当年感觉九宫格解锁很是高大上,一脸懵逼,今天正好要做解锁这一块业务,回头来看九宫格,这特么简单啊
首先理清一下逻辑,我们要做NxN的九宫格 下图是3x3的简单图例
// -(--)-(--)-(--)-
// -(--)-(--)-(--)-
// -(--)-(--)-(--)-

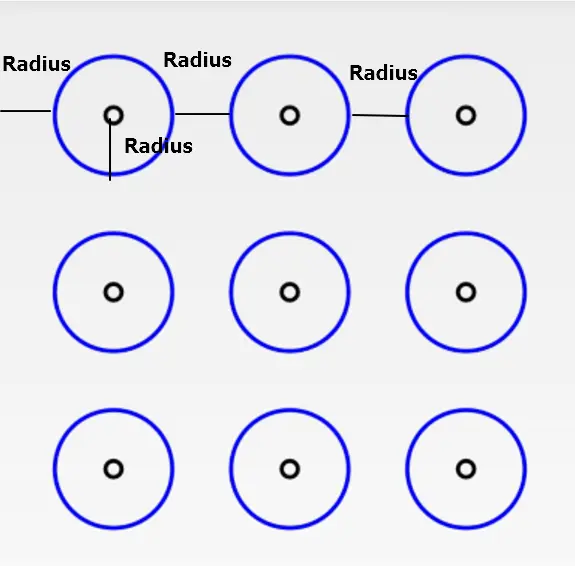
Image 2.png
我们就把九宫格分解成
外圆 、内圆、连线三部分
外圆半径Radius,内圆半径dp(5)
建立一个集合来放置 外圆的圆心( 内圆的圆心也一样)
private ArrayList<Point> mListCircle;//外圆的圆心
for (int i = 0; i < mCount; i++) {
for (int j = 0; j < mCount; j++) {
Point point = new Point((3 * i + 2) * (int) mRadius, (3 * j + 2) * (int) mRadius);
mListCircle.add(point);
}
}
这样我们就初始化好了内外圆的位置point集合
我们draw一下看一下效果
void drawAll_Cicle(Canvas canvas) {
for (int i = 0; i < mListCircle.size(); i++) {
Point point = mListCircle.get(i);
canvas.drawCircle(point.x, point.y, mRadius, mPaint);
canvas.drawCircle(point.x, point.y, mMinRadius, miniPaint);
}
效果图就是上图了 (哈哈一样的)
主结构已经画完了,接下来就是如何绘制点与点之间的连线了,有人会觉得没思路,其实很简单了,以3X3 为例子哈
我们可以给这九个棋子编号1--9号,把他存入LinkedHashSet中,着重介绍这个LinkedHashSet有顺序不重复这个真的在合适不过了。
这样就不会有重复的事情了。这个和解锁时候的密码也很契合。所以选对了存储方式会事半功倍。
还有一个问题,就是点击边界问题,这个好解决,我们把每一个棋子都花矩形,通过圆来控制边界,(其实也可以通过矩形来控制边界,这个也很简单,原理是差不多的,有兴趣的同学可以下去试试)
同样也是用集合。和上边的圆是一样一样的。
ArrayList<RectF> mListRectFs;
for (int i = 0; i < mCount; i++) {
for (int j = 0; j < mCount; j++) {
RectF rectF = new RectF((3 * i + 1) * mRadius, (3 * j + 1) * mRadius, (3 * i + 3) * mRadius, (3 * j + 3) * mRadius);
mListRectFs.add(rectF);
}
}
好边界也有了,我们来计算边界返回编号
/**
* 点和圆形碰撞检测
*
* @param x1 手指接触点
* @param y1 手指接触点
* @param x2 外圆
* @param y2 外圆
* @param radius 半径
* @return
*/
private boolean isCollision(float x1, float y1, float x2, float y2, float radius) {
if (Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2)) <= radius) {
// 如果点和圆心距离小于或等于半径则认为发生碰撞
return true;
}
return false;
}
/**
* 判断触摸点在哪个item上
*
* @param x
* @param y
* @return
*/
private int touchIndex(float x, float y) {
for (int i = 0; i < mListCircle.size(); i++) {
Point p = mListCircle.get(i);
if (isCollision(x, y, p.x, p.y, mRadius)) {
return i;
}
}
return -1;
}
几个关键点都写到了接下来就是具体的细节了。我把代码都贴上来,注释的很详细。当然加入了一个手指触控点,更加好看一些。
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.HapticFeedbackConstants;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.LinkedHashMap;
import java.util.LinkedHashSet;
/**
* Created by ld on 2017/7/25.
