//箭头函数是用来简化函数定义语法的
const fn = () => {
console.log(123)
}
fn();
// 在箭头函数中 如果函数体中只有一句代码 并且代码的执行结果就是函数的返回值 函数体大括号可以省略
function sum (n1, n2){
return n1 + n2;
}
const sum = (n1, n2) => n1 + n2;
// 在箭头函数中 如果形参只有一个 形参外侧的小括号也是可以省略的
function fn (v){
return v;
}
const fn = v => v
在传统的函数当中,是谁调用函数的,那么函数内部的this关键字就指向谁。但是在箭头函数当中就不拥有这个特性。
因为箭头函数不绑定this,箭头函数没有自己的this关键字, 如果在箭头函数中使用this, this关键字将指向箭头函数定义位置中的this
function fn () {
console.log("1", this);
return () => {
console.log("箭头函数", this)
}
}
const obj = {name: 'zhangsan'};
const resFn = fn.call(obj);
resFn();
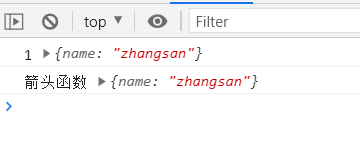
输出:

着重看下:ES6箭头函数的this指向详解






















 3809
3809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








