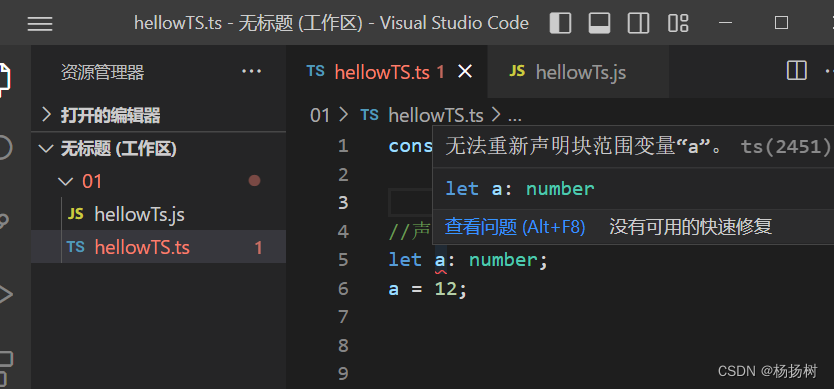
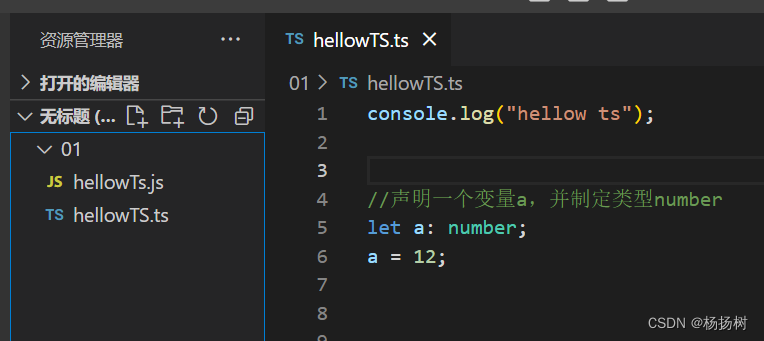
在HellowTs.ts中,这样声明变量,这样写是正确的,但是提示:无法重新声明块范围变量“a”,
let a: number;
a = 12;

原因:旁边打开了编译后生成的hellowTs.js文件,vscode会认为我声明了两个全局变量变量a
解决办法:
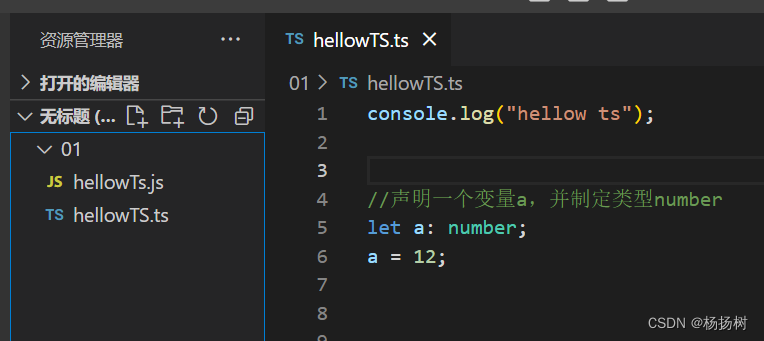
1、关闭旁边的hellowTs.js文件

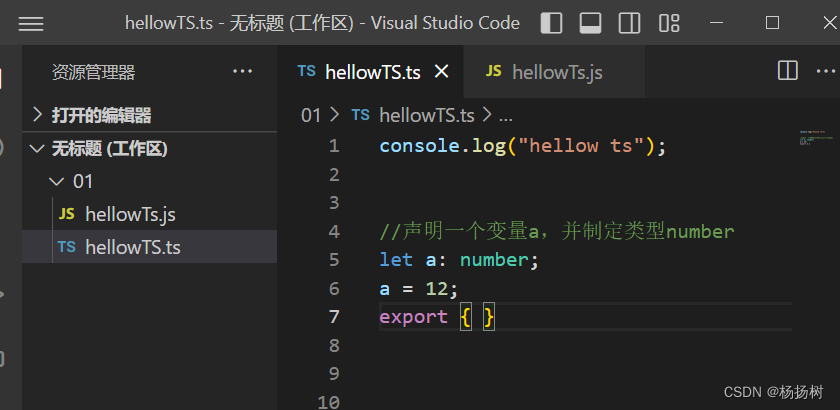
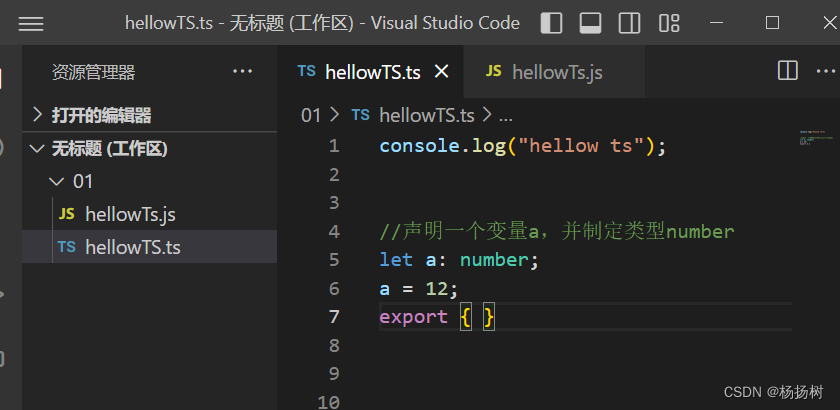
2、在文件的末尾增加一句模块导出export {},让vscode把它当模块处理,作用域自然封闭在当前文件下

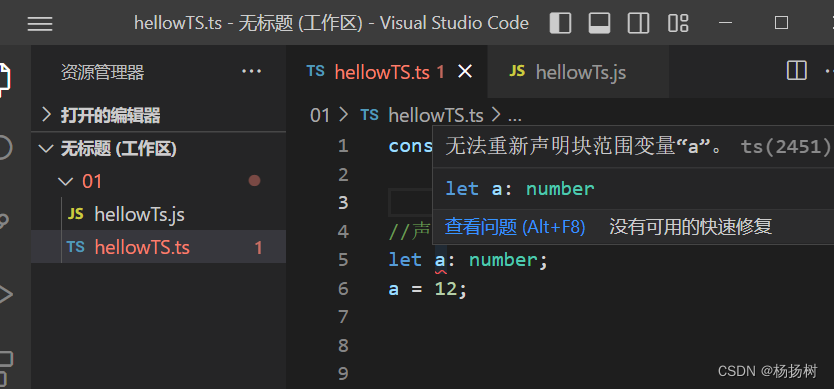
在HellowTs.ts中,这样声明变量,这样写是正确的,但是提示:无法重新声明块范围变量“a”,
let a: number;
a = 12;

原因:旁边打开了编译后生成的hellowTs.js文件,vscode会认为我声明了两个全局变量变量a
解决办法:
1、关闭旁边的hellowTs.js文件

2、在文件的末尾增加一句模块导出export {},让vscode把它当模块处理,作用域自然封闭在当前文件下

 631
631
 7655
7655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