*/
public class NineGridLockView extends View {
private Context context;
int index_point = 0;
private float mDensity;
private int mCount = 3;
private ArrayList<RectF> mListRectFs;//圆的外形矩形
private ArrayList<Point> mListCircle;//外圆的圆心
private LinkedHashSet<Integer> mSetPoints;//记录需要连线的外圆圆心点在mListCircle中的索引值,LinkedHashSet线性不可重复 集合,FIFO
private Paint mPaint, miniPaint;//画笔
private float mRadius;//外圆半径
private float mMinRadius;//内圆半径
private float mStrokeWidth = 10; //绘制时的画笔宽度
private Point mMovePoint; //记录手指移动时的点
public NineGridLockView(Context context) {
this(context, null);
}
public NineGridLockView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
mDensity = getContext().getResources().getDisplayMetrics().density;
mListRectFs = new ArrayList<>();
mListCircle = new ArrayList<>();
mPaint = new Paint();
mPaint.setStrokeWidth(5);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLUE);
miniPaint = new Paint();
miniPaint.setColor(Color.BLACK);
miniPaint.setAntiAlias(true);
miniPaint.setStyle(Paint.Style.STROKE);
miniPaint.setStrokeWidth(5);
mMinRadius = dp(5);
mSetPoints = new LinkedHashSet<>();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawAll_Cicle(canvas);
draw_line(canvas);
}
private int dp(int dp) {
return (int) (dp * mDensity + 0.5f);
}
//绘制 连接线
void draw_line(Canvas canvas) {
Point p1 = null;
Point p2 = null;
//从结合中获取 move过的点
for (int index : mSetPoints) {
//当第一个点为null的时候 给第一个点赋值
if (p1 == null) {
p1 = mListCircle.get(index);
//然后 给第二个点赋值 两点一条线
} else if (p2 == null) {
p2 = mListCircle.get(index);
canvas.drawLine(p1.x, p1.y, p2.x, p2.y, mPaint);
//p1 挪到p2
p1 = p2;
//接下来就是第三个点了 乃至更多点
} else {
//p2重新赋值 两点一条线
p2 = mListCircle.get(index);
canvas.drawLine(p1.x, p1.y, p2.x, p2.y, mPaint);
//p1 挪到p2
p1 = p2;
}
}
//绘制实时连线
if (mMovePoint != null && p1 != null) {
canvas.drawLine(p1.x, p1.y, mMovePoint.x, mMovePoint.y, mPaint);
}
}
//绘制 外圆 内圆
void drawAll_Cicle(Canvas canvas) {
for (int i = 0; i < mListRectFs.size(); i++) {
Point point = mListCircle.get(i);
//如果move过的 就换颜色
if (mSetPoints.contains(i)) {
canvas.drawCircle(point.x, point.y, mRadius, miniPaint);
canvas.drawCircle(point.x, point.y, mMinRadius, mPaint);
} else {
canvas.drawCircle(point.x, point.y, mRadius, mPaint);
canvas.drawCircle(point.x, point.y, mMinRadius, miniPaint);
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
float w = Math.min(getMeasuredWidth(), getMeasuredHeight());
// -(--)-(--)-(--)-
// -(--)-(--)-(--)-
// -(--)-(--)-(--)-
mRadius = getMeasuredWidth() * 1.00f / (mCount * 3 + 1);
float rectWH = mRadius * 2;
mListRectFs.clear();
mListCircle.clear();
for (int i = 0; i < mCount; i++) {
for (int j = 0; j < mCount; j++) {
RectF rectF = new RectF((3 * i + 1) * mRadius, (3 * j + 1) * mRadius, (3 * i + 3) * mRadius, (3 * j + 3) * mRadius);
mListRectFs.add(rectF);
Point point = new Point((3 * i + 2) * (int) mRadius, (3 * j + 2) * (int) mRadius);
mListCircle.add(point);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float point_x = event.getX();
float point_y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_UP:
mMovePoint = null;
mSetPoints.clear();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
int index = touchIndex(point_x, point_y);
if (mMovePoint == null) {
mMovePoint = new Point((int) point_x, (int) point_y);
} else {
mMovePoint.set((int) point_x, (int) point_y);
}
if (index != -1) {
mSetPoints.add(index);
if (index_point != mSetPoints.size()) {
index_point = mSetPoints.size();
performHapticFeedback(HapticFeedbackConstants.LONG_PRESS);
}
}
invalidate();
break;
}
return true;
}
/**
* 判断触摸点在哪个item上
*
* @param x
* @param y
* @return
*/
private int touchIndex(float x, float y) {
for (int i = 0; i < mListCircle.size(); i++) {
Point p = mListCircle.get(i);
if (isCollision(x, y, p.x, p.y, mRadius)) {
return i;
}
}
return -1;
}
/**
* 点和圆形碰撞检测
*
* @param x1 手指接触点
* @param y1 手指接触点
* @param x2 外圆
* @param y2 外圆
* @param radius 半径
* @return
*/
private boolean isCollision(float x1, float y1, float x2, float y2, float radius) {
if (Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2)) <= radius) {
// 如果点和圆心距离小于或等于半径则认为发生碰撞
return true;
}
return false;
}
}





















 1496
1496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








