

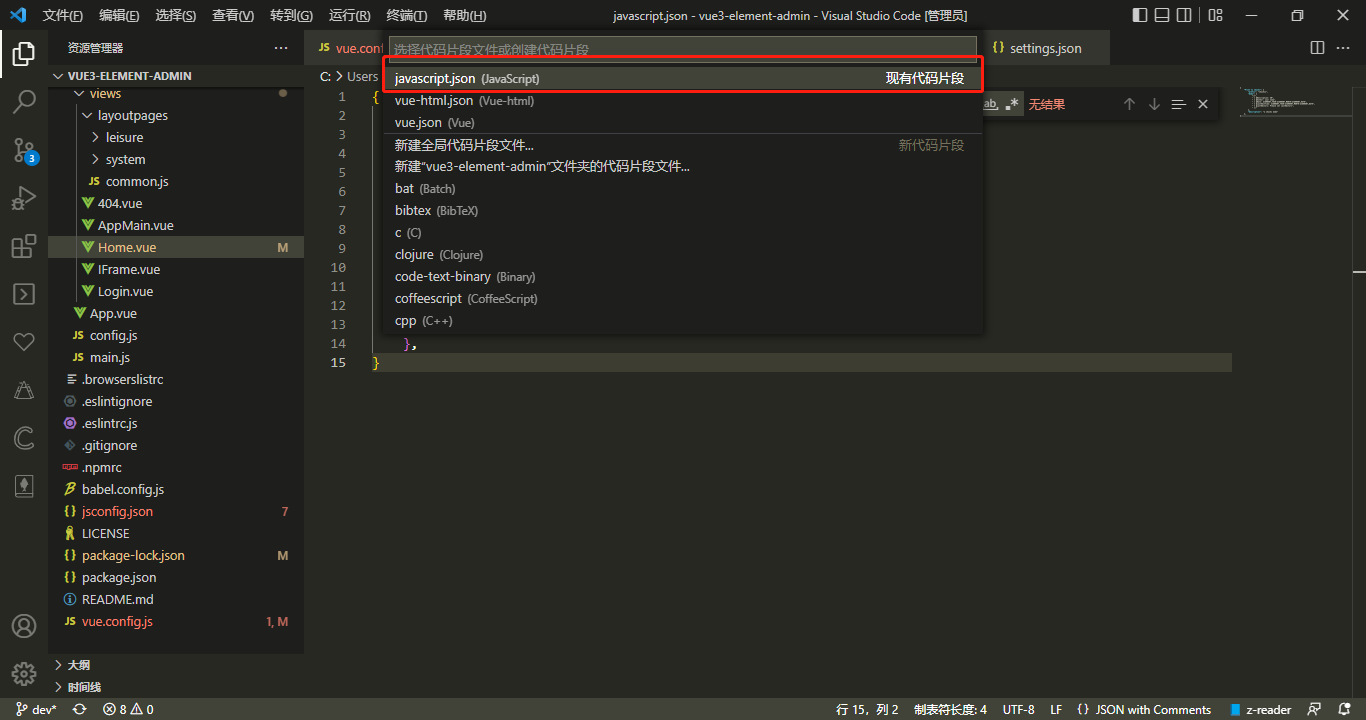
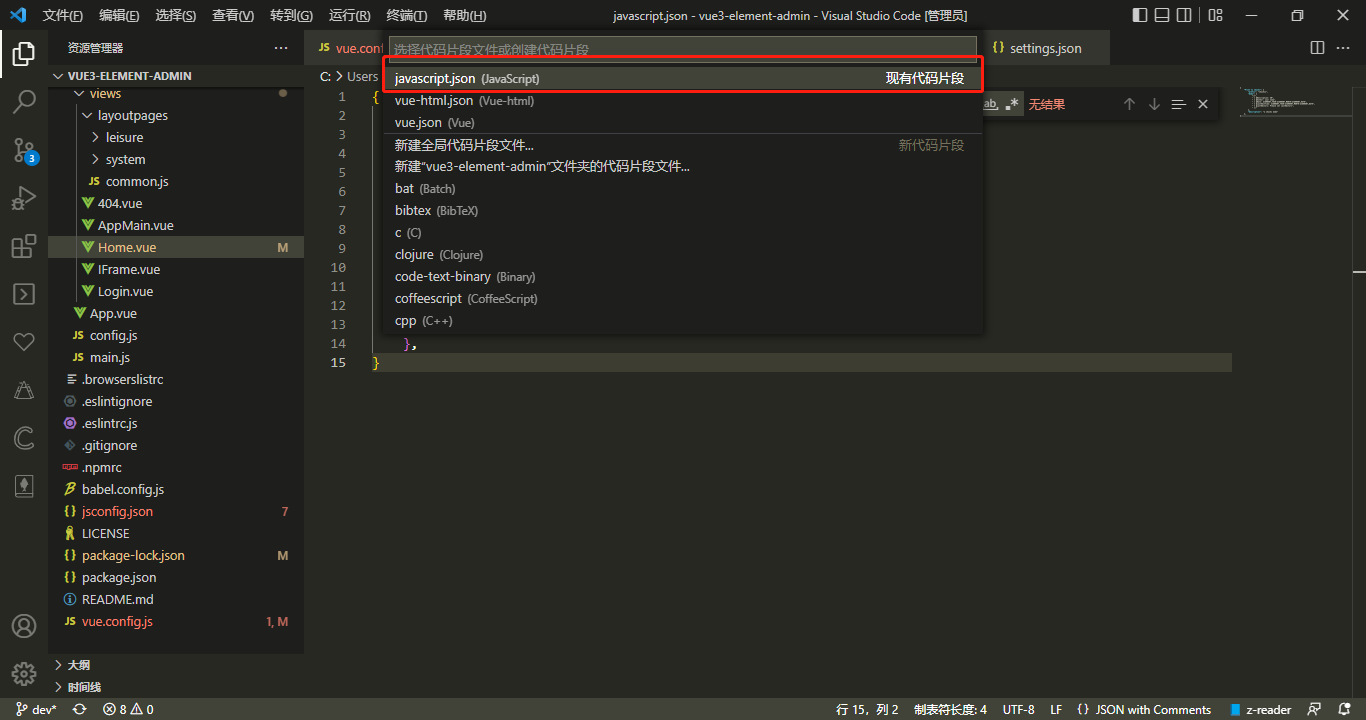
1、配置vue.json
{
"Print to zhushi": {
"prefix": "zhushi",
"body": [
"<!--",
" * @Description: $0",
