安装方式
1. docker 安装
-
拉取镜像 docker pull nginx
-
查看镜像ID docker images
-
运行
- 新建本地挂载用目录,conf.d和logs目录,位置自己记住就好,如/app/nginx/conf.d和/app/nginx/logs
- 在conf.d下新建默认配置文件default.conf,并写入监听配置
server { listen 80; server_name _; charset utf-8; } - 启动docker-nginx (这里的 m_nginx 是自己取的别名,后续都会用到)
ocker run -itd -p 80:80 -v /app/nginx/conf.d:/etc/nginx/conf.d -v /app/nginx/logs:/var/log/nginx --name m_nginx nginx - 在浏览器中输入ip即可访问,出现下图,即成功

- 部署静态网站,配置如下
location / { # 注意docker中目录挂载,挂载后,这里填写docker中地址 # 绝对路径,站点目录不写,则访问为 ip:port/dir root /usr/share/nginx/html/; index index.html; }
-
配置代理
- 打开default.conf vim default.conf
- 在server里面加入如下代码
location / { proxy_pass http://ip:port; proxy_redirect default; } - 保存后重启docker nginx, docker restart m_nginx
- 此时浏览器访问 ip即可自动转到代理的地址上,如proxy_pass为http://123.4.5.6/8080,则此时访问http://123.4.5.6的效果是一样的
- 如果服务已经器备案,加上域名监听即可,在 listen 80下修改或增加一行server_name,如下(多个空格隔开)
server_name example.cn www.example.cn; - 此时即可通过域名访问(注意,通过域名使用80 http端口或443 https端口,服务器必须备案)
-
配置多个代理(多域名访问,如aa.example.cn 和 bb.example.cn 同时访问该服务器,aa.example.cn指向后台的8081端口服务,bb.example.cn指向后台的8082端口)
- 在default.conf中增加多个server,如下配置后,访问域名即可
server{ listen 80; server_name aa.example.cn; charset utf-8; location / { proxy_pass http://ip:8081; proxy_redirect default; } } server{ listen 80; server_name bb.example.cn; charset utf-8; location / { proxy_pass http://ip:8082; proxy_redirect default; } }
- 在default.conf中增加多个server,如下配置后,访问域名即可
-
配置 http 强制跳转 https
- 例如后台为tomcat等服务容器,tomcat配置了80和443,并且tomcat配置了SSL证书,此时前台通过访问,需要强制跳转到https
- tomcat的web.xml里面可配置强制跳转
- 通过nginx转发(用到了tomcat,实际中肯定直接配置web.xml了,这里为了讲解),default.conf中配置如下
- 增加404防止域名污染
server { listen 80; server_name _; return 404; } server { listen 80; server_name aa.example.cn; rewrite ^(.*)$ https://$host$1 permanent; } server { listen 80; server_name bb.example.cn; rewrite ^(.*)$ https://$host$1 permanent; }
- 在nginx中配置SSL证书
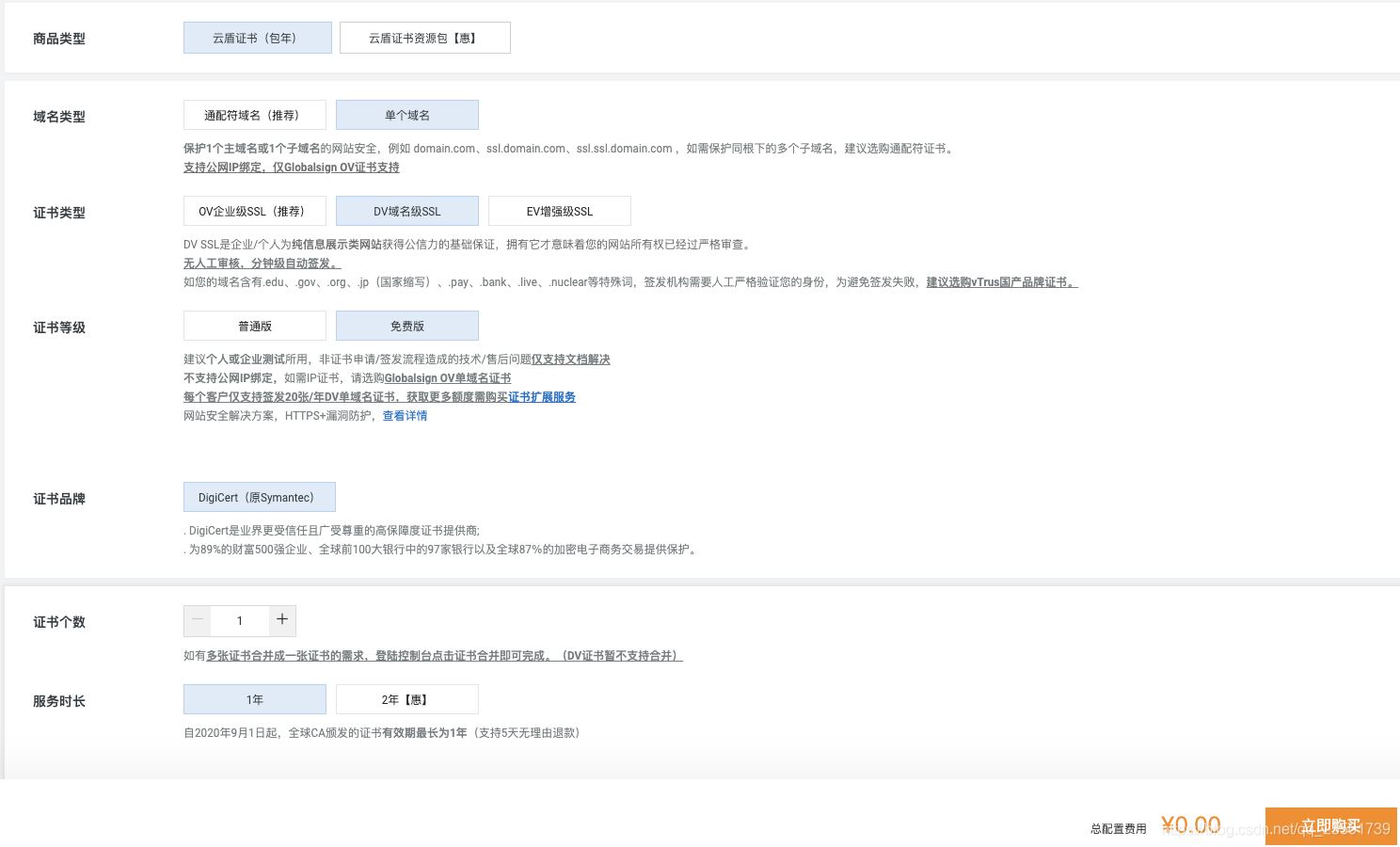
- 申请证书,目前阿里等个大云厂商都有申请证书都地方,如阿里证书购买链接

