
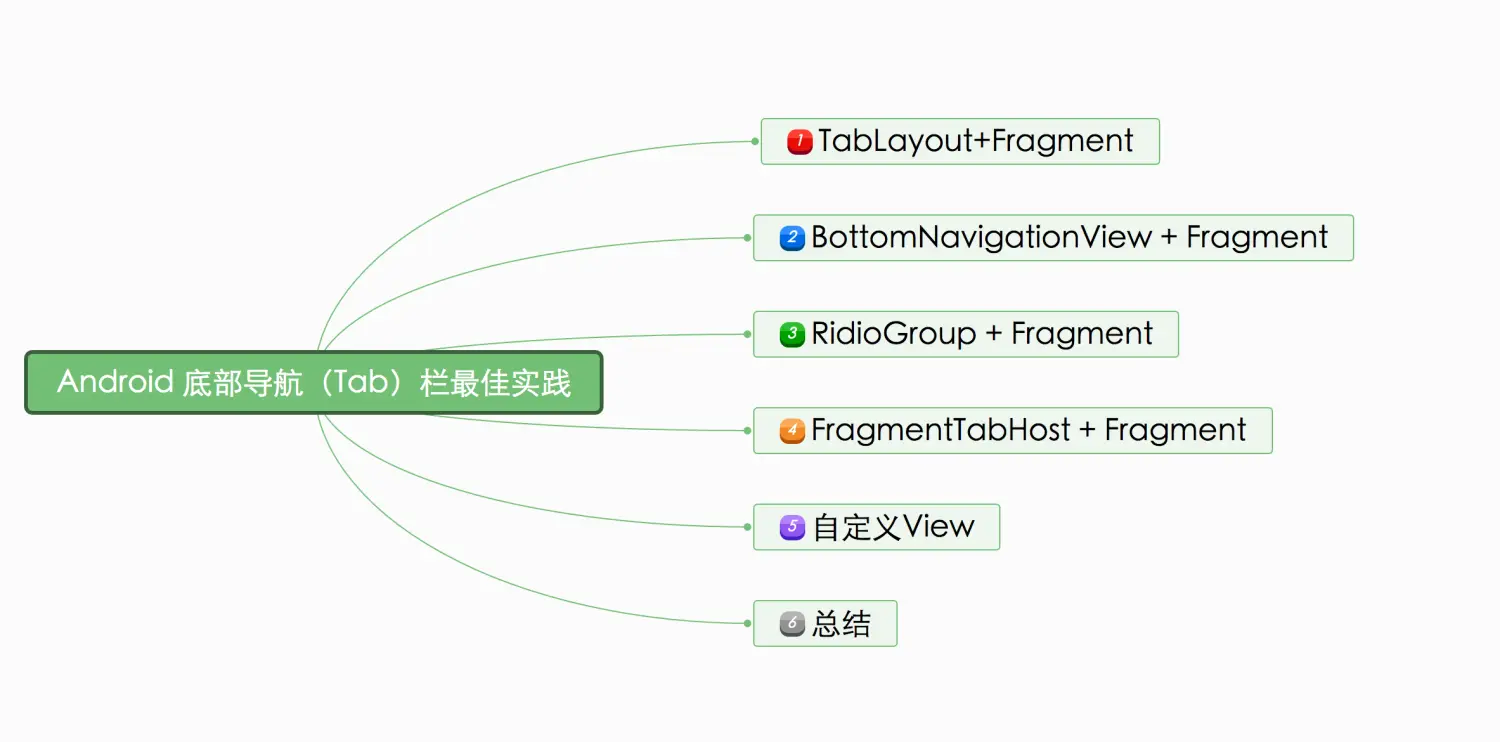
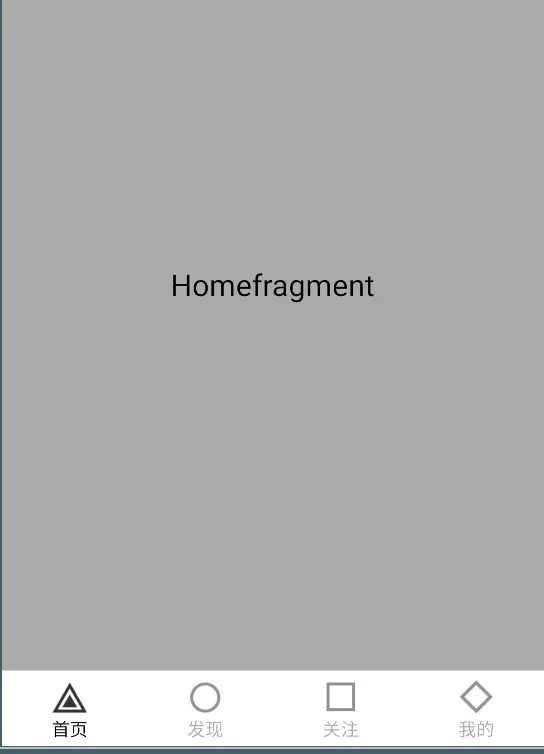
当开始一个新项目的时候,有一个很重要的步骤就是确定我们的APP首页框架,也就是用户从桌面点击APP 图标,进入APP 首页的时候展示给用户的框架,比如微信,展示了有四个Tab,分别对应不同的板块(微信、通讯录、发现、我),现在市面出了少部分的Material Design 风格的除外,大部分都是这样的一个框架,称之为底部导航栏,分为3-5个Tab不等。前段时间开始了一个新项目,在搭建这样一个Tab 框架的时候遇到了一些坑,前后换了好几种方式来实现。因此,本文总结了通常实现这样一个底部导航栏的几种方式,以及它各自一些需要注意的地方。本文以实现如下一个底部导航栏为例:

1 . TabLayout + Fragment
要实现这样一个底部导航栏,大家最容易想到的当然就是TabLayout,Tab 切换嘛,TabLayout 就是专门干这个事的,不过TabLayout 默认是带有Indicator的,我们是不需要的,因此需要把它去掉,看一下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/home_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
</FrameLayout>
<View android:layout_width="match_parent"
android:layout_height="0.5dp"
android:alpha="0.6"
android:background="@android:color/darker_gray"
/>
<android.support.design.widget.TabLayout
android:id="@+id/bottom_tab_layout"
android:layout_width="match_parent"
app:tabIndicatorHeight="0dp"
app:tabSelectedTextColor="@android:color/black"
app:tabTextColor="@android:color/darker_gray"
android:layout_height="50dp">
</android.support.design.widget.TabLayout>
</LinearLayout> 整个布局分为三个部分,最上面是一个Framelayout 用做装Fragment 的容器,接着有一根分割线,最下面就是我们的TabLayout,去掉默认的Indicator直接设置app:tabIndicatorHeight属性的值为0就行了。
布局文件写好之后,接下来看一下Activity的代码:
public class BottomTabLayoutActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private Fragment []mFragmensts;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bottom_tab_layout_ac);
mFragmensts = DataGenerator.getFragments("TabLayout Tab");
initView();
}
private void initView() {
mTabLayout = (TabLayout) findViewById(R.id.bottom_tab_layout);
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
onTabItemSelected(tab.getPosition());
//改变Tab 状态
for(int i=0;i< mTabLayout.getTabCount();i++){
if(i == tab.getPosition()){
