项目原先代码:
需要实现的是导航栏在页面下滑到一定位置的时候,对其样式进行修改
父组件system.vue页面
<template>
<div>
<div id="sysytem">
<!-- 导航栏 -->
<head-tabbar ref ="tabbar" class="tabbar"></head-tabbar>
<!-- 轮播图 -->
<el-carousel class="lunbo" :interval="3000" arrow="always">
<el-carousel-item
v-for="(item, index) in bg_img"
:key="index">
<img :src="'data:image/png;base64,'+ item" class="lunbo_img" alt="轮播图">
</el-carousel-item>
</el-carousel>
</div>
</div>
</template>
父组件的样式system.vue页面
子绝父相原理使导航栏和背景图重叠在一起,并让导航栏悬浮在图片上
#sysytem {
position: relative;
width: 100%;
height: 600px;
}
.tabbar {
position: absolute;
height: 80px;
width: 94%;
left: 3%;
z-index: 999;
}
.lunbo {
position: absolute;
height: 600px;
z-index: 1;
}
预想实现和代码:
现在想实现海致星图官网的导航栏效果
监听页面滚动
在methods中定义一个方法
methods: {
handleScroll() {
var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
var tabbar = document.querySelector('.tabbar');
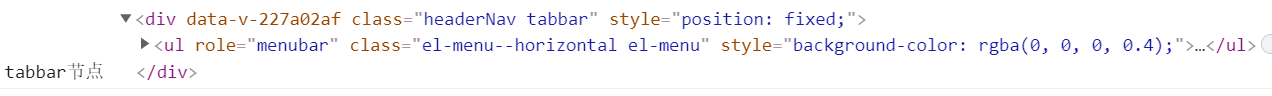
console.log("tabbar节点", tabbar);
if (scrollTop >= 600) {
//滚动大于600(超过图片)的时候要做的操作
//定位改为固定定位,始终位于窗口视图的顶端,并且改颜色为白色和设置边框阴影
tabbar.style.position = "fixed";
tabbar.style.boxShadow = " 0 2px 4px 0 rgb(21 134 223 / 10%)";
tabbar.style.backgroundColor = "rgba(255, 255, 255, 0.8)";
} else if (scrollTop > 0) {
//滚动大于0小于600(在图片内部)的时候要做的操作
//定位改为固定定位,始终位于窗口视图的顶端,并且改颜色为黑色设置透明度
tabbar.style.position = "fixed";
tabbar.style.backgroundColor = "rgba(0, 0, 0, 0.4)";
} else {
//等于0(导航栏在顶部)的时候要做的操作
//改为初始的绝对定位,并且颜色改为透明,边框阴影去掉
tabbar.style.position = "absolute";
tabbar.style.backgroundColor = "transparent";
tabbar.style.boxShadow = "";
}
}
}
bug和原因分析:
发现修改不成功,导航栏的背景颜色不准确。
这时候调试,打印 console.log(“tabbar节点”, tabbar);

然后看看子组件 headTabbar.vue



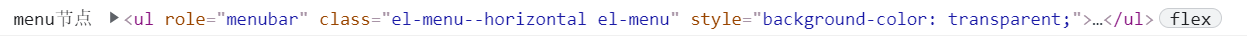
问题出本来应该给.el-menu 修改背景颜色,但是我是去对它的父亲元素进行背景颜色的修改
这一层
等同于这一层
解决方案:
其实我们是需要修改的是其子元素节点,利用firstChild或者firstElementChild(指向第一个Element类型的子元素)



























 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