" * @Author: your name",
" * @Date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
" * @LastEditTime: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
" * @LastEditors: Please set LastEditors",
"-->"
],
"description": "a zhushi mode"
},
}

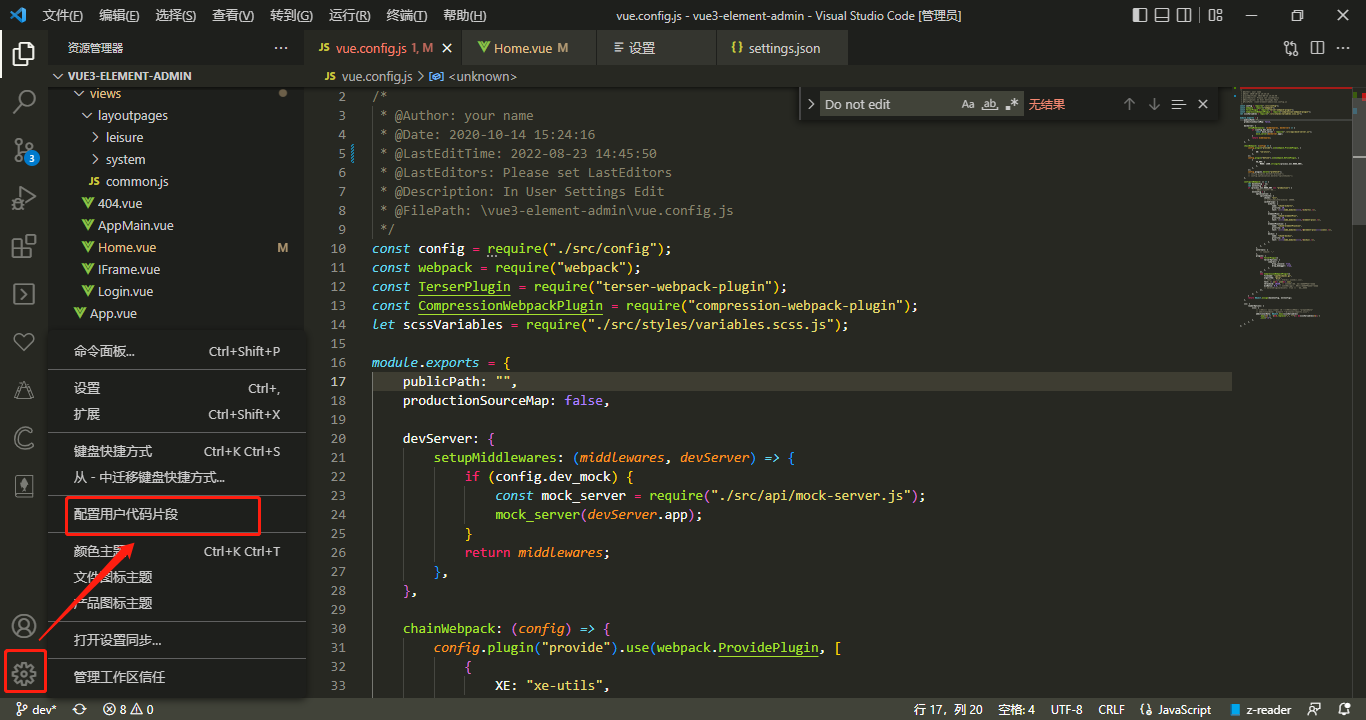
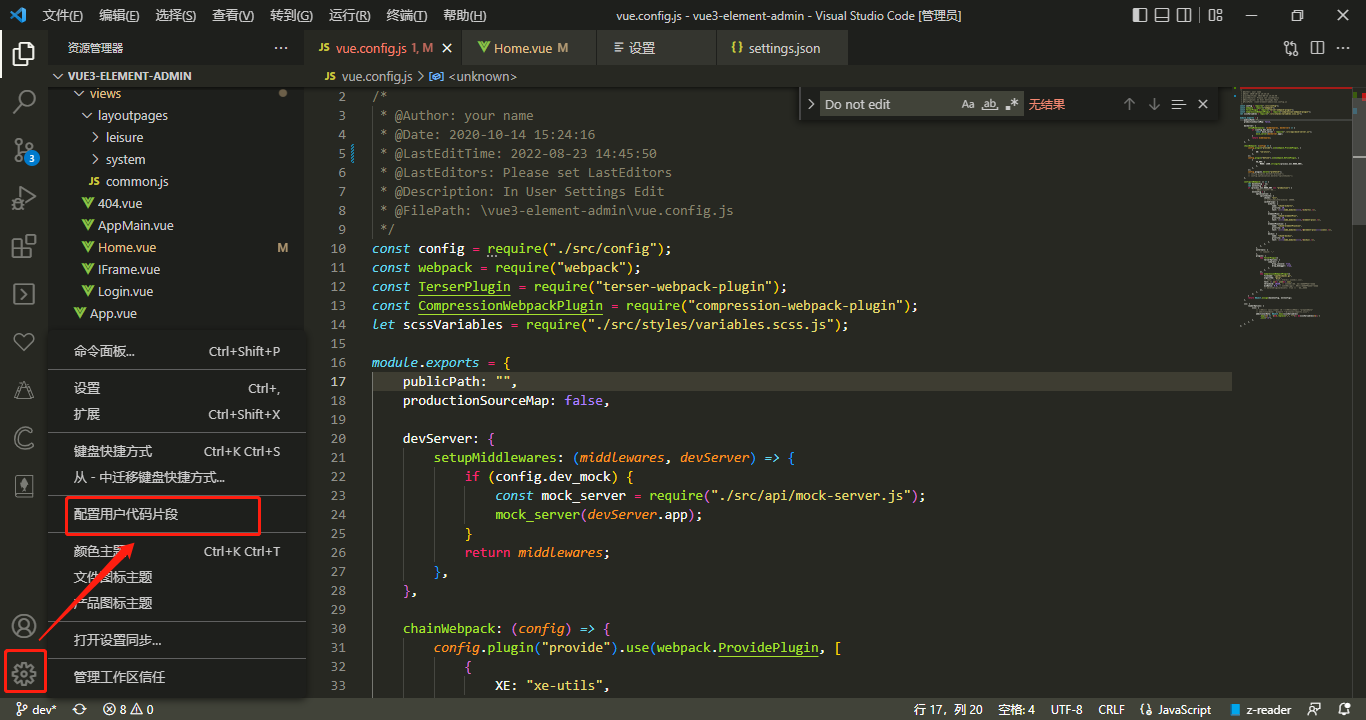
2、配置js注释
{
"Print to zhushi1": {
"prefix": "zhushi1",
