视频地址:http://www.imooc.com/video/5905
这次的实现方法要借用一个第三方项目开源库:ViewPagerIndicator
所以要涉及到如何导入library项目开源库,因为我是用的Android Studio,不知道操作的童鞋可以看看在Android Studio中导入library项目开源库
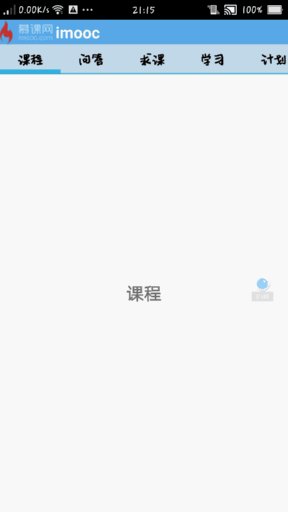
下面就是演示的效果:
可以看到在切换到相应的Tab的时候,会有一个下划线指示着,这就是ViewPagerIndicator提供的,通过ViewPagerIndicator,我们不必再像前三篇文章中那样需要类似于bottom.xml 的布局了,因此也不必去实现Tab对应的点击事件了,以及用于区别”点击“的效果。
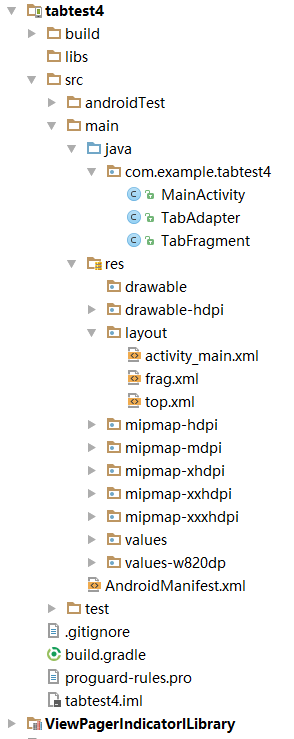
首先,还是展示一下目录列表(其中包含了导入的library项目开源库–ViewPagerIndicator,跟tabtest4是同级的):
activity_main比较的简单:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#C5DAED"
android:orientation="vertical" >
<include layout="@layout/top" />
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" >
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</LinearLayout>主布局文件比较的简单,top即为:
在目录中还有一个frag.xml的布局文件,是在实例化Fragment需要用到的。
还是先把MainActivity先贴出来,方便后面的讲解,在这之前,还需要说明一点,在导入的library中已经附带了一个v4的包,所以不需要我们自己另外再为Module添加Library Dependency了:
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabPageIndicator mTabPageIndicator;
private TabAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
initView();
}
private void initView() {
mViewPager= (ViewPager) findViewById(R.id.id_viewpager);
mTabPageIndicator= (TabPageIndicator) findViewById(R.id.id_indicator);
mAdapter=new TabAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
mTabPageIndicator.setViewPager(mViewPager,0);//将TabPageIndicator与ViewPager关联,第二个参数为指示器(即前面说的那个下划线)的初始位置
}
}可以看到,相比于前三篇的MainActivity,这次的十分的简洁,大致是三步:
1、初始化ViewPager、TabPageIndicator、Adapter
2、给ViewPager设置适配器
3、将TabPageIndicator与ViewPager关联
当然,这里所用的TabAdapter是自己定义的:
public class TabAdapter extends FragmentPagerAdapter {
public static String[] TITLES=new String[]{"课程","问答","求课","学习","计划"};
public TabAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
TabFragment fragment=new TabFragment(position);
return fragment;
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
}TabAdapter 继承自FragmentPagerAdapter ,代码的内容就跟前一篇中的差不多,只不过这里多重写了一个getPageTitle方法,用于返回page的title,而这里返回的title就对应着Tab的title(TabPageIndicator会根据这里返回的title自动设置Tab的title)。
既然有FragmentPagerAdapter ,那就少不了Fragment,可以看到在getItem中就使用了自定义的TabFragment:
public class TabFragment extends Fragment {
private int position;
public TabFragment(int position) {
this.position=position;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.frag,container,false);
TextView tv= (TextView) view.findViewById(R.id.id_tv);
tv.setText(TabAdapter.TITLES[position]);
return view;
}
}自定义的TabFragment会根据构造参数传来的position来设置frag布局中TextView的内容。
看到了这儿,是不是觉得大功告成了?那你可以运行一下程序试试效果,怎么样?是不是觉得少了点什么?说好的指示下划线去哪儿了?怎么Tab的字体看着有点不对头?
没错,确实少了一点东西,就是TabPageIndicator的style,因为指示位置的下划线及颜色,Tab的字体风格、大小等都是由TabPageIndicator的style所决定的。
因此需要把下面自定义的内容添加到src\main\res\values中的styles.xml中,然后在AndroidManifest.xml中将<application ... android:theme="@style/AppTheme"> 改为android:theme="@style/MyTheme"即可。
<style name="MyTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="vpiTabPageIndicatorStyle">@style/MyWidget.TabPageIndicator</item>
<item name="android:windowNoTitle">true</item>
<item name="android:animationDuration">5000</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="MyWidget.TabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/vpi__tab_indicator</item>
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textAppearance">@style/MyTextAppearance.TabPageIndicator</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style>
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/black</item>
</style>可以看到自定义的style有三个,MyTheme、MyWidget.TabPageIndicator和MyTextAppearance.TabPageIndicator。
其中MyTheme跟原来就有的AppTheme类似,是作为App的Theme,在其中就通过vpiTabPageIndicatorStyle定义了TabPageIndicator的style(需要注意,在视频中MyTheme的parent为AppBaseTheme,但是在实际开发中,需要视情况而定,因为可能AppBaseTheme不存在,而且前面提到过MyTheme跟原来就有的AppTheme类似,所以可以使用与AppTheme相同的parent)。
然后是MyWidget.TabPageIndicator,被MyTheme中的vpiTabPageIndicatorStyle所引用,用作TabPageIndicator的style,并且在其中引用了MyTextAppearance.TabPageIndicator,还有某些属性是引用的导入的library自带的。
而MyTextAppearance.TabPageIndicator包含了Tab的字体风格以及颜色。
























 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








