最近项目上有播放MP4视频的需求,发现有的视频不能边下边播,要全部加载完一遍才能播放,有的视频就可以边下边播。
百度一番发现是如果MP4的moov信息在文件的尾部的话就要加载完视频才可以播放,这样如果视频比较大,就会加载的非常慢,网络不好就加载不了了。
可以通过qtfaststart将MP4的moov信息前置
qtfaststart安装:
brew install qtfaststart
也可以安装ffmpeg 自带了qtfaststart
brew install ffmpeg
然后:
qtfaststart input.mp4 output.mp4
转换后MP4就可以边下边播了。
还发现一个有意思的事情,把MP4直接扔nginx里,不管 MP4的moov信息有没有前置,MP4都能边下边播,貌似nginx会自动转换?
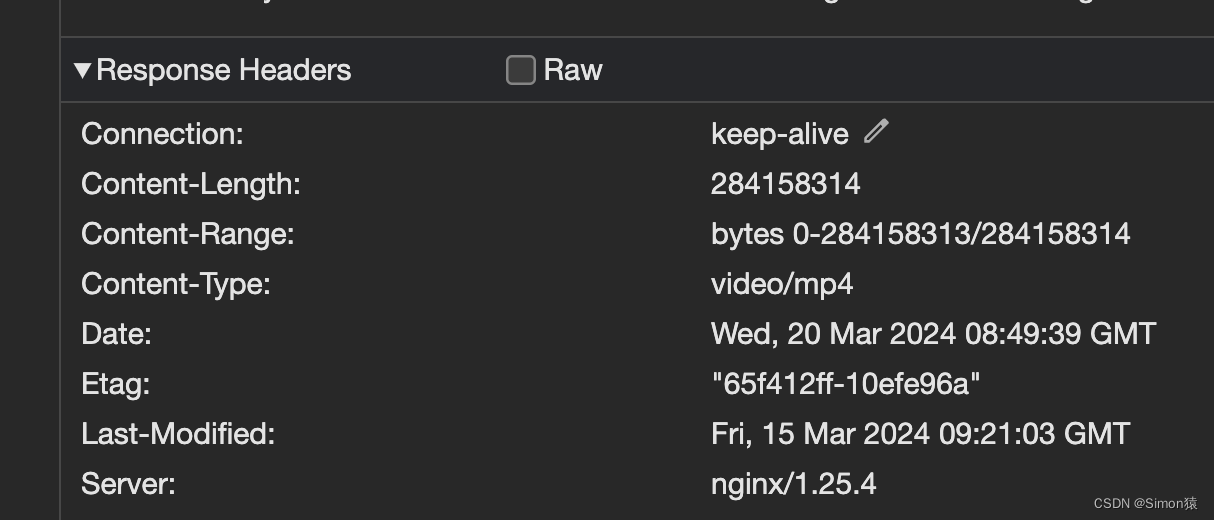
经过一番研究,核心的应该是文件的请求地址要支持范围请求,如果不支持范围请求,即使将MP4的moov信息前置也仅仅支持边下边播而已,当你想拖进度条快进时是无用的,怎么知道请求是否支持泛微请求呢?
响应头有
Accept-Ranges:bytes
Content-Range: bytes 103153664-284158313/284158314
就代表接口支持范围请求了






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