"body": [
"/*",
" * @Description: $0",
" * @Author: your name",
" * @Date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
" * @LastEditTime: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE",
" * @LastEditors: Please set LastEditors",
" */"
],
"description": "a zhushi mode"
},
}
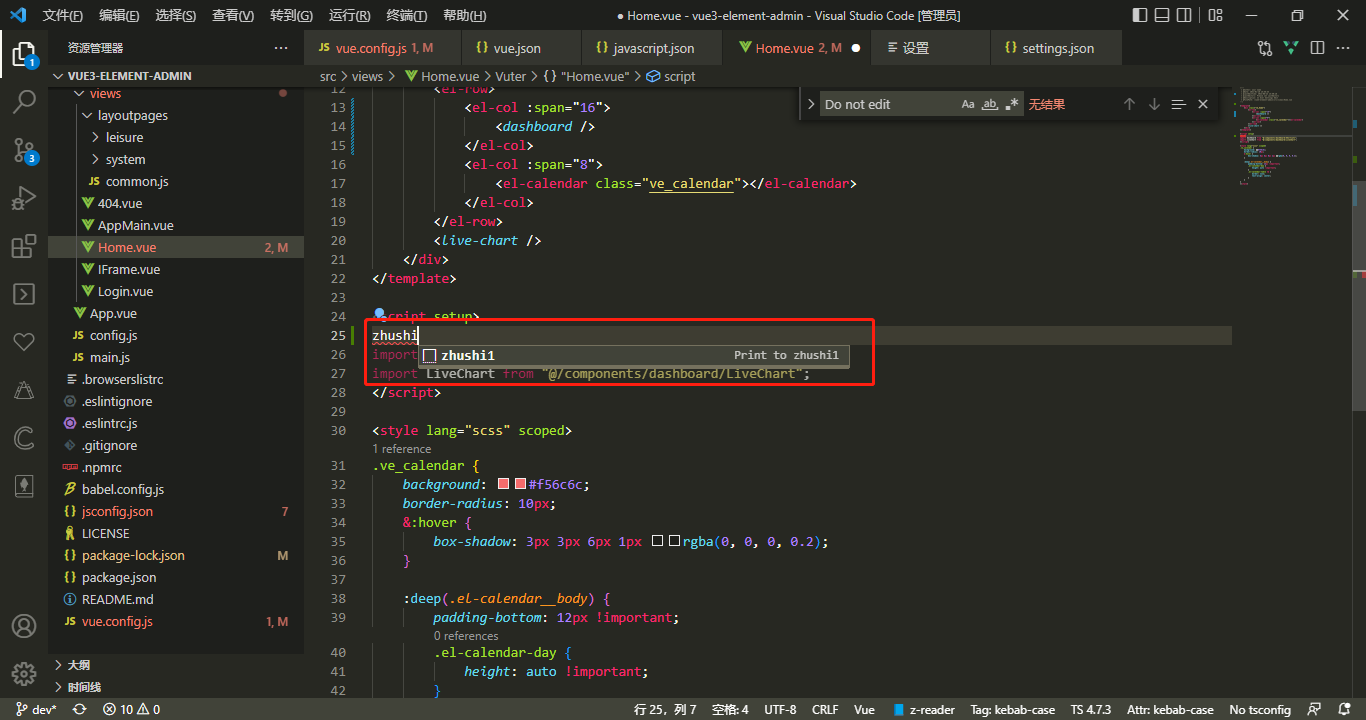
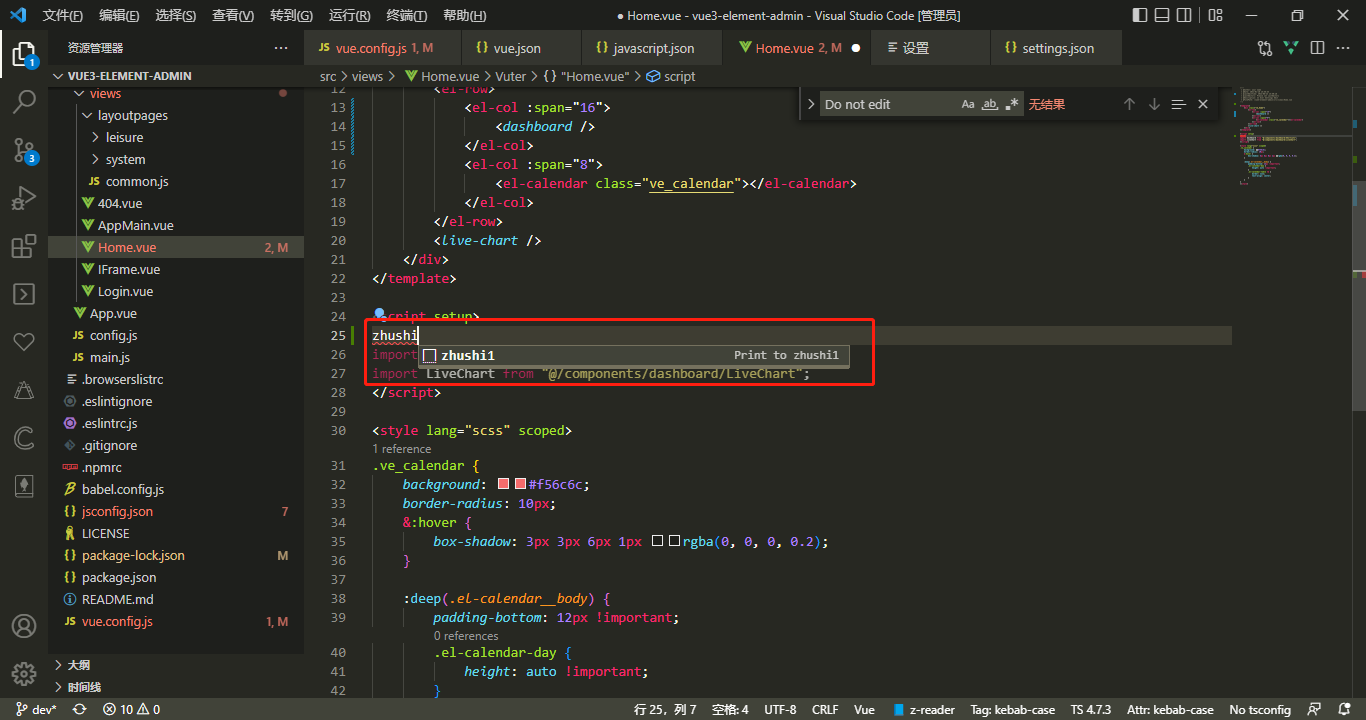
