最近在做项目的时候,遇到个问题:
父页面引入子页面,子页面引入jQuery.js文件,父页面JS依赖jQuery.js ,出现问题是,总提示JS对象无效。猜测jQuery加载顺序不是最早造成的。
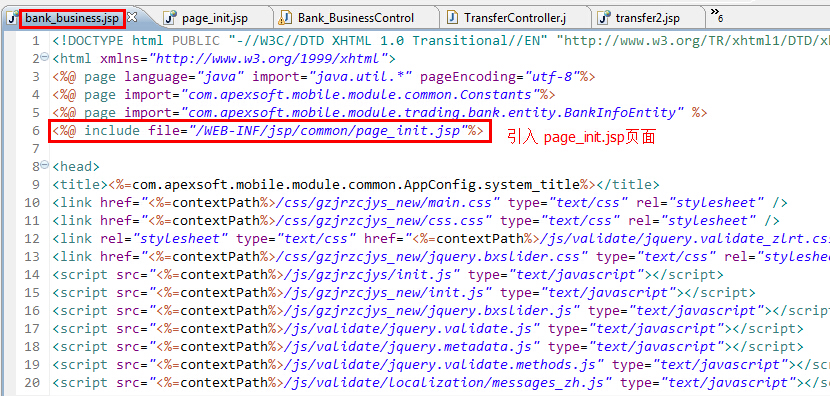
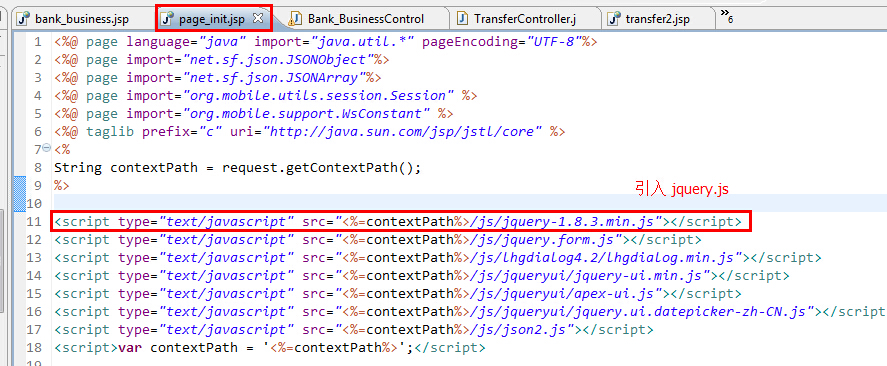
从这里看 ,jQuery.js 是最早的咯,可是为什么其它的js都提示 属性无效呢。
后面用 IE11 的F12工具查看 JS 的加载顺序,发现 jQuery 是最早加载的,只是加页面加载完毕后,突然有个请求又加载了一次 jQuery。
原因是如下代码:
复制代码 代码如下:
$(function() {
$("#zjyw_table_1").load("xxx.jsp");
}
xxx.jsp 里又加载了 jQuery.js 。 把这句注释后就正常了。
这问题还郁闷了挺久,记录一下,方便其它人哈。
找到方法了之后解决方式很简单,这里主要是把查询问题的思路给大家分享下,同时有相同问题的小伙伴可以参考下。
当一个页面使用多个jQuery插件时,需要避免重复引入jquery.js文件,因为后面映入的jQuery.js文件中定义的jQuery对象会覆盖掉前面的jQuery对象,导致之前定义的jQuery插件均不可用,下图是jquery.js中开头部分代码,定义了全局jQuery对象
当页面由一个人开发时,基本上不会遇到这个问题,因为大多数前端开发工程师会将js的引入放到一起,这样不容易引入重复的js文件。但是下面情况,此问题很容易发生:
- 一个页面由多个人开发,开发过程中没有很好的沟通,导致引入了重复的jquery.js文件,使得部分jQuery插件不可用
- 当你开发的jQuery插件被第三方团队使用。该团队对jQuery不熟悉,并且使用了其他jQuery插件。他们采取的策略是哪里用到jQeury插件,哪里就加载jquery.js和jquery插件js。当两个插件在一个页面使用时,导致重复引入jQuery.js。
所以,当出现下面类似的错误提示时,考虑一下jquery.js重复引入的情况:
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








