学习视频:https://www.bilibili.com/video/av38379328/?p=4
1.TS与JS的区别
2.变量类型
2.1常用的类型
//string
//boolean
//number
//数组类型
var arrr: Array<number> = [1, 2, 3];
var arr: number[] = [1, 2];
//元组类型
var x: [string, number, boolean] = ['abc', 12, true];
//enum
enum Flag { success = 1, error = 2 };
let s: Flag = Flag.success;
let e: Flag = Flag.error;
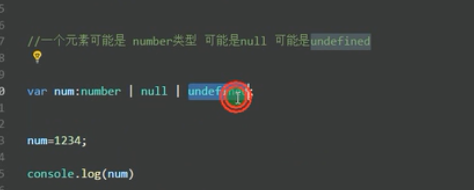
2.2 空类型
- any
- never

- void 函数没有返回值

3.函数
-
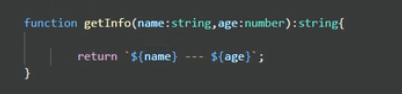
参数和function要加类型

function getInfo(name: string, age: string): string {
return${name}---${age}---${name + age}
}
console.log(getInfo(‘hh’, ‘23’)) -
可选参数

上面有错误,加了个问好是可选的,但必须放在后面
正确写法:

-
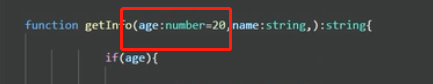
默认值

-
剩余参数


-
函数重载

ts有参数验证

同理,参数名有相同,个数不同。。。。 -
箭头函数
注意this的指向问题
4.类
//class
class dog {
name: string;
constructor(n: string) {
this.name = n;
}
eat(): void {
console.log(this.name)
}
run(time: string): string {
return `${this.name} ${time}`
}
}
class mydogs extends dog{
age:number;
constructor(name:string,age:number){
super(name)
this.age = age;
}
}
var papi = new dog("papi")
var mypapi = new mydogs('mypapi',2)
console.log(mypapi,mypapi.run('Monday'),mypapi.eat())
console.log(papi.run('Sunday'))






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