3、使用方法


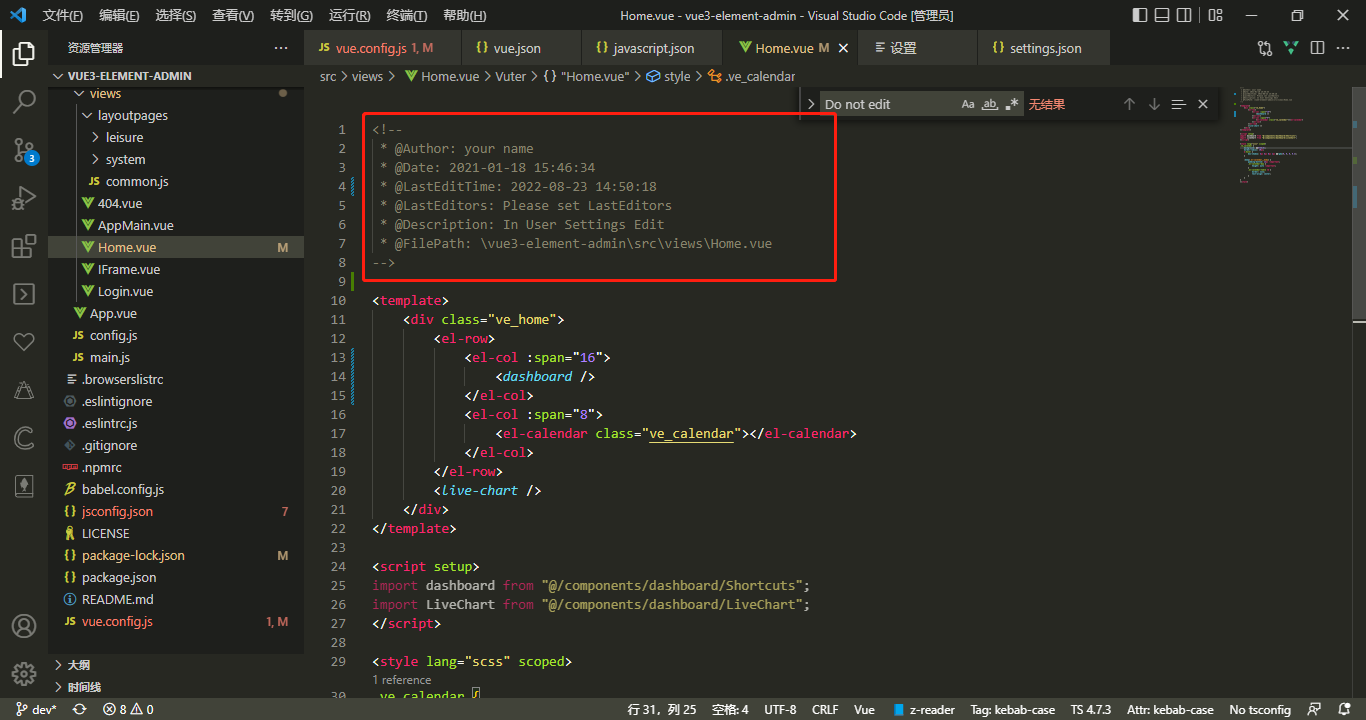
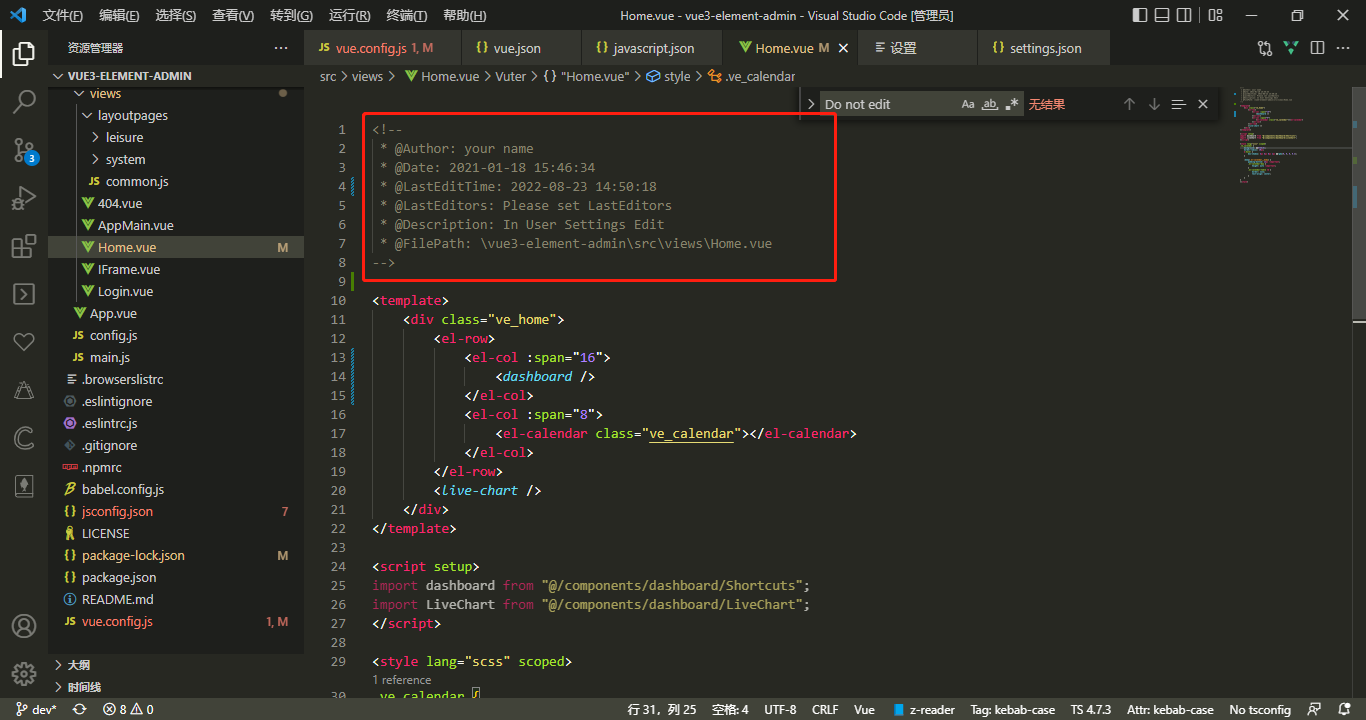
4、效果































 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










