常用选择器:
1、元素选择器:“选中“”相同的元素,然后对相同的元素设置同一个CSS样式。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>元素选择器</title>
<style type="text/css">
div{color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
<div>绿叶学习网</div>
</body>
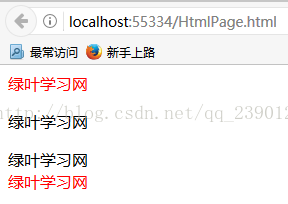
</html>浏览器运行效果:
2、id选择器:为一个元素设置一个id,然后针对这个id的元素进行CSS样式操作。注意在同一个页面中,不允许出现两个相同的id。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>id选择器</title>
<style type="text/css">
#lvye {color:red;
}
</style>
</head>
<body>
<div>绿叶学习网</div>
<div id="lvye">绿叶学习网</div>
<div>绿叶学习网</div>
</body>
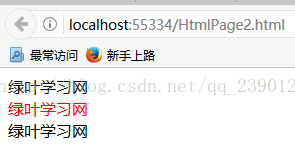
</html>浏览器运行效果:
3、class选择器:也就是”类选择器”,可以对”相同的元素”或者”不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>class选择器</title>
<style type="text/css">
.lv {color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<p class="lv">绿叶学习网</p>
<span class="lv">绿叶学习网</span>
<div>绿叶学习网</div>
</body>
</html>浏览器运行效果:
4、子元素选择器:选中某个或某一类元素下的子元素,然后对孩子元素设置CSS样式。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>子元素选择器</title>
<style type="text/css">
#father1 div {color:blue;}
#father2 #p1 {color:red;}
</style>
</head>
<body>
<div id="father1">
<div>绿叶学习网</div>
<div>绿叶学习网</div>
</div>
<div id="father2">
<p id="p1">绿叶学习网</p>
<p id="p2">绿叶学习网</p>
<span>绿叶学习网</span>
</div>
</body>
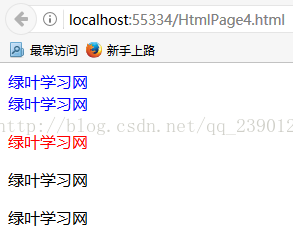
</html>浏览器运行效果:
5、相邻选择器:就是选中该元素的下一个兄弟元素,注意它的操作对象是该元素的同级元素。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>相邻选择器</title>
<style type="text/css">
#lv + div {color:red;}
</style>
</head>
<body>
<div>绿叶学习网</div>
<div id="lv">
<p>绿叶学习网</p>
</div>
<div>绿叶学习网</div>
<div>绿叶学习网</div>
</body>
</html>浏览器运行效果:
6、群组选择器:同时对几个选择器进行相同的操作,两个选择器之间必须用“,”(英文逗号)隔开,不然群组选择器无法生效。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>群组选择器</title>
<style type="text/css">
h3,div,p,span{color:red;}
</style>
</head>
<body>
<h3>绿叶学习网</h3>
<div>绿叶学习网</div>
<p>绿叶学习网</p>
<span>绿叶学习网</span>
</body>
</html>浏览器运行效果:
总结:这些选择器的使用频率,占所有选择器的80%以上,对于初学者来说已经足够使用了。




























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








