<el-row >
<el-col style="width: 48%">
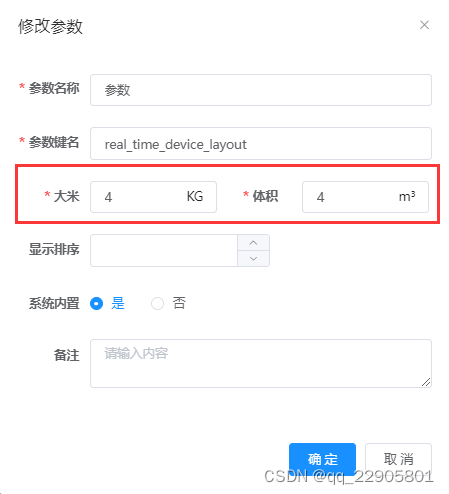
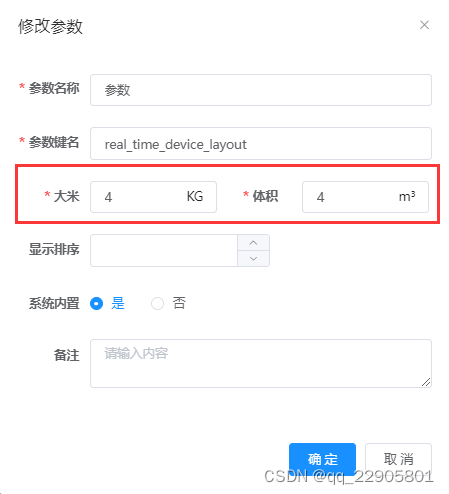
<el-form-item label="大米" prop="screenrow" >
<el-input v-model="form.screenrow" placeholder="请输入重量" >
<i slot="suffix" style="font-style:normal;margin-right: 10px; line-height: 30px; color: #1e1e1e">KG</i>
</el-input>
</el-form-item>
</el-col>
<el-col style="width: 48%; ">
<el-form-item label="体积" prop="screencol" >
<el-input v-model="form.screencol" placeholder="请输入体积" style="margin-left: 15px">
<i slot="suffix" style="font-style:normal;margin-right: 10px; line-height: 30px; color: #1e1e1e">m³</i>
</el-input>
</el-form-item>
</el-col>
</el-row>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








