合成事件的优点
与原生事件执行时机不同:原生事件先执行、合成事件后执行。在react底层、主要对合成事件做了两层封装:
- 事件委派和兼容性问题
- 支持跨段响应
- 内存消耗低、将事件统一放在一个数组、避免频繁的新增与删除(做了一层垃圾回收机制的封装)
- 方便react统一管理事务机制
div=>document=>syntheticEvent=>event=>handle
dom=>事件冒泡到顶层=>实例化统一的react event => event对象交由对应的处理器执行
hooks介绍一下
实现原理
底层依赖顺序链表,每次进行render时都需要按顺序查找更新
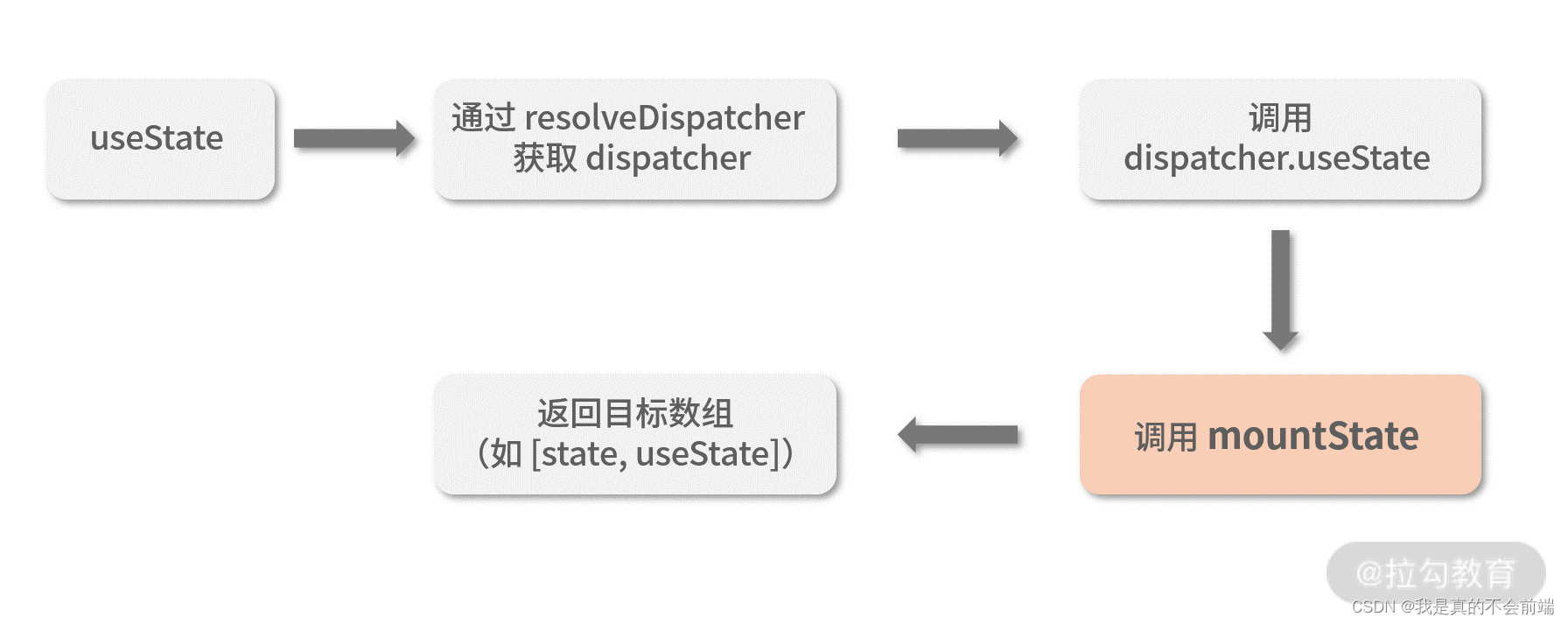
初始化阶段
● mountState(首次渲染)构建链表并渲染;updateState 依次遍历链表并渲染。

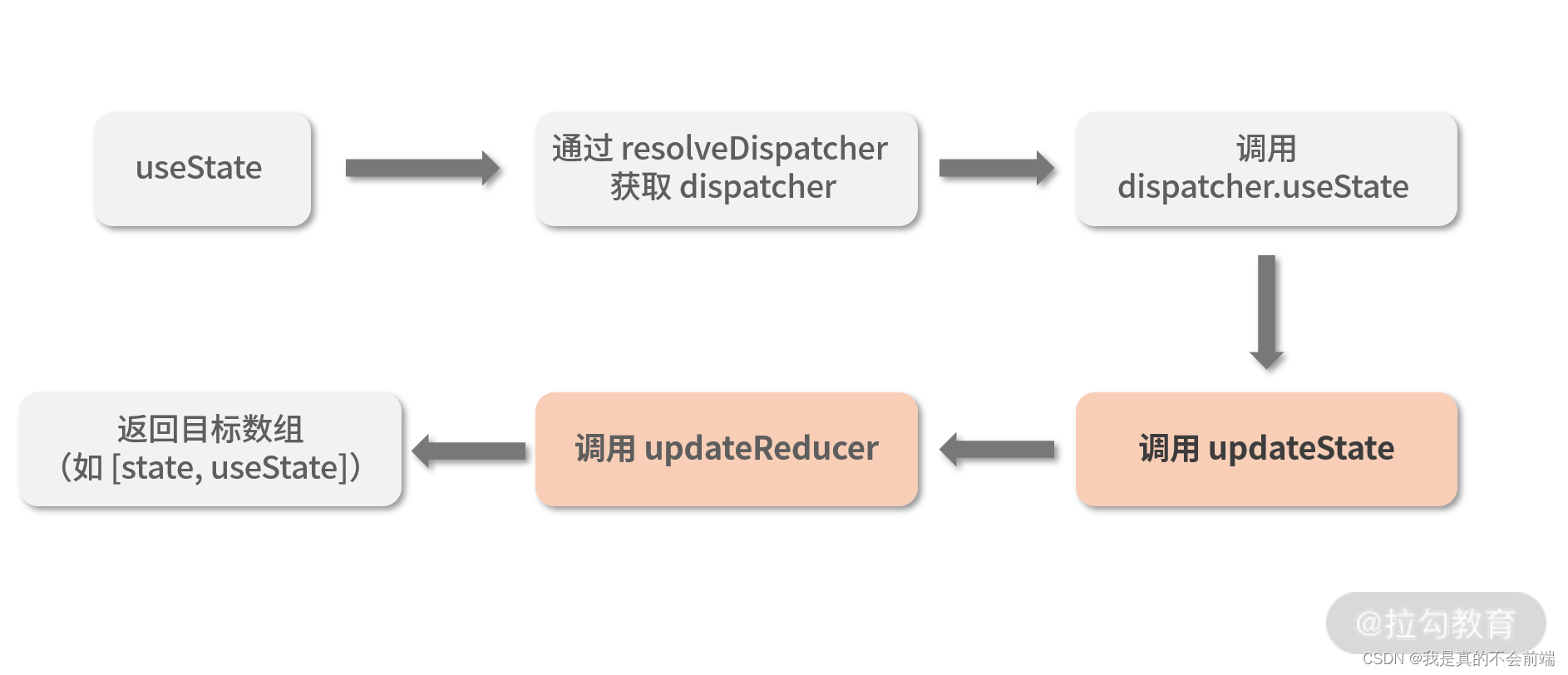
更新阶段
● updateState 之后,按顺序去遍历之前构建好的链表,取出对应的数据信息进行渲染。

类组件和Hooks区别
● 类组件的根基是 OOP(面向对象编程),所以它有继承、有属性、有内部状态的管理。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








