prompt的作用
举例:
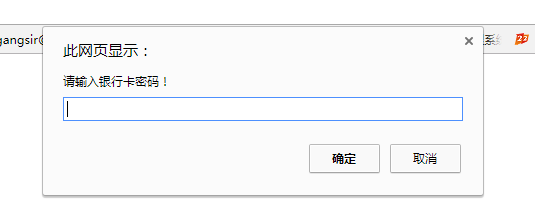
| prompt("请输入银行卡密码!"); |
效果:弹出一个输入框,给用户提供输入内容的地方
获取prompt的值:
| var temp = prompt("请输入银行卡密码!"); |
六.typeof判断数据类型
| console.log(typeof(123)); console.log(typeof("123")); 或者: console.log(typeof 123); console.log(typeof "123"); |
|
|
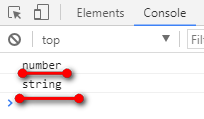
输出结果:
七.数据类型
1、String
2、number;(NaN会在计算出现异常的时候出现;isNaN:结果是非数字true)
3、boolean
4、undefined:变量声明了,但是有赋值
八.复杂运算符
Math
| alert(Math.pow(2,10));//1024 var a = 1.24; alert(Math.round(a));//1 alert(Math.ceil(a));//2 alert(Math.floor(a));//1 Math.abs(a);//绝对值 alert(Math.max(1,2,3,4,5));//返回最大值 Math.min(2,2,3);//返回最小值 alert(Math.random());//返回一个大于0,小于1的随机数 |



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








