宏哥微信粉丝群:https://bbs.csdn.net/topics/618423372 有兴趣的可以扫码加入
1. 简介
前面文章我们了解了如何获取元素的text属性值,和判断元素是否显示在页面(is_displayed()方法),本文我们来学习下,判断一个控件是否被选中状态、获取页面元素的大小、组合键-全选文字、组合键-退格键删除文本和鼠标右键等练习的内容。
2. 验证控件是否被选中
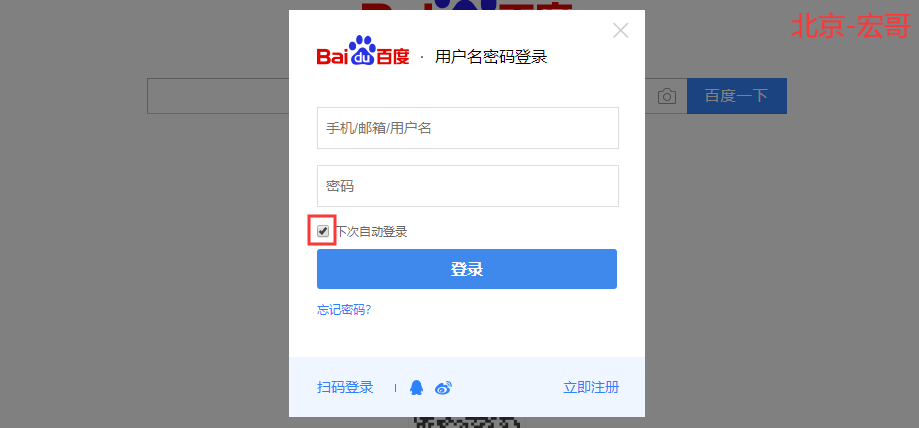
还是以百度首页点击登录后,进入登录界面的“下次自动登录”举例:

由于这个"下次自动登录"是默认被选中状态,我们需要用脚本去判断是否被选中。
相关代码如下:
2.1 代码实现:

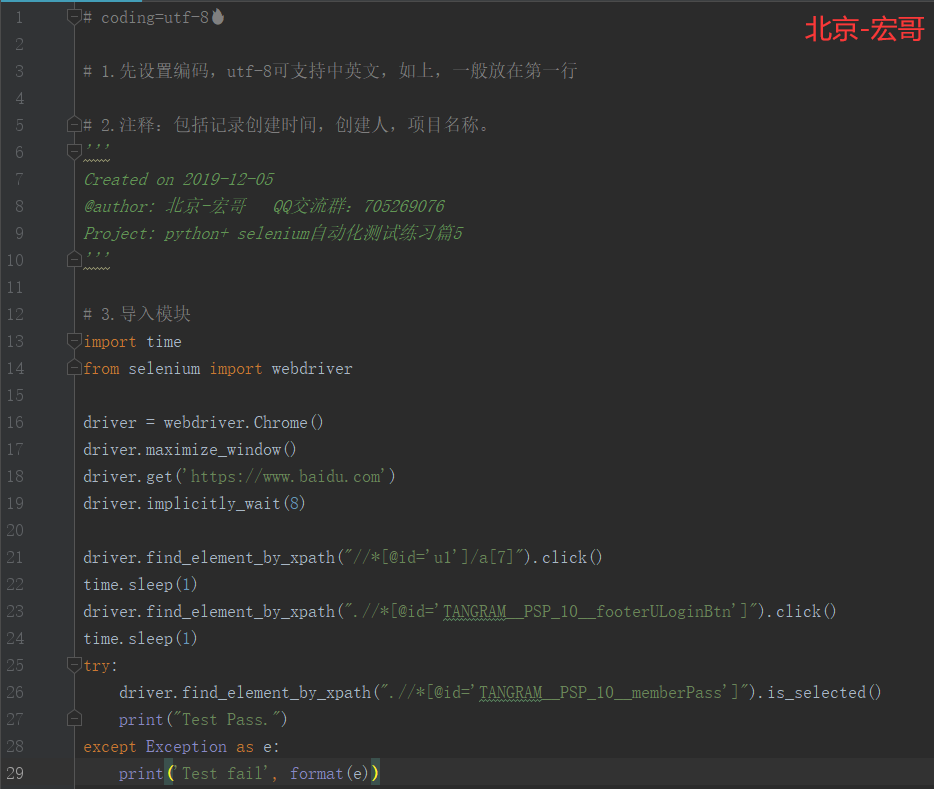
2.2 参考代码:
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2019-12-05
@author: 北京-宏哥 QQ交流群:260612819
@公众号:北京宏哥(微信搜索,关注宏哥提示解锁更多测试干货)
Project: python+ selenium自动化测试练习篇12
'''
# 3.导入模块
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com')
driver.implicitly_wait(8)
driver.find_element_by_xpath("//*[@id='u1']/a[7]").click()
time.sleep(1)
driver.find_element_by_xpath(".//*[@id='TANGRAM__PSP_10__footerULoginBtn']").click()
time.sleep(1)
try:
driver.find_element_by_xpath(".//*[@id='TANGRAM__PSP_10__memberPass']").is_selected()
print("Test Pass.")
except Exception as e:
print('Test fail', format(e))2.3 运行结果:
运行代码后,控制台打印如下图的结果

