这三张图是效果图,可以悬浮的。因为截图,所以鼠标不在上面,后面我会粘贴完我这个组件的整页代码



重要实现代码
@mouseleave ,@mouseenter 这两个方法,注意我的传参
v-show=“showNum.num ==number ? true : false” “number”是我的传参。
这不考虑性能问题,因为只是简单的菜单显示,所以用v-show可能好点,如果是后台传菜单那就用v-if,这样别人不可以在控制台调出隐藏的菜单。
这个是我的组件,如果需要用的,直接粘过去大概率是用不了的,测试应该也不行。
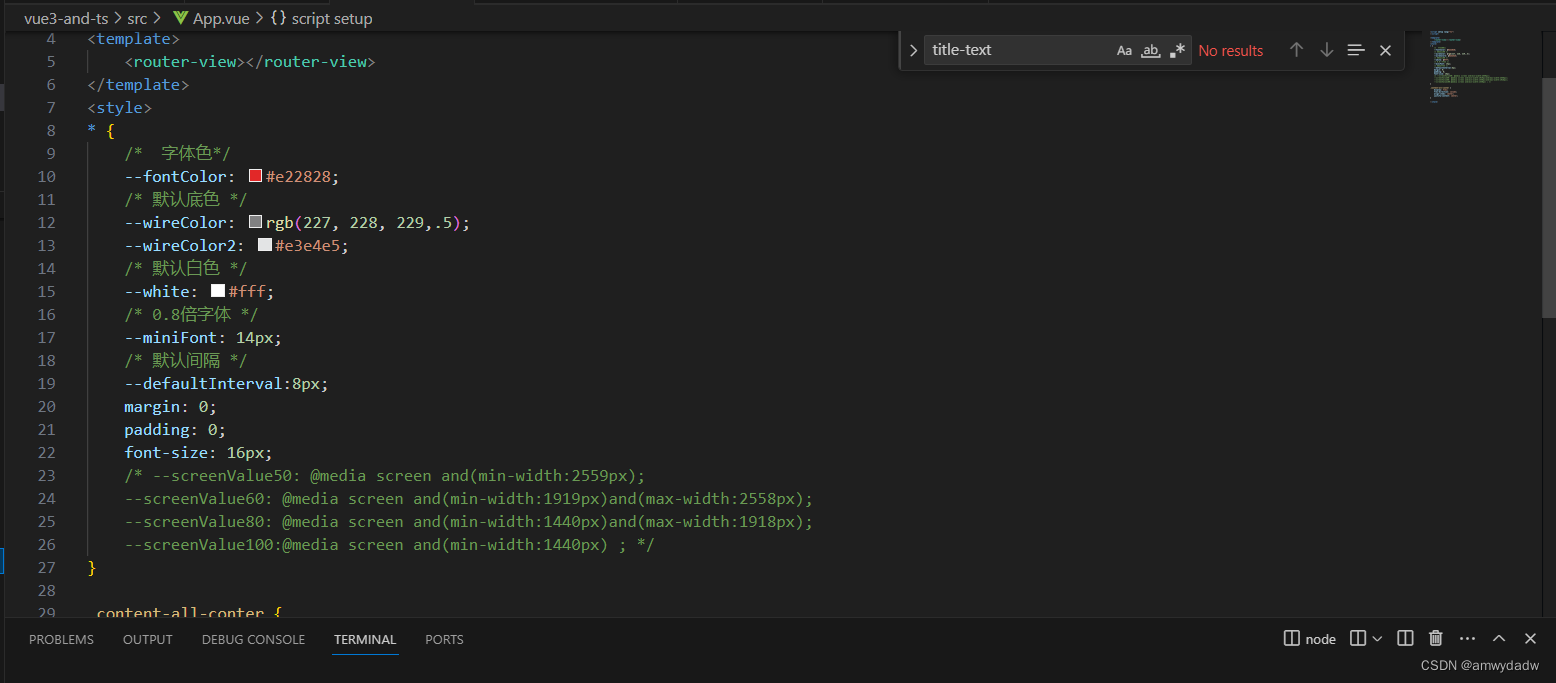
这个是我在App.vue定义的css参数

完整代码
<template>
<div class="top">
<div class="topBox">
<!-- 首页顶部 -->
<div class="position">
<div class="iconfont icon-ditutubiao"></div>
广东
</div>
<div>你好,请登录</div>
<div class="register">免费注册
<div class="wire"></div>
</div>
<div>
<div class="title-text">我的订单</div>
<div class="wire"></div>
</div>
<!-- 我的 -->
<div class="my" @mouseleave="isShow(0)">
<div class="title-text" @mouseenter="isShow(4)">我的京东</div>
<div class="iconfont icon-fanhui icon-setting"></div>
<div class="wire"></div>
<div class="list-box" v-show="showNum.num == 4 ? true : false">
<div>
<div class="box-text">待处理订单</div>
<div>我的问答</div>
<div>降价商品</div>
</div>
<div>
<div>返修退换货</div>
<div>我的关注</div>
</div>
<div class="financial">
<div>我的京豆</div>
<div>我的优惠卷</div>
<div>我的白条</div>
<div>我的理财</div>
</div>
<div>
<div>帮助中心</div>
<div>售后服务</div>
<div>在线客服</div>
</div>
<div>
<div>意见建议</div>
<div>电话客服</div>
<div>客服邮箱</div>
</div>
<div>
<div>金融咨询</div>
<div>全球售客服</div>
<div>企业客服</div>
</div>
</div>
</div>
<!-- 采购 -->
<div class="purchase" @mouseleave="isShow(0)">
<div class="title-text" @mouseenter="isShow(3)">企业采购</div>
<div class="iconfont icon-fanhui icon-setting"></div>
<div class="wire"></div>
<div class="purchase-list" v-show="showNum.num == 3 ? true : false">
