以下为XML
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cons"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
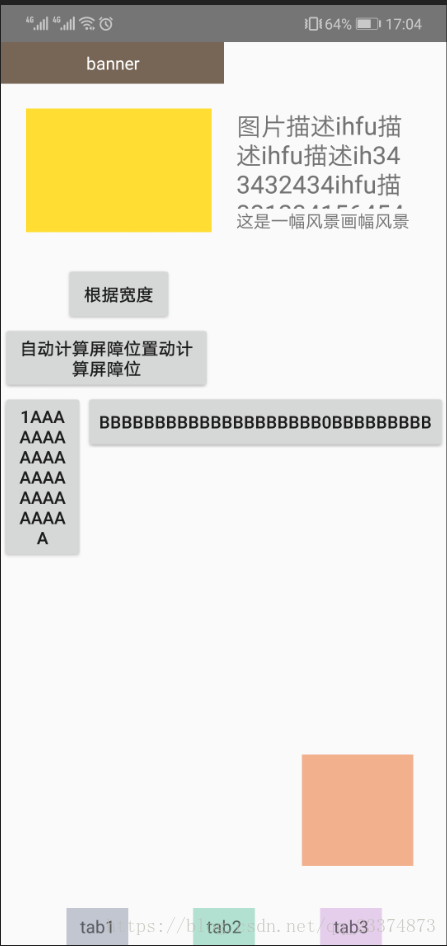
<!--banner 水平偏移量为0 所以靠左显示
宽度为parent 的 50%
宽高比16 :3
-->
<TextView
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintWidth_percent="0.5"
android:background="#765"
android:gravity="center"
android:text="banner"
app:layout_constraintHorizontal_bias="0"
android:textColor="@android:color/white"
app:layout_constraintDimensionRatio="16:3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imgs"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:background="#fd3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/banner" />
<!-- 有四个约束
layout_constrainedHeight 保证文字过长时,约束不会失效 ,如果不添加
当文字过长时会覆盖其他的view
-->
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
app:layout_constraintBottom_toTopOf="@id/textView3"
android:ellipsize="end"
app:layout_constrainedHeight="true"
android:text="图片描述ihfu描述ihfu描述ih343243243243243432434ihfu描32123415645456456456dsfsadfsdafsdfsadf描述ihfu描述ihfu"
android:textSize="20sp"
app:layout_constraintLeft_toRightOf="@id/imgs"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@id/imgs" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:text="这是一幅风景画幅风景画幅风景画幅景画幅景画幅景画幅"
app:layout_constrainedHeight="true"
app:layout_constraintBottom_toBottomOf="@id/imgs"
app:layout_constraintEnd_toEndOf="@+id/textView2"
app:layout_constraintHeight_max="wrap"
app:layout_constraintStart_toStartOf="@+id/textView2" />
<!-- 三个TextView 两边互相约束 形成链
layout_constraintHorizontal_chainStyle 为 spread 默认方式
-->
<TextView
android:id="@+id/tv_1"
android:layout_width="50dp"
android:layout_height="30dp"
android:background="#c1c6d1"
android:gravity="center"
android:text="tab1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_2" />
<TextView
android:id="@+id/tv_2"
android:layout_width="50dp"
android:layout_height="30dp"
android:background="#b2e1d2"
android:gravity="center"
android:text="tab2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/tv_1"
app:layout_constraintRight_toLeftOf="@id/tv_3" />
<TextView
android:id="@+id/tv_3"
android:layout_width="50dp"
android:layout_height="30dp"
android:background="#e5ceeb"
android:gravity="center"
android:text="tab3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintLeft_toRightOf="@id/tv_2"
app:layout_constraintRight_toRightOf="parent" />
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:background="#99ec8142"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
<!--圆形约束
layout_constraintCircle 以imgs (黄色图片)为参照
layout_constraintCircleAngle 角度 0度在正上方 顺时针旋转
layout_constraintCircleRadius 半径
-->
<Button
android:id="@+id/cirlce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="根据宽度"
app:layout_constraintCircle="@id/imgs"
app:layout_constraintCircleAngle="180"
app:layout_constraintCircleRadius="100dp" />
<Button
android:id="@+id/circle_2"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:text="自动计算屏障位置动计算屏障位"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="0.5"
app:layout_constraintTop_toBottomOf="@id/cirlce" />
<!-- Barrier 屏障 实际界面不显示(辅助)
会在 cirlce circle_2 两个button end(右边) 加一竖线
那么其他的view就可以约束在竖线的right 边显示
不管cirlce circle_2 的宽度怎么变化 竖线也会随之移动
-->
<android.support.constraint.Barrier
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="end"
app:constraint_referenced_ids="cirlce,circle_2" />
<!--分组 便于集中管理view-->
<android.support.constraint.Group
android:id="@+id/con_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="circle_2,cirlce" />
<!-- 占位 -->
<android.support.constraint.Placeholder
android:id="@+id/placeHolder"
android:layout_width="match_parent"
android:layout_height="100dp"
app:layout_constraintTop_toBottomOf="@id/circle_2" />
<Button
app:layout_constraintTop_toBottomOf="@id/circle_2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/tv_t2"
android:id="@+id/tv_t1"
app:layout_constrainedWidth="true"
android:text="1AAAAAAAAAAAAAAAAAAAAAAAA"
android:layout_width="wrap_content"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
android:layout_height="wrap_content" />
<Button
app:layout_constraintTop_toBottomOf="@id/circle_2"
android:id="@+id/tv_t2"
app:layout_constraintRight_toRightOf="parent"
android:text="BBBBBBBBBBBBBBBBBBBB0BBBBBBBBB"
app:layout_constraintLeft_toRightOf="@id/tv_t1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.constraint.ConstraintLayout>




















 5128
5128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








