一、情景介绍
首先说下什么情况会用到Fragment的回退栈,假设现在要在一个Activity上不停的切换Fragment(在一个Fragment里不停切换Fragment也可以),但是要求我们可以用安卓的返回键返回上一个Fragment这个时候就要用到Fragment的回退栈了
效果图:

二、详细说明
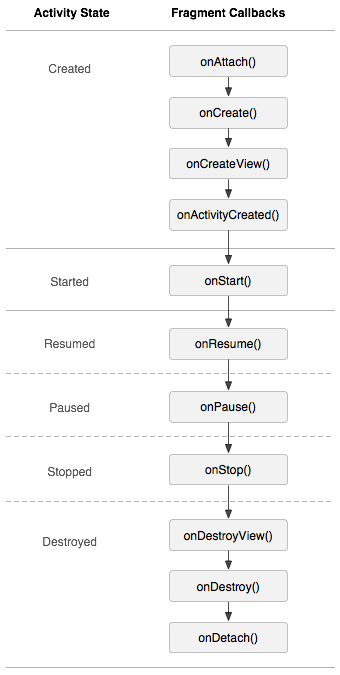
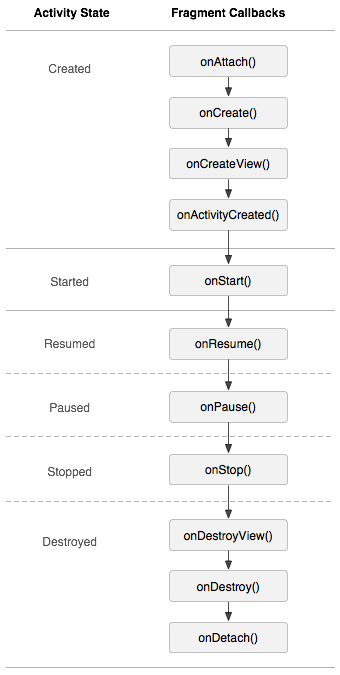
这个回退栈类似于安卓为Activity维护的任务栈,我们也可以通过Activity维护一个回退栈来保存每次Fragment事务发生的变化。如果你将Fragment任务添加到回退栈,当用户点击后退按钮时,将看到上一次的保存的Fragment。一旦Fragment完全从后退栈中弹出,用户再次点击后退键,则退出当前Activity。 Fragment的生命周期是依赖Activity的,要是用我理解的话说就是Activity是房子的话,那么Fragment就是房子里面的房间了,看下Fragment的生命周期:

三、功能说明和动手操作
首先我们需要3个Fragment
public class Fragment1 extends Fragment implements View.OnClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container, false);
TextView mTextView = (TextView) view.findViewById(R.id.tv_fragment_content);
mTextView.setText("Fragment1");
Button mButton = (Button) view.findViewById(R.id.btn_toggle_fragment);
mButton.setOnClickListener(this);
return view;
}
@Override
public void onClick(View view) {
Fragment2 f2 = new Fragment2();
FragmentManager mManager = getFragmentManager();
FragmentTransaction ft1 = mManager.beginTransaction();
ft1.addToBackStack(null);//这里将我们的Fragment加入到返回栈
ft1.replace(R.id.lv_fragment_container, f2);
ft1.commit();
}
}
public class Fragment2 extends Fragment implements View.OnClickListener{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1,container,false);
TextView mTextView = (TextView) view.findViewById(R.id.tv_fragment_content);
mTextView.setText("Fragment2");
mTextView.setOnClickListener(this);
Button mButton = (Button) view.findViewById(R.id.btn_toggle_fragment);
mButton.setOnClickListener(this);
return view;
}
@Override
public void onClick(View view) {
Fragment3 f3 = new Fragment3();
FragmentManager fm3 = getFragmentManager();
FragmentTransaction ft3 = fm3.beginTransaction();
ft3.addToBackStack(null);
ft3.replace(R.id.lv_fragment_container,f3);
ft3.commit();
}
}
public class Fragment2 extends Fragment implements View.OnClickListener{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1,container,false);
TextView mTextView = (TextView) view.findViewById(R.id.tv_fragment_content);
mTextView.setText("Fragment2");
mTextView.setOnClickListener(this);
Button mButton = (Button) view.findViewById(R.id.btn_toggle_fragment);
mButton.setOnClickListener(this);
return view;
}
@Override
public void onClick(View view) {
Fragment3 f3 = new Fragment3();
FragmentManager fm3 = getFragmentManager();
FragmentTransaction ft3 = fm3.beginTransaction();
ft3.addToBackStack(null);
ft3.replace(R.id.lv_fragment_container,f3);
ft3.commit();
}
}
public class Fragment3 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1,container,false);
TextView mTextView = (TextView) view.findViewById(R.id.tv_fragment_content);
mTextView.setText("Fragment3");
return view;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_fragment_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="--"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn_toggle_fragment"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="toggle"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_fragment_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="40sp"
android:text="--"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn_toggle_fragment"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="toggle"
/>
</LinearLayout>
核心代码:
public class MainActivity extends FragmentActivity {
private Fragment f1;
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Window mWindow = getWindow();
mWindow.setContentView(R.layout.fragment_layout);
f1 = new Fragment1();
getSupportFragmentManager().beginTransaction().add(R.id.lv_fragment_container,f1,"first").commit();
}
@Override
public void onBackPressed() {
Toast.makeText(MainActivity.this, "left count:"+getSupportFragmentManager().getBackStackEntryCount(), Toast.LENGTH_SHORT).show();
if(getSupportFragmentManager().getBackStackEntryCount() <= 0)
finish();
else
getSupportFragmentManager().popBackStack();
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/lv_fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical"
/>
</LinearLayout>























 6979
6979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








