太小白了 之前写php的时候 ajax很容易就能搞好了 现在php变成了后台的java 这样就变得不好搞了
老实说 还是下面这个写法好用 不过写不出啦 所以这个分页用的是XML的方法来写
$.ajax({
type: "post",
url: "URL",
dataType: "json",
cache: false,
data: {
date1: "date1"
},
success: function(data) {
var result = eval("(" + data + ")");
//把result赋值到div或者什么里面显示
}
}); 开始之前要导入一个js和几个jar
1、jquery.min.js
2、json-lib.jar 这个是用JSONObject传值的时候用用到的
下面五个jar包是json-lib的一些依赖包 网上说要放 不过好像不放都可以
3、commons-logging.jar
4、commons-beanutils.jar
5、commons-collections.jar
6、commons-lang.jar
7、ezmorph-1.0.jar
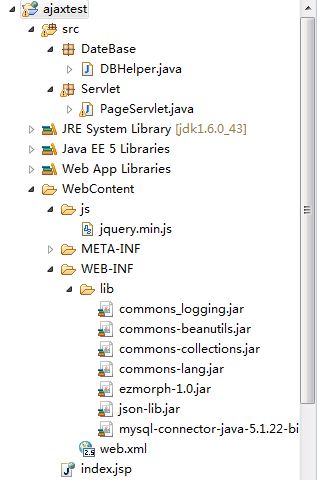
然后是项目结构截图:
然后就是设置web.xml
放在<web-app>里面即可
<servlet>
<servlet-name>Servlet</servlet-name>
<servlet-class>Servlet.PageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servlet</servlet-name>
<url-pattern>/servlet</url-pattern>
</servlet-mapping>然后就是index.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/jquery.min.js"></script>
<!-- 首次打开网页时候 给ajax传currPage的初始值 -->
<script type="text/javascript">
$(document).ready(function(){
var xmlhttp;
var currPage = "1";
if(window.XMLHttpRequest) {
//针对 Firefox, Chrome, Opera, Safari,IE7,IE8
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) {
//针对IE6,IE5
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
createXmlHttp();
xmlHttp.onreadystatechange = callBack;
xmlHttp.open("POST","../ajaxtest/servlet?currPage="+currPage,true);
xmlHttp.send(null);
function callBack() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
var responseText = xmlHttp.responseText;
var obj = JSON.parse(responseText);
var info = document.getElementById("info");
info.innerHTML = obj.getpagedate + obj.getpageString;
}
}
}
});
</script>
<!-- 点击分页页码的时候 ajax根据页码传来的currPage值来改变表格显示的数据 -->
<script type="text/javascript">
var xmlHttp;
//检验浏览器的版本 对应地创建XMLHttpRequest对象
function createXmlHttp(){
if(window.XMLHttpRequest) {
//针对 Firefox, Chrome, Opera, Safari,IE7,IE8
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) {
//针对IE6,IE5
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
function verify(currPage) {
//第一步:创建XMLHttpRequest对象
createXmlHttp();
//第二步:注册回调函数
xmlHttp.onreadystatechange = callBack;
//第三步:设置连接信息
var type = "POST"; //可选择 GET 或者 POST