总结:
元素方法is_selected()返回是是布尔值,用来判断单选或者多选控件是否被选中,或者下拉选择菜单是否选择一个默认的option,都可以通过这个方法去判断。
3. 获取页面元素大小
本文介绍如何通过Selenium方法去获取页面元素的大小。这个场景是可能在需要测试的,例如在前端测试过程中,需要去测试某一个控件是否和设计大小保持一致。
这里用百度首页的“百度一下”这个按钮举例,打印出这个按钮的大小。
相关脚本代码如下:
3.1 代码实现:

3.2 参考代码:
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2019-12-05
@author: 北京-宏哥 QQ交流群:260612819
@公众号:北京宏哥(微信搜索,关注宏哥提示解锁更多测试干货)
Project: python+ selenium自动化测试练习篇12
'''
# 3.导入模块
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com/")
time.sleep(1)
search_btn = driver.find_element_by_id('su')
print (search_btn.size)3.3 运行结果:
运行代码后,控制台打印如下图的结果

4. 组合键-全选文字
本文开始介绍Selenium中Keys模块下的一些组合,或快捷键的使用。前面的一篇文章,介绍了如何新开一个tab,也是用到这块的知识。
本文介绍全选当前页面文字,快捷键是 Ctrl+a,主要还是用send_keys()方法输入组合键,这里用百度首页举例。
相关脚本代码如下:
4.1 代码实现:

4.2 参考代码:
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2019-12-05
@author: 北京-宏哥 QQ交流群:260612819
@公众号:北京宏哥(微信搜索,关注宏哥提示解锁更多测试干货)
Project: python+ selenium自动化测试练习篇5
'''
# 3.导入模块
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com')
element = driver.find_element_by_tag_name('body')
element.send_keys(Keys.CONTROL + 'a')4.3 运行结果:
运行代码后,控制台打印如下图的结果

4.4 百度首页如下:
百度首页相当于我们按了键盘的组合键(Ctrl + A)

5. 组合键-退格键删除文字
前面一篇文章介绍了,常规清除文本输入框字符的方法clear(), 本文介绍
相关脚本代码如下,这里用百度首页搜索输入框举例:
5.1 代码实现:

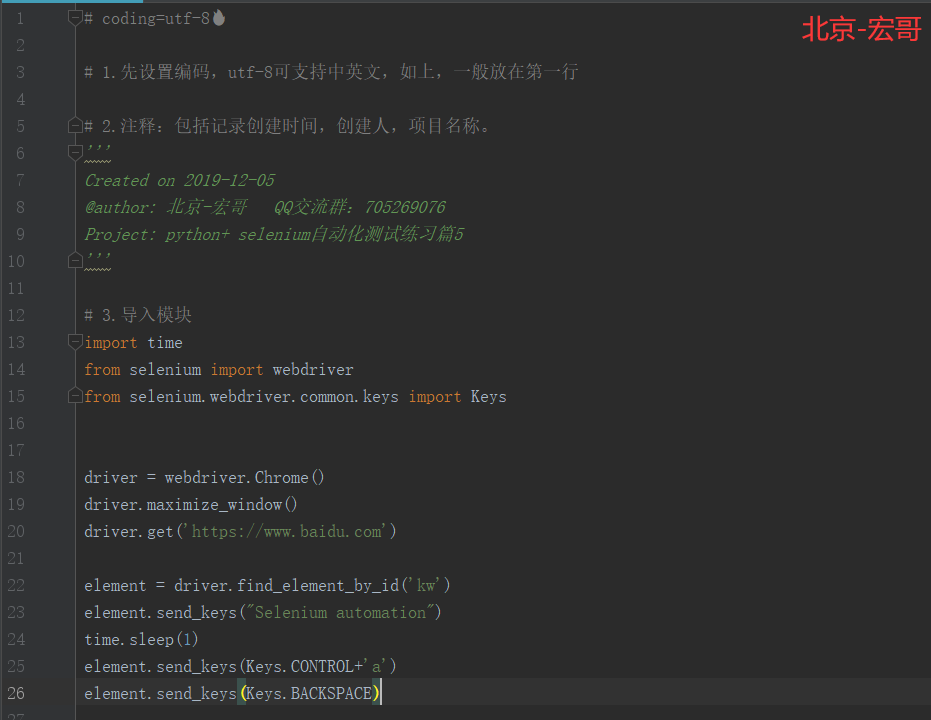
5.2 参考代码:
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2019-12-05
@author: 北京-宏哥 QQ交流群:260612819
@公众号:北京宏哥(微信搜索,关注宏哥提示解锁更多测试干货)
Project: python+ selenium自动化测试练习篇5
'''
# 3.导入模块
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com')
element = driver.find_element_by_id('kw')
element.send_keys("Selenium automation")
time.sleep(1)
element.send_keys(Keys.CONTROL+'a')
element.send_keys(Keys.BACKSPACE)5.3 运行结果:
运行代码后,控制台打印如下图的结果