mTabLayout.getTabAt(i).setIcon(getResources().getDrawable(DataGenerator.mTabResPressed[i]));
}else{
mTabLayout.getTabAt(i).setIcon(getResources().getDrawable(DataGenerator.mTabRes[i]));
}
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
mTabLayout.addTab(mTabLayout.newTab().setIcon(getResources().getDrawable(R.drawable.tab_home_selector)).setText(DataGenerator.mTabTitle[0]));
mTabLayout.addTab(mTabLayout.newTab().setIcon(getResources().getDrawable(R.drawable.tab_discovery_selector)).setText(DataGenerator.mTabTitle[1]));
mTabLayout.addTab(mTabLayout.newTab().setIcon(getResources().getDrawable(R.drawable.tab_attention_selector)).setText(DataGenerator.mTabTitle[2]));
mTabLayout.addTab(mTabLayout.newTab().setIcon(getResources().getDrawable(R.drawable.tab_profile_selector)).setText(DataGenerator.mTabTitle[3]));
}
private void onTabItemSelected(int position){
Fragment fragment = null;
switch (position){
case 0:
fragment = mFragmensts[0];
break;
case 1:
fragment = mFragmensts[1];
break;
case 2:
fragment = mFragmensts[2];
break;
case 3:
fragment = mFragmensts[3];
break;
}
if(fragment!=null) {
getSupportFragmentManager().beginTransaction().replace(R.id.home_container,fragment).commit();
}
}
}Activity的代码如上,很简单,就是一个TabLayout,添加监听器,然后向TabLayout中添加4个Tab,在addOnTabSelectedListener 中切换各个Tab对应的Fragment 。其中用到的一些数据放在了一个单独的类中, DataGenerator,代码如下:
public class DataGenerator {
public static final int []mTabRes = new int[]{R.drawable.tab_home_selector,R.drawable.tab_discovery_selector,R.drawable.tab_attention_selector,R.drawable.tab_profile_selector};
public static final int []mTabResPressed = new int[]{R.drawable.ic_tab_strip_icon_feed_selected,R.drawable.ic_tab_strip_icon_category_selected,R.drawable.ic_tab_strip_icon_pgc_selected,R.drawable.ic_tab_strip_icon_profile_selected};
