<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-select test page</title>
<meta charset="utf-8">
//代码自己下载
<link rel="stylesheet" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<link rel="stylesheet" href="dist/css/bootstrap-select.css/">
<style>
body {
padding-top: 70px;
}
</style>
<script src="http://www.jq22.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script>
<script src="dist/js/bootstrap-select.js"></script>
</head>
<body>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="basic" class="col-lg-2 control-label">"Basic" (liveSearch enabled)</label>
<div class="col-lg-4">
<select id="basic" class="selectpicker show-tick form-control" data-live-search="true">
<option>cow</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull差</option>
<option data-subtext="option subtext">bull2</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
</select>
</div>
</div>
</form>
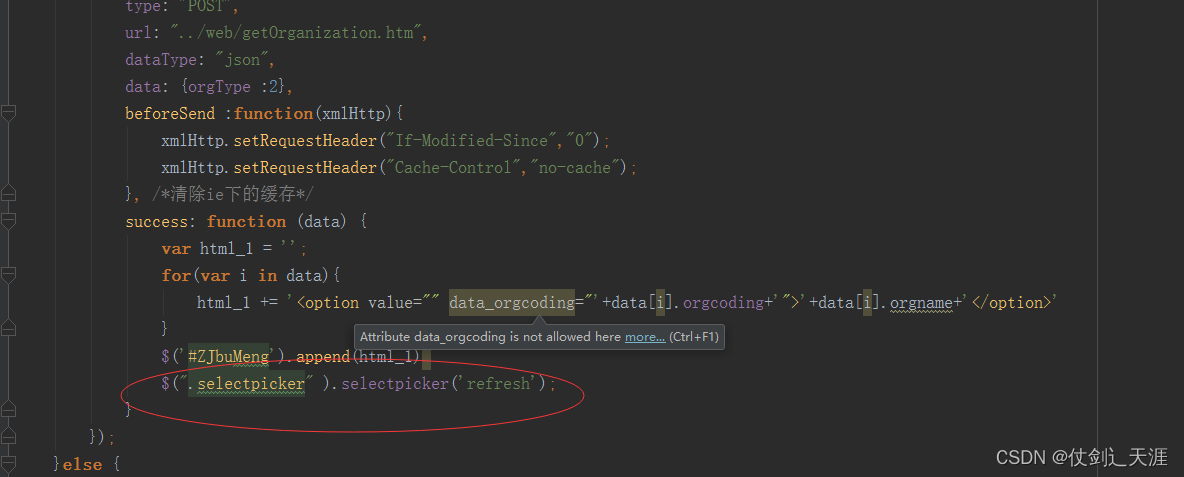
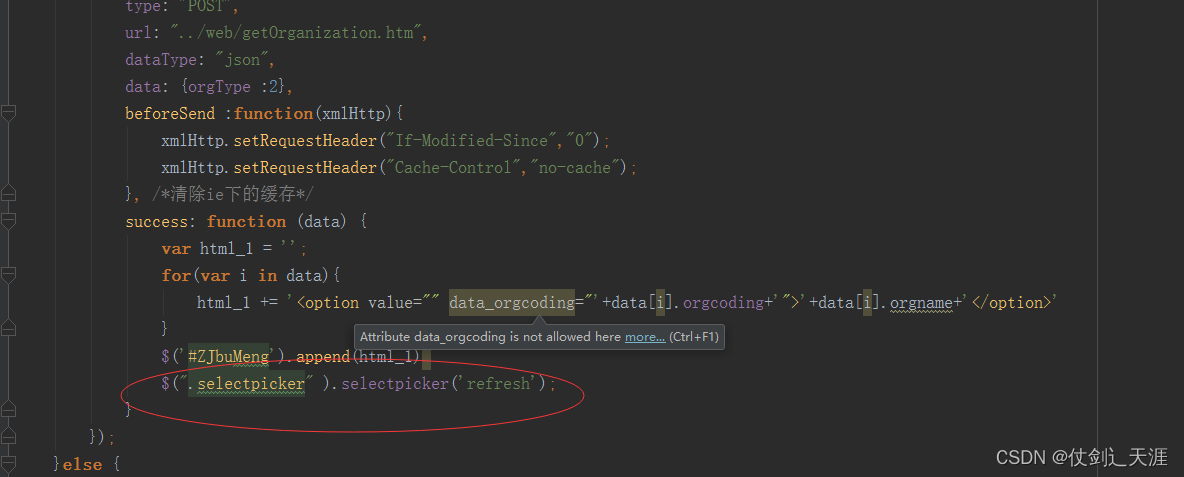
$(".selectpicker" ).selectpicker('refresh'); //动态绑定数据一定要加这句话否则没用看下图;























 2831
2831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








