上节我们搞定了首页的GraphQL请求功能,但是似乎漏掉了一个功能:显示。也就是当我点击左侧请求记录的时候,右侧需要显示对应的请求数据,但是很显然我们遗漏了GraphQL这个请求体类型。
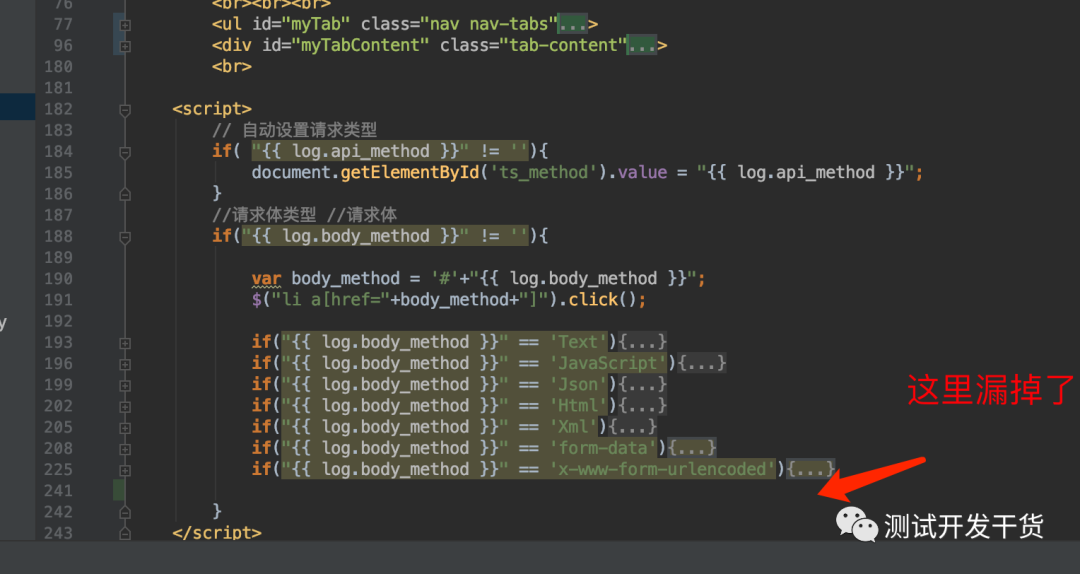
打开Home.html:找到这段代码:

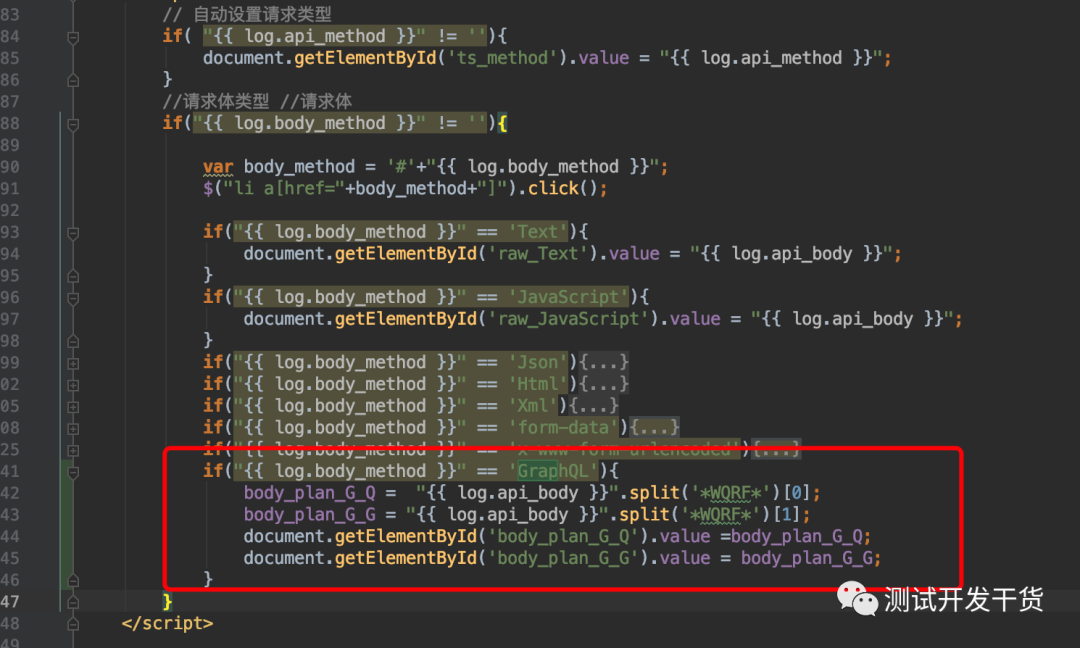
我们现在来添加上:

然后就可以成功显示了。
正文开始:
本节我们来快速搞定接口库调试层,相较于首页,这里涉及的不但要有显示,发送功能,还有保存功能。
首先我们打开接口库的html,在dom层(你可以理解为<标签>部分)进行创建表情,大部分原理和代码我们可以复制首页的对应部分。
打开P_apis.html:
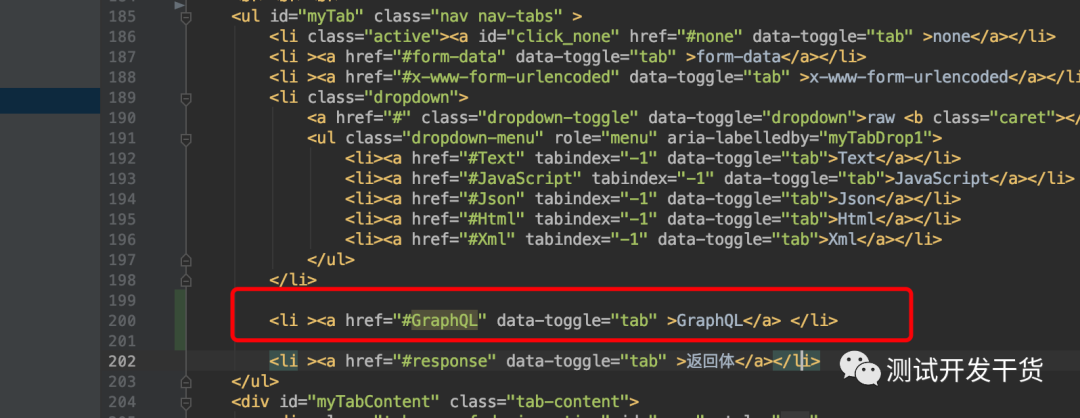
首先增加这句:

有同学经常搞不懂这句插入的具体位置,其实这里可以通过上下文的关键字来ctrl+f来寻找。这是程序员基本功哦~
效果如下:









 订阅专栏 解锁全文
订阅专栏 解锁全文














 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










