Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!!
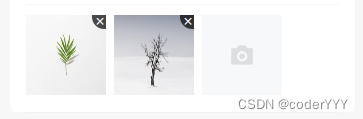
<van-uploader file-list="{{ fileList }}" deletable="{{ true }}" />
1. 上传无反应
微信小程序用了van-uploader,但是发现点击上传一直没有反应,删除也没反应

最后发现要在微信公众平台配置隐私协议,加上摄像头和照片视频的权限,审核通过后就能用了(好坑)
(如果协议选的是不使用用户信息,就可以不配置,但是审核的时候应该会驳回)

2. 无法删除
点击右上角的叉叉无法删除,没有反应

看了组件源码和文档,发现还得监听事件bind:delete才可以

<van-uploader file-list="{{ fileList }}" deletable="{{ true }}" bind:delete="delImg" />
// 删除图片
delImg(e) {
let index = e.detail.index
console.log(index) //图片在fileList的下标
let fileList = this.data.fileList;
fileList.splice(index, 1);
this.setData({
fileList
})
},

























 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










