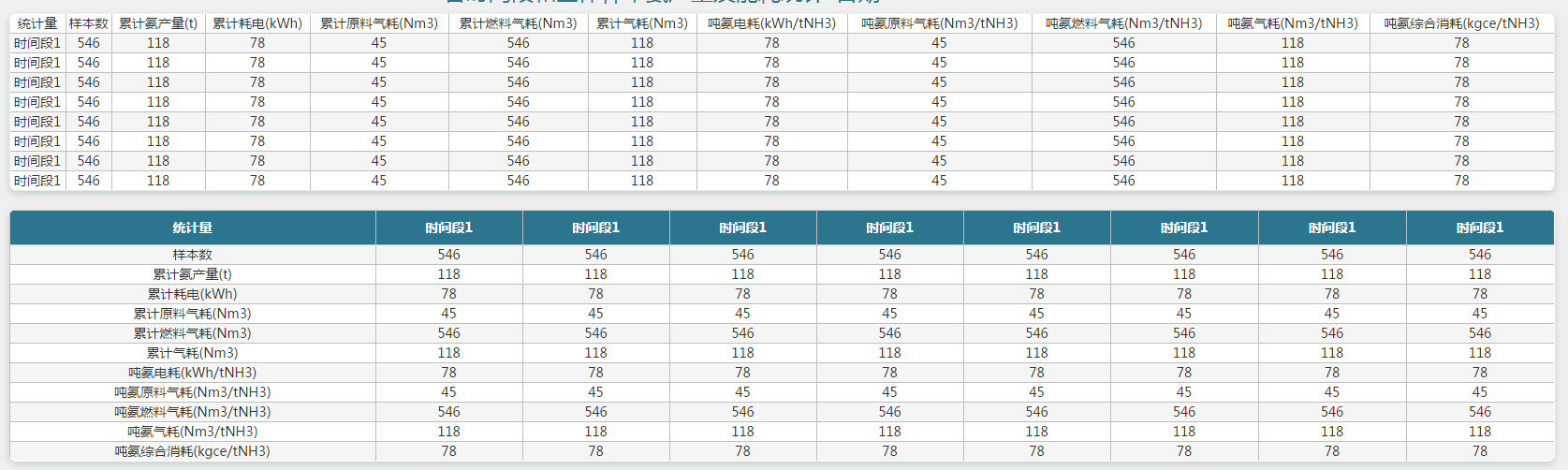
<pre name="code" class="html">本人第一次写博客,多多指教实习生一枚,想转置table表格,苦于找不到合适的代码,只好自己写,终于搞出来啦<img alt="大笑" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/laugh.gif" />虽然写出来了,但是中间的循环我自己都有点混乱<img alt="安静" src="http://static.blog.csdn.net/xheditor/xheditor_emot/default/quiet.gif" />,juqery文件自己导入吧,欢迎大家指正表格代码<table id="zhuanzhi" border="1" class="table">
<tr>
<td>统计量</td>
<td>样本数</td>
<td>累计氨产量(t)</td>
<td>累计耗电(kWh)</td>
<td>累计原料气耗(Nm3)</td>
<td>累计燃料气耗(Nm3)</td>
<td>累计气耗(Nm3)</td>
<td>吨氨电耗(kWh/tNH3)</td>
<td>吨氨原料气耗(Nm3/tNH3)</td>
<td>吨氨燃料气耗(Nm3/tNH3)</td>
<td>吨氨气耗(Nm3/tNH3)</td>
<td>吨氨综合消耗(kgce/tNH3)</td>
</tr>
<tr>
<td>时间段1</td>
<td>546</td>
<td>118</td>
<td>78</td>
<td>45</td>
<td>546</td>
<td>118</td>
<td>78</td>
<td>45</td>
<td>546</td>
<td>118</td>
<td>78</td>
</tr>
</table>jquery代码 $(function(){
var table = $("#zhuanzhi");//获取表格
var rows = table.find("tr")//获得行
var rows_num = table.find("tr").length;//得到行数
var col_num = table.find("td").length/rows_num;//获得列数
//alert(col_num);
//table.hide();//隐藏原有表格
//获得第一列数据
var th = "";//存放标题
var td = "";//存放列
for(var r = 0 ; r < rows_num; r++){//循环每一行的第一列
th += "<th>"+rows[r].cells[0].innerHTML+"</th>"
}
for(var c = 1; c < col_num; c++){//循环列,排除第一行
for(var rr = 0 ; rr < rows_num; rr++){//循环行
td += "<td>"+rows[rr].cells[c].innerHTML+"</td>"
}
td = "<tr>"+td+"</tr>"
//alert(td)
}
table.after("<table class='table'>"+
"<tr>"+th+"</tr>"+
td+
"</table>")
})





















 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








