JavaScript的难点就是面向对象编程,上一篇介绍了Javascript的两种继承方式:Javascript 进阶 继承,这篇使用一个例子来展示js如何面向对象编程,以及如何基于类实现继承。
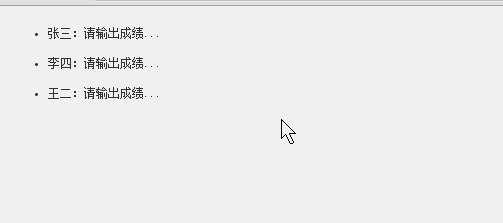
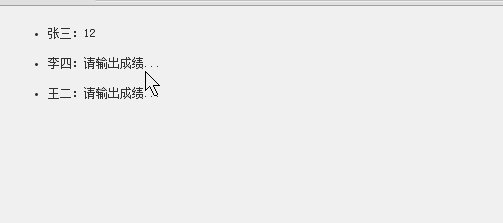
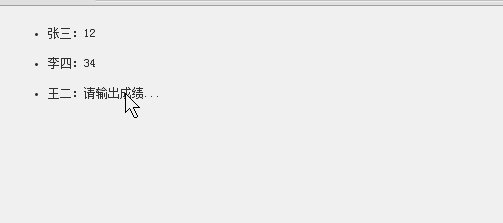
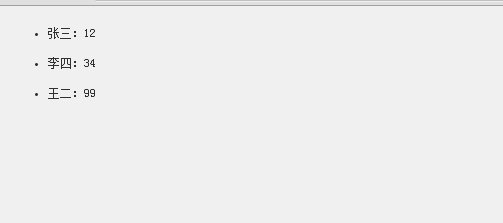
1、利用面向对象的写法,实现下面这个功能,实时更新数据的一个例子:
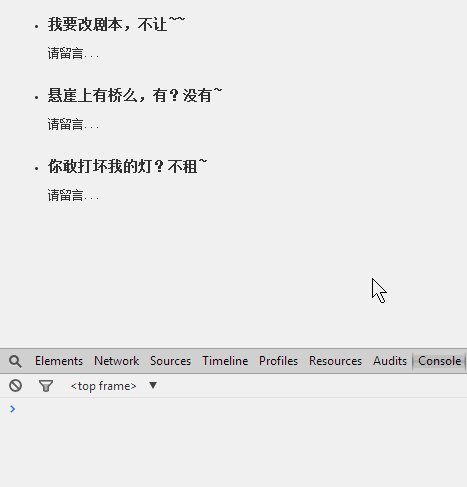
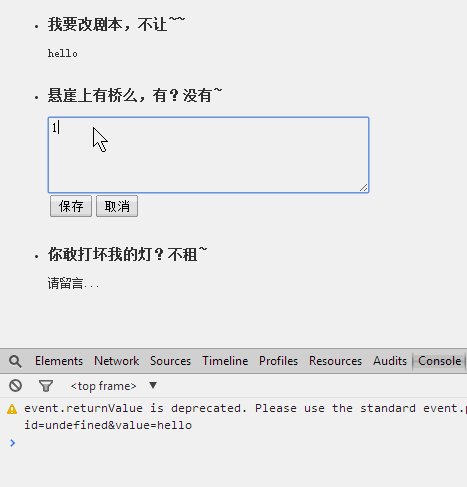
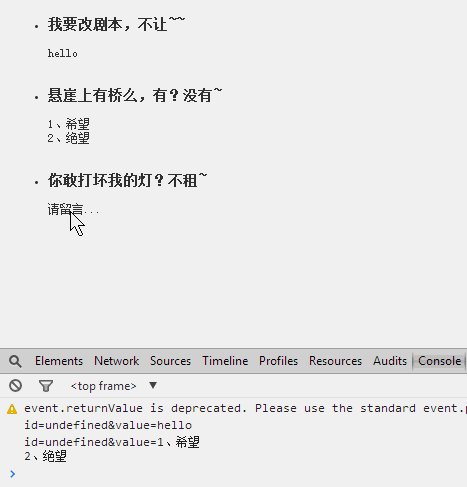
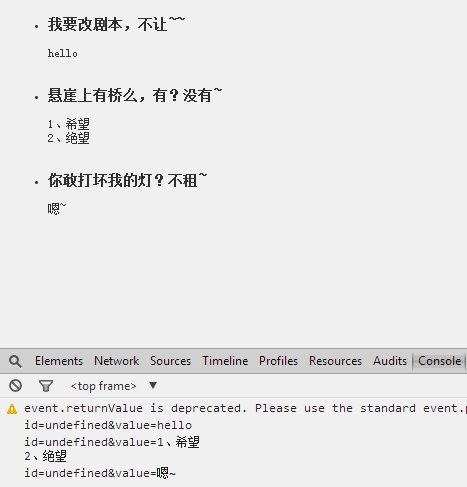
2、使用对上面类的继承,完成下面的效果:
好了,不多说,js的训练全靠敲,所以如果觉得面向对象不是很扎实,可以照着敲一个,如果觉得很扎实了,提供了效果图,可以自己写试试。
1、第一个效果图代码:
- /**
- * Created with JetBrains WebStorm.
