我们经常要定义行内元素在一行中的垂直位置,从而使其降低或者升高,满足某些布局情况,那么就要用到vertical-align属性。
该属性定义了行内元素的基线相对于该元素所在行的基线的垂直对齐。
如下一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align</title>
<style>
#main div{border: 1px solid green;padding: 0;margin-bottom: 3px;}
p{margin: 0;position: relative;word-wrap: break-word;}
img{width: 30px;}
img.sub {vertical-align:sub}
img.super {vertical-align:super}
img.top {vertical-align:top}
img.text_top {vertical-align:text-top}
img.middle {vertical-align:middle;}
img.text_bottom {vertical-align:text-bottom}
img.bottom {vertical-align:bottom}
img.number {vertical-align:-30px;}
span{border: 1px solid red;height: 30px;display: inline-block;margin-top: 0px;position:relative;margin-top: 20px;}
</style>
</head>
<body>
<div id="main">
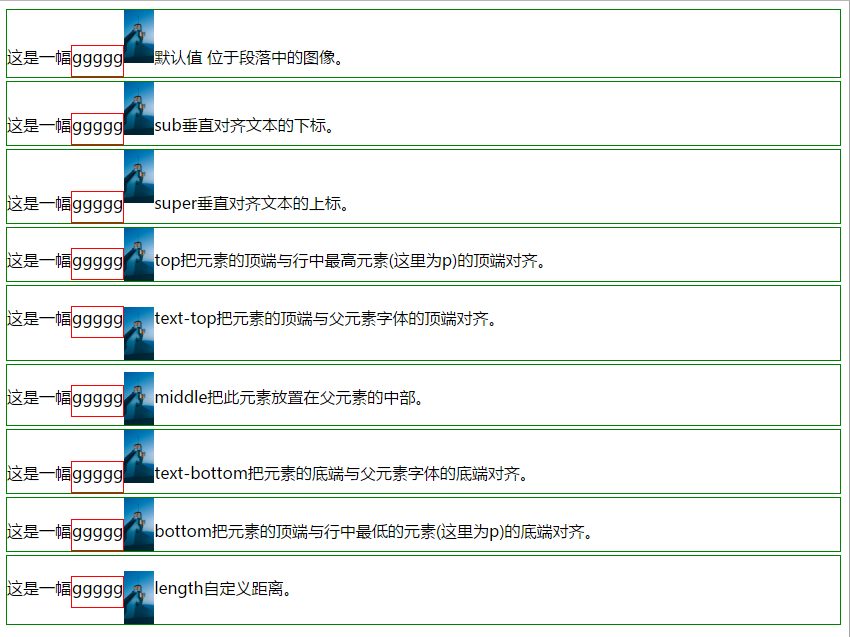
<div><p>这是一幅<span>ggggg</span><img border="0" src="./images/one.jpg" />默认值 位于段落中的图像。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="sub" border="0" src="./images/one.jpg" />sub垂直对齐文本的下标。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="super" border="0" src="./images/one.jpg" />super垂直对齐文本的上标。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="top" border="0" src="./images/one.jpg" />top把元素的顶端与行中最高元素(这里为p)的顶端对齐。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="text_top" border="0" src="./images/one.jpg" />text-top把元素的顶端与父元素字体的顶端对齐。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="middle" border="0" src="./images/one.jpg" />middle把此元素放置在父元素的中部。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="text_bottom" border="0" src="./images/one.jpg" />text-bottom把元素的底端与父元素字体的底端对齐。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="bottom" border="0" src="./images/one.jpg" />bottom把元素的顶端与行中最低的元素(这里为p)的底端对齐。</p></div>
<div><p>这是一幅<span>ggggg</span><img class="number" border="0" src="./images/one.jpg" />length自定义距离。</p></div>
</div>
</body>
</html>





















 4106
4106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