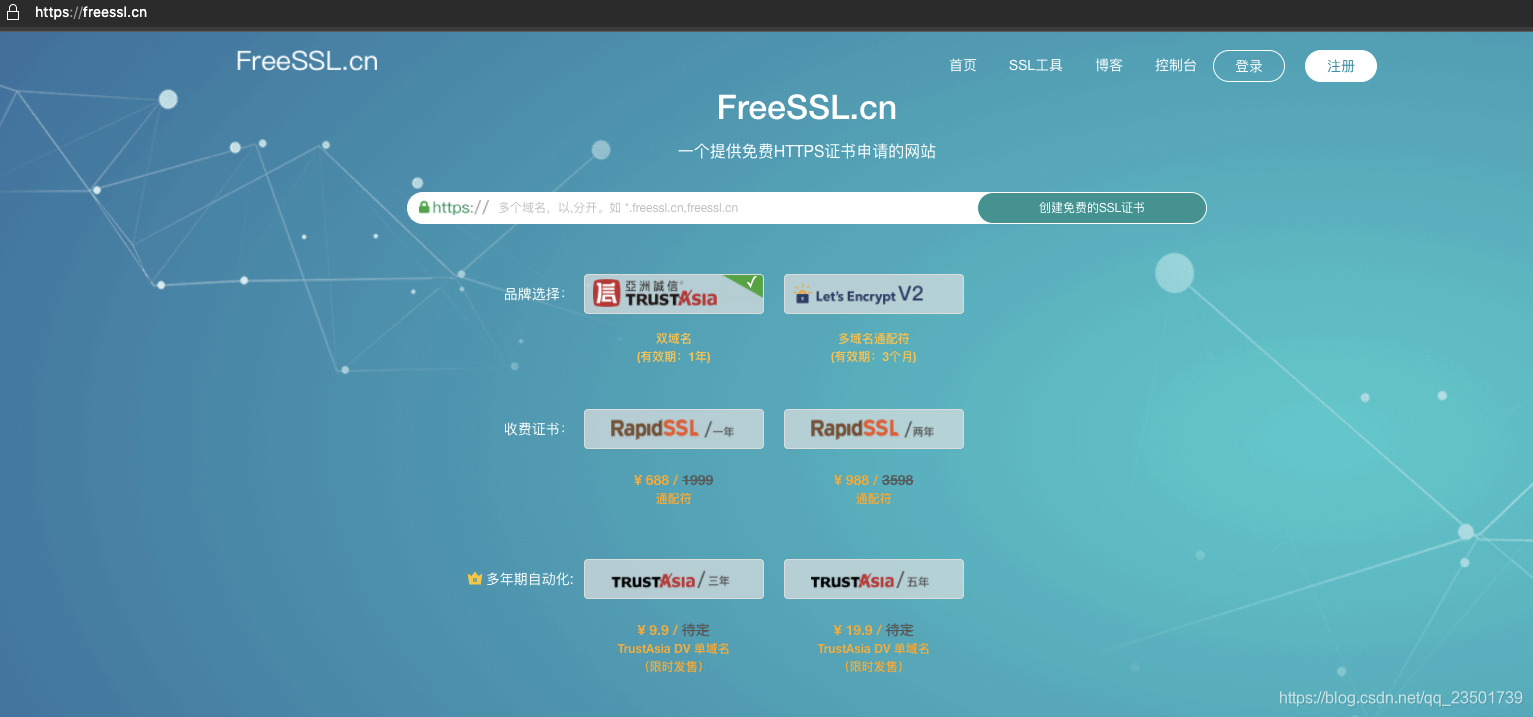
或者是在 https://freessl.cn/购买也可以,方法一样

- 购买都同时注意要在域名服务商处配置解析,阿里云解析地址,进入后,点击域名后面都 “解析设置”
- 购买完成后,审核通过即可点击下载,阿里云下载页面,点击右侧下载,选择对应服务,我们选择nginx下载

- 之后我们将下载都文件解压,放到服务器上,然后在default.conf中添加证书,代码如下,配置后,重启docker nginx即可
server { listen 443 ssl; server_name aa.example.cn; # 必须是绝对路径 ssl_certificate "/home/yushan/demontf/2076603_aa.example.cn.pem"; ssl_certificate_key "/home/yushan/demontf/2076603_aa.example.cn.key"; location / { proxy_pass http://ip:8081; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_redirect default; } } server { listen 443 ssl; # redirect to https server_name bb.example.cn; # 必须是绝对路径 ssl_certificate "/home/yushan/demontf/2005538_bb.example.cn.pem"; ssl_certificate_key "/home/yushan/demontf/2005538_bb.example.cn.key"; location / { proxy_pass http://ip:8082; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_redirect default; } }
- 申请证书,目前阿里等个大云厂商都有申请证书都地方,如阿里证书购买链接