- * User: zhy
- * Date: 14-6-7
- * Time: 下午4:55
- * To change this template use File | Settings | File Templates.
- */
- /**
- * @param id
- * @param value
- * @param parentEle 父元素
- * @constructor
- */
- function PlaceFieldEditor(id, value, parentEle)
- {
- this.id = id;
- this.value = value;
- this.parentEle = parentEle;
- this.initValue = value ;
- this.initElements();
- this.initEvents();
- }
- PlaceFieldEditor.prototype = {
- constructor: PlaceFieldEditor,
- /**
- * 初始化所有元素
- */
- initElements: function ()
- {
- this.txtEle = (</span><span class="string">"<span/>"</span><span>); </span></span></li><li class="alt"><span> <span class="keyword">this</span><span>.txtEle.text(</span><span class="keyword">this</span><span>.value); </span></span></li><li class=""><span> </span></li><li class="alt"><span> <span class="keyword">this</span><span>.textEle = (“<input type=’text’ />”);
- this.textEle.val(this.value);
- this.btnWapper = (</span><span class="string">"<div style='display: inline;'/>"</span><span>); </span></span></li><li class="alt"><span> <span class="keyword">this</span><span>.saveBtn = (“<input type=’button’ value=’保存’/>”);
- this.cancelBtn = $(“<input type=’button’ value=’取消’/>”);
- this.btnWapper.append(this.saveBtn).append(this.cancelBtn);
- this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper);
- this.convertToReadable();
- },
- /**
- * 初始化所有事件
- */
- initEvents: function ()
- {
- var that = this;
- this.txtEle.on(“click”, function (event)
- {
- that.convertToEditable();
- });
- this.cancelBtn.on(“click”, function (event)
- {
- that.cancel();
- });
- this.saveBtn.on(“click”, function (event)
- {
- that.save();
- });
- },
- /**
- * 切换到编辑模式
- */
- convertToEditable: function ()
- {
- this.txtEle.hide();
- this.textEle.show();
- this.textEle.focus();
- if(this.getValue() == this.initValue )
- {
- this.textEle.val(“”);
- }
- this.btnWapper.show();
- },
- /**
- * 点击保存
- */
- save: function ()
- {
- this.setValue(this.textEle.val());
- this.txtEle.html(this.getValue().replace(/\n/g,“<br/>”));
- var url = “id=” + this.id + “&value=” + this.value;
- // alert(url);
- console.log(url);
- this.convertToReadable();
- },
- /**
- * 点击取消
- */
- cancel: function ()
- {
- this.textEle.val(this.getValue());
- this.convertToReadable();
- },
- /**
- * 切换到查看模式
- */
- convertToReadable: function ()
- {
- this.txtEle.show();
- this.textEle.hide();
- this.btnWapper.hide();
- },
- setValue: function (value)
- {
- this.value = value;
- },
- getValue: function ()
- {
- return this.value;
- }
- }
- ;
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-7
* Time: 下午4:55
* To change this template use File | Settings | File Templates.