public static final String []mTabTitle = new String[]{
"首页","发现","关注","我的"};
public static Fragment[] getFragments(String from){
Fragment fragments[] = new Fragment[4];
fragments[0] = HomeFragment.newInstance(from);
fragments[1] = DiscoveryFragment.newInstance(from);
fragments[2] = AttentionFragment.newInstance(from);
fragments[3] = ProfileFragment.newInstance(from);
return fragments;
}
/**
* 获取Tab 显示的内容
* @param context
* @param position
* @return
*/
public static View getTabView(Context context,int position){
View view = LayoutInflater.from(context).inflate(R.layout.home_tab_content,null);
ImageView tabIcon = (ImageView) view.findViewById(R.id.tab_content_image);
tabIcon.setImageResource(DataGenerator.mTabRes[position]);
TextView tabText = (TextView) view.findViewById(R.id.tab_content_text);
tabText.setText(mTabTitle[position]);
return view;
}
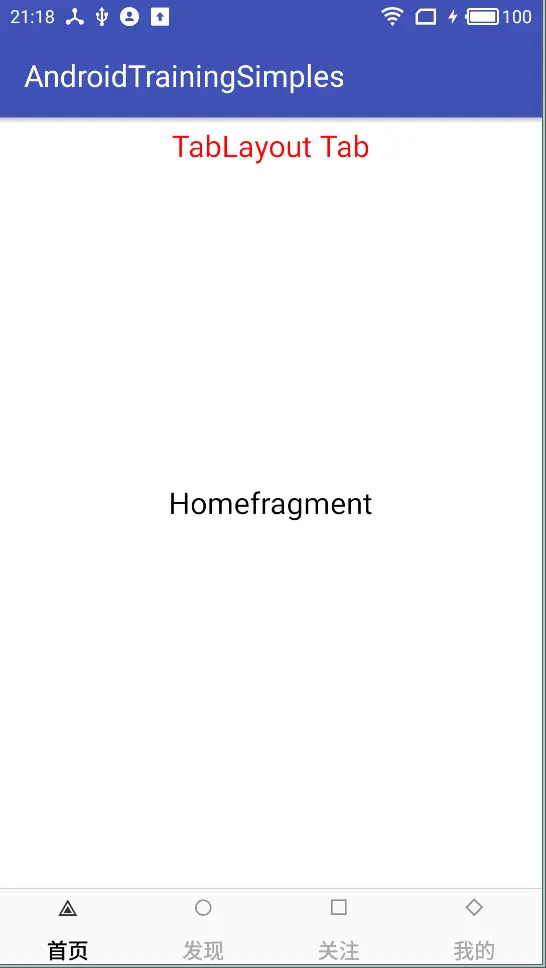
}接下来,我们看一下效果:

运行之后,效果如上图,What ? 图标这么小?图标和文字之间的间距这么宽?这当然不是我们想要的,试着用TabLayout的属性调整呢?TabLayout 提供了设置Tab 图标、tab 文字颜色,选中颜色,文字大小的属性,但是很遗憾,图标Icon和图标与文字之间的间距是没办法调整的。
那么就没有办法了吗?在仔细查了一下TabLayout的API 后,找到了一个方法,Tab 中有一个








 本文详细介绍了在Android应用中实现底部导航栏的五种常见方法:TabLayout + Fragment、BottomNavigationView + Fragment、FragmentTabHost + Fragment、RadioGroup + RadioButton + Fragment以及自定义CustomTabView + Fragment。每种方法都有其特点和适用场景,例如TabLayout简单易用但无法自定义图标大小,BottomNavigationView符合Material设计但动画不可禁用。开发者可以根据项目需求选择合适的方式实现底部导航栏。
本文详细介绍了在Android应用中实现底部导航栏的五种常见方法:TabLayout + Fragment、BottomNavigationView + Fragment、FragmentTabHost + Fragment、RadioGroup + RadioButton + Fragment以及自定义CustomTabView + Fragment。每种方法都有其特点和适用场景,例如TabLayout简单易用但无法自定义图标大小,BottomNavigationView符合Material设计但动画不可禁用。开发者可以根据项目需求选择合适的方式实现底部导航栏。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2386
2386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