- 例如后台为tomcat等服务容器,tomcat配置了80和443,并且tomcat配置了SSL证书,此时前台通过访问,需要强制跳转到https
2. 系统直接安装(基于centos)
- 安装依赖
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel - 在/usr/local/下,下载nginx包(其它版本见nginx下载地址 https://nginx.org/download/)
wget https://nginx.org/download/nginx-1.9.9.tar.gz ## 解压 tar -zxvf nginx-1.9.9.tar.gz ##进入nginx目录 cd nginx-1.9.9 ##修改版本,隐藏版本信息(提高安全性) cd ./src/core vim nginx.h 改动类似如下
## 配置 开启http共存模式 ssl(https) http2 ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module # make make make install # 目录下创建logs 并赋权限 cd /usr/local/nginx mkdir logs chmod 700 logs #启动 停止 重启 cd /usr/local/nginx/sbin ./nginx 启动 ./nginx -s stop 停止 ./nginx -s reload 重启 - 配置nginx开机自启动
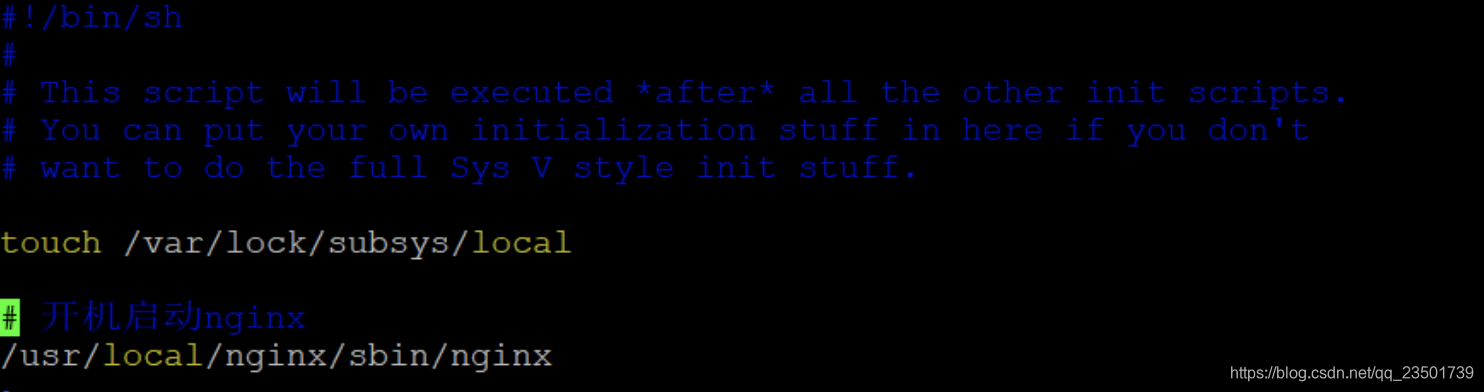
在里面添加一行 /usr/local/nginx/sbin/nginx 如下图vim /etc/rc.d/rc.local

- 配置代理,方向代理,SSL证书,和上面docker安装环境一样
- nginx也可做负载均衡服务,详细配置,后续贴上。
以上。

























 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