*/
/**
* @param id
* @param value
* @param parentEle 父元素
* @constructor
*/
function PlaceFieldEditor(id, value, parentEle)
{
this.id = id;
this.value = value;
this.parentEle = parentEle;
this.initValue = value ;
this.initElements();
this.initEvents();
}
PlaceFieldEditor.prototype = {
constructor: PlaceFieldEditor,
/**
* 初始化所有元素
*/
initElements: function ()
{
this.txtEle = $("<span/>");
this.txtEle.text(this.value);
this.textEle = $("<input type='text' />");
this.textEle.val(this.value);
this.btnWapper = $("<div style='display: inline;'/>");
this.saveBtn = $("<input type='button' value='保存'/>");
this.cancelBtn = $("<input type='button' value='取消'/>");
this.btnWapper.append(this.saveBtn).append(this.cancelBtn);
this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper);
this.convertToReadable();
},
/**
* 初始化所有事件
*/
initEvents: function ()
{
var that = this;
this.txtEle.on("click", function (event)
{
that.convertToEditable();
});
this.cancelBtn.on("click", function (event)
{
that.cancel();
});
this.saveBtn.on("click", function (event)
{
that.save();
});
},
/**
* 切换到编辑模式
*/
convertToEditable: function ()
{
this.txtEle.hide();
this.textEle.show();
this.textEle.focus();
if(this.getValue() == this.initValue )
{
this.textEle.val("");
}
this.btnWapper.show();
},
/**
* 点击保存
*/
save: function ()
{
this.setValue(this.textEle.val());
this.txtEle.html(this.getValue().replace(/\n/g,"<br/>"));
var url = "id=" + this.id + "&value=" + this.value;
// alert(url);
console.log(url);
this.convertToReadable();
},
/**
* 点击取消
*/
cancel: function ()
{
this.textEle.val(this.getValue());
this.convertToReadable();
},
/**
* 切换到查看模式
*/
convertToReadable: function ()
{
this.txtEle.show();
this.textEle.hide();
this.btnWapper.hide();
},
setValue: function (value)
{
this.value = value;
},
getValue: function ()
{
return this.value;
}
}
;引入到页面代码:
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”
- “http://www.w3.org/TR/html4/loose.dtd”>
- <html>
- <head>
- <title></title>
- <script type=“text/javascript” src=“jquery-1.8.3.js”></script>
- <script type=“text/javascript” src=“PlaceFieldEditor.js”></script>
- <script type=“text/javascript”>
- (function () </span></li><li class="alt"><span> { </span></li><li class=""><span> </span></li><li class="alt"><span> ("ul li").each(function () </span></li><li class=""><span> { </span></li><li class="alt"><span> new PlaceFieldEditor((this).attr("id"), "请输出成绩...", (this));
- });
- });
- </script>
- <style type=“text/css”>
- body
- {
- font-size: 12px;
- color: #333;;
- }
- ul li
- {
- line-height: 30px;
- }
- </style>
- </head>
- <body>
- <ul>
- <li id=“1”>张三:</li>
- <li id=“2”>李四:</li>
- <li id=“3”>王二:</li>
- </ul>
- </body>
- </html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="PlaceFieldEditor.js"></script>
<script type="text/javascript">
$(function ()
{
$("ul li").each(function ()
{
new PlaceFieldEditor($(this).attr("id"), "请输出成绩...", $(this));
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
color: #333;;
}
ul li
{
line-height: 30px;
}
</style>
</head>
<body>
<ul>
<li id="1">张三:</li>
<li id="2">李四:</li>
<li id="3">王二:</li>
</ul>
</body>
</html>2、第二个效果图的js代码:
- /**
- * Created with JetBrains WebStorm.
- * User: zhy
- * Date: 14-6-7
- * Time: 下午5:34
- * To change this template use File | Settings | File Templates.
- */
- function PlaceAreaEditor(id, value, parentEle)
- {
- PlaceAreaEditor.superClass.constructor.call(this, id, value, parentEle);
- }
- extend(PlaceAreaEditor, PlaceFieldEditor);
- PlaceAreaEditor.prototype.initElements = function ()
- {
- this.txtEle = (</span><span class="string">"<span/>"</span><span>); </span></span></li><li class=""><span> <span class="keyword">this</span><span>.txtEle.text(</span><span class="keyword">this</span><span>.value); </span></span></li><li class="alt"><span> </span></li><li class=""><span> <span class="keyword">this</span><span>.textEle = (“<textarea style=’width:315px;height:70px;’ />”);
- this.textEle.text(this.value);
- this.btnWapper = (</span><span class="string">"<div style='display: block;'/>"</span><span>); </span></span></li><li class=""><span> <span class="keyword">this</span><span>.saveBtn = (“<input type=’button’ value=’保存’/>”);
- this.cancelBtn = $(“<input type=’button’ value=’取消’/>”);
- this.btnWapper.append(this.saveBtn).append(this.cancelBtn);
- this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper);
- this.convertToReadable();
- };
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-7
* Time: 下午5:34
* To change this template use File | Settings | File Templates.