var url = "../ajaxtest/servlet?currPage="+currPage; //这里的ajaxtest是项目名 servlet web.xml里面设置
xmlHttp.open(type,url,true);
//第四步:向服务器发送数据
xmlHttp.send(null);
}
//回调函数
function callBack() {
//第五步:接收服务器返回数据
//判断对象的是否交互完成
if(xmlHttp.readyState == 4) {
//判断Http的交互是否成功
if(xmlHttp.status == 200) {
//获取服务器返回数据
//获取服务器输出的JSON数据
var responseText = xmlHttp.responseText;
//解析JSON数据responseText
var obj = JSON.parse(responseText);
//将数据显示在页面
var info = document.getElementById("info");
//解析后 数据直接用obj.key名 来提取
info.innerHTML = obj.getpagedate + obj.getpageString;
}
}
}
</script>
</head>
<body>
<!-- 显示数据的地方 -->
<span id="info"></span>
</body>
</html>PageServlet.java(具体就懒得写了 写个主要代码也一样)
这里面的getpageString()方法生成页码html的时候 要写成
<a onclick='verify(页码);' href='javascript:void(0);'>页码 </a>";
关键是onclick里面的 “verify(页码)”把值传过去ajax里面给currPage赋值
public class PageServlet extends HttpServlet{
/*这里是分页的一些设置
public static int pagesize = 10;//一页显示数据数
public static int shownum = 5;//显示页码数
public static int totalPages;//总页数
public static int curPage;//当前页页码
public static String sql = "SELECT * FROM users order by id";
*/
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
//ajax用GET的方式传过来的话 就调用doPost 这样就不用重复写返回数据改前台的那些代码了
System.out.println("get");
doPost(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
String currPage = req.getParameter("currPage");//这里的"currPage"需要跟ajax里面url写的那个关键字对应
curPage=Integer.parseInt(currPage);//给全局变量curPage赋值
//用Map来存放数据 然后把map转换成json对象 传递到前台
Map<String, Object> map = new HashMap<String, Object>();
map.put("getpagedate", getpagedate());
map.put("getpageString", getpageString());
JSONObject jsonobject=JSONObject.fromObject(map);
out.println(jsonobject);
}
public static String getpagedate(){
//获得分页数据
}
public static String getpageString(){
//获得分页页码
}
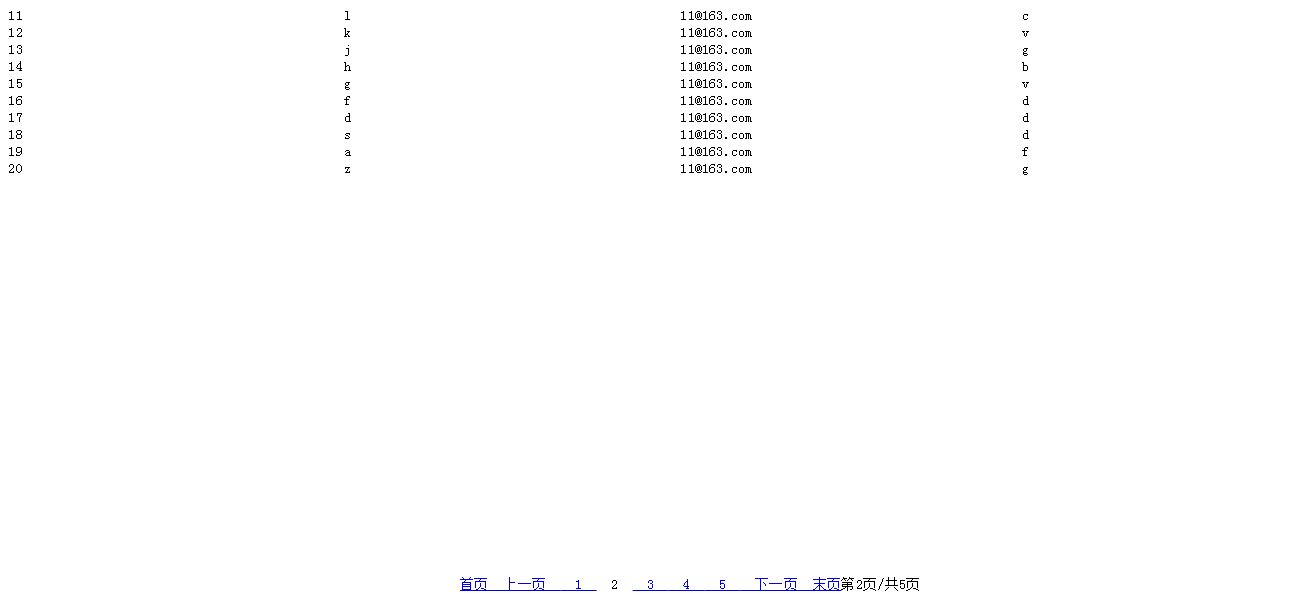
}截图:
附件:
(旧)http://download.csdn.net/detail/qq_22778717/9634924(只传一个参数回前台的时候用 推荐用新的附件 本文用的是新附件的代码)
(新)http://download.csdn.net/detail/qq_22778717/9635652(用Map和JSONObject 返回数据集合给前台 可传多个参数 前台也可以按需提取数据)
好 就这样 good
























 1379
1379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








