此文大体介绍浏览器从获取到URL到页面渲染完成,浏览器都做了那些操作。具体内容不做深入的剖析。文章中会提到的一些网络传输方面的概念,现在不过多解释(因我也没有学习透彻),所以只记录大概的渲染过程,以及过程中作为前台牵扯到Web优化的方面。
从获取到URL到页面渲染完成过程如下:
1.客户端向服务端发送请求(Request请求阶段)
此过程涉及DNS解析,TCP协议的三次握手和四次挥手、HTTP(HTTPS)等方面的相关知识。
Web优化思路:
减少HTTP请求。具体举措有:1.资源合并压缩。2.图片懒加载。3.音视频用流文件传输
DNS缓存。
2.服务端将请求的HTML文件发送给客户端(Response响应阶段)
此过程涉及HTTP状态码、304缓存、HTTP报文等
3.客户端拿到代码开辟栈内存自上而下运行代码
4.当遇到Link、script、img等需要请求的资源,会开辟全新的进程去执行资源请求(任务队列),主线程继续执行
此过程涉及任务队列,宏任务、微任务、事件循环(Event Loop)
5.代码自上而下执行完,此时只渲染了DOM树
6.主线程每次执行完,会去任务队列中看有没有请求完的资源,有的话拿回请求到的代码到主线程中执行,没有的话继续等待
7.CSS处理完成后,生成CSSOM,与之前生成的DOM树共同渲染页面(Render Tree)
渲染树包含多个带有视觉属性(如颜色和尺寸)的矩形。这些矩形的排列顺序就是它们将在屏幕上显示的顺序。
8.渲染树构建完毕之后,进入“布局”处理阶段,也就是为每个节点分配一个应出现在屏幕上的确切坐标和大小。(回流Layout)
9.根据渲染树以及回流得到的几何信息,得到节点的绝对像素(重绘Painting)
Web性能优化思路:
减少操作DOM,减少回流和重绘,操作DOM必然发生回流和重绘
10.将像素发送给GPU,展示在页面上。
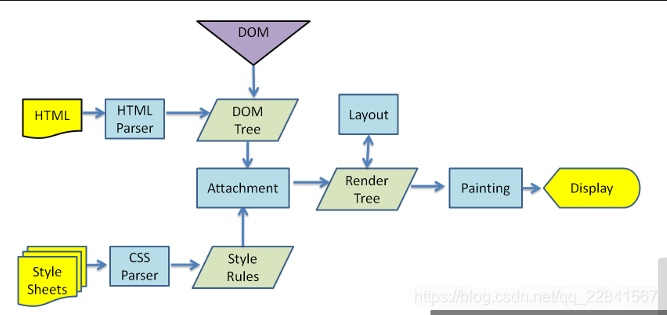
以上操作,如下图:























 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