6. 鼠标右键
本文介绍如何使用Selenium中右键方法来操作网页元素。网页上有些元素是支持右键来触发新的菜单,这里找一个百度首页,百度logo的右键,查看图片动作来模拟这个场景。
问题拆分:
1. 打开百度首页,找到logo,右键鼠标
2. 移动到菜单,查看图像,然后点击
核心问题,如何右键操作,然后是如何选择查看图像这个菜单。在Selenium中,有一个ActionChains模块支持,右键,鼠标悬停,拖拽,双击等动作。我们可以通过键盘向下箭头来选择查看图像这个菜单,然后点击就可以达到目的。
相关脚本代码如下:
6.1 代码实现:

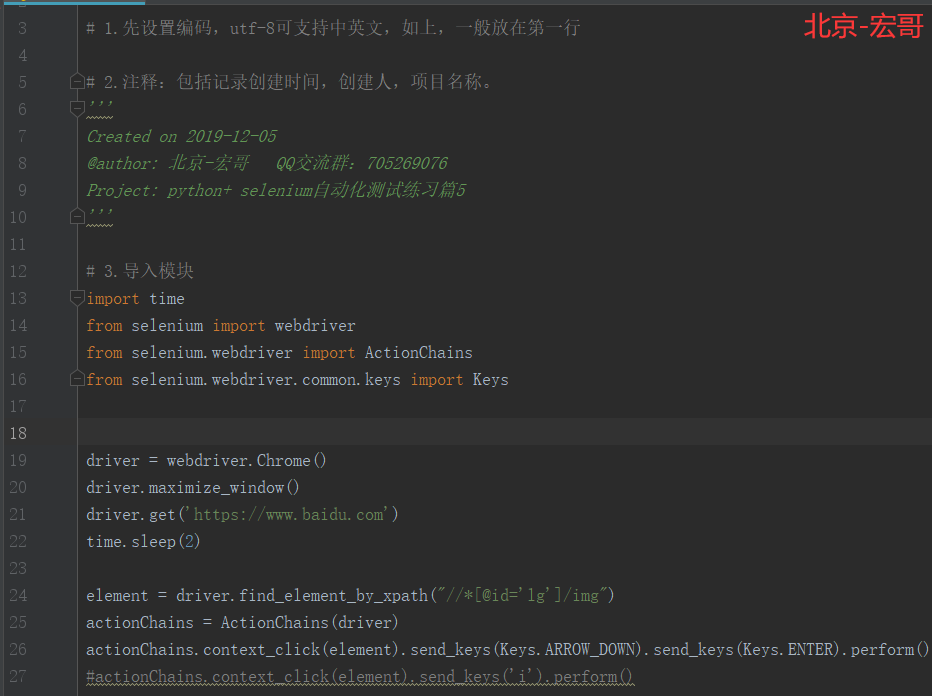
6.2 参考代码:
# coding=utf-8🔥
# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2019-12-05
@author: 北京-宏哥 QQ交流群:260612819
@公众号:北京宏哥(微信搜索,关注宏哥提示解锁更多测试干货)
Project: python+ selenium自动化测试练习篇5
'''
# 3.导入模块
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com')
time.sleep(2)
element = driver.find_element_by_xpath("//*[@id='lg']/img")
actionChains = ActionChains(driver)
actionChains.context_click(element).send_keys(Keys.ARROW_DOWN).send_keys(Keys.ENTER).perform()
#actionChains.context_click(element).send_keys('i').perform()6.3 运行结果:
运行代码后,控制台打印如下图的结果

注意:
ActionChains下相关方法在当前的firefox不工作,这个是一个已知的bug。
7. 小结
好了,今天的练习就到这里,希望大家好好的练习和理解。
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