*/
function PlaceAreaEditor(id, value, parentEle)
{
PlaceAreaEditor.superClass.constructor.call(this, id, value, parentEle);
}
extend(PlaceAreaEditor, PlaceFieldEditor);
PlaceAreaEditor.prototype.initElements = function ()
{
this.txtEle = $("<span/>");
this.txtEle.text(this.value);
this.textEle = $("<textarea style='width:315px;height:70px;' />");
this.textEle.text(this.value);
this.btnWapper = $("<div style='display: block;'/>");
this.saveBtn = $("<input type='button' value='保存'/>");
this.cancelBtn = $("<input type='button' value='取消'/>");
this.btnWapper.append(this.saveBtn).append(this.cancelBtn);
this.parentEle.append(this.txtEle).append(this.textEle).append(this.btnWapper);
this.convertToReadable();
};
写了PlaceAreaEditor继承了PlaceFieldEditor,然后复写了initElements方法,改变了text为textarea。
extend的方法,上一篇博客已经介绍过:
- /**
- * @param subClass 子类
- * @param superClass 父类
- */
- function extend(subClass, superClass)
- {
- var F = function ()
- {
- };
- F.prototype = superClass.prototype;
- //子类的prototype指向F的_proto_ , _proto_又指向父类的prototype
- subClass.prototype = new F();
- //在子类上存储一个指向父类的prototype的属性,便于子类的构造方法中与父类的名称解耦 使用subClass.superClass.constructor.call代替superClass.call
- subClass.superClass = superClass.prototype;
- }
/**
* @param subClass 子类
* @param superClass 父类
*/
function extend(subClass, superClass)
{
var F = function ()
{
};
F.prototype = superClass.prototype;
//子类的prototype指向F的_proto_ , _proto_又指向父类的prototype
subClass.prototype = new F();
//在子类上存储一个指向父类的prototype的属性,便于子类的构造方法中与父类的名称解耦 使用subClass.superClass.constructor.call代替superClass.call
subClass.superClass = superClass.prototype;
}
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”
- “http://www.w3.org/TR/html4/loose.dtd”>
- <html>
- <head>
- <title></title>
- <script type=“text/javascript” src=“jquery-1.8.3.js”></script>
- <script type=“text/javascript” src=“PlaceFieldEditor.js”></script>
- <script type=“text/javascript” src=“com.zhy.extend.utils.js”></script>
- <script type=“text/javascript” src=“PlaceAreaEditor.js”></script>
- <script type=“text/javascript”>
- (function () </span></li><li class=""><span> { </span></li><li class="alt"><span> ("ul li div").each(function () </span></li><li class=""><span> { </span></li><li class="alt"><span> new PlaceAreaEditor((this).attr("id"), "请留言...", (this));
- });
- });
- </script>
- <style type=“text/css”>
- body
- {
- font-size: 12px;
- color: #333;;
- }
- ul li
- {
- padding: 5px 0 8px 0 ;
- }
- </style>
- </head>
- <body>
- <ul>
- <li id=“1”><h3>我要改剧本,不让~~</h3>
- <div>
- </div>
- </li>
- <li id=“2”><h3>悬崖上有桥么,有?没有~ </h3>
- <div>
- </div>
- </li>
- <li id=“3”><h3>你敢打坏我的灯?不租~ </h3>
- <div>
- </div>
- </li>
- </ul>
- </body>
- </html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="PlaceFieldEditor.js"></script>
<script type="text/javascript" src="com.zhy.extend.utils.js"></script>
<script type="text/javascript" src="PlaceAreaEditor.js"></script>
<script type="text/javascript">
$(function ()
{
$("ul li div").each(function ()
{
new PlaceAreaEditor($(this).attr("id"), "请留言...", $(this));
});
});
</script>
<style type="text/css">
body
{
font-size: 12px;
color: #333;;
}
ul li
{
padding: 5px 0 8px 0 ;
}
</style>
</head>
<body>
<ul>
<li id="1"><h3>我要改剧本,不让~~</h3>
<div>
</div>
</li>
<li id="2"><h3>悬崖上有桥么,有?没有~ </h3>
<div>
</div>
</li>
<li id="3"><h3>你敢打坏我的灯?不租~ </h3>
<div>
</div>
</li>
</ul>
</body>
</html>好了,结束~~ 上面的例子是根据孔浩老师的例子修改的,感谢孔浩老师,孔老师地址: www.konghao.org。 孔老师录制了很多Java相关视频,有兴趣的可以去他网站学习!
代码或者讲解有任何问题,欢迎留言指出。

























 229
229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