<div>
<div>企业购</div>
<div class="list-two">公共采购</div>
</div>
<div>
<div>工业品</div>
<div class="list-two">商用场景馆</div>
</div>
<div>
<div>
礼品卡
</div>
<div class="list-two">
微信企业购
</div>
</div>
<div>
<div>工品优选</div>
<div class="list-two">京东锦礼</div>
</div>
<div>
企业购专业版
</div>
<div>
大中型客户采购
</div>
</div>
</div>
<!-- 商家 -->
<div class="merchant" @mouseleave="isShow(0)">
<div class="title-text" @mouseenter="isShow(2)">商家服务</div>
<div class="iconfont icon-fanhui icon-setting"></div>
<div class="wire"></div>
<div class="merchant-list" v-show="showNum.num == 2 ? true : false">
<div>
<div>合作招商</div>
<div class="list-two">学习中心</div>
</div>
<div>
<div>商家后台</div>
<div class="list-two">工作台</div>
</div>
<div>
<div>商家帮助</div>
<div class="list-two">规则平台</div>
</div>
</div>
</div>
<!-- 网站 -->
<div class="website" @mouseleave="isShow(0)">
<div class="title-text" @mouseenter="isShow(1)">网站导航</div>
<div class="iconfont icon-fanhui icon-setting"></div>
<div class="wire"></div>
<div class="website-list" v-show="showNum.num == 1 ? true : false">
<div class="website-box">
<div>特色主题</div>
<div>
<div>京东金融</div>
<div>全球售</div>
<div>台湾售</div>
<div>俄语站</div>
</div>
<div>
<div>装机大师</div>
<div>港澳售</div>
<div>秒杀</div>
<div>印尼站</div>
</div>
<div>
<div>陪伴计划</div>
<div>出海招商</div>
<div>拍拍二手</div>
</div>
</div>
<div class="website-box">
<div>行业频道</div>
<div>
<div>手机</div>
<div>智能数码</div>
<div>电脑办公</div>
</div>
<div>
<div>家长电器</div>
<div>京东小家</div>
<div>京东生鲜</div>
</div>
<div>
<div>母婴</div>
<div>食品</div>
<div>农资频道</div>
</div>
<div>
<div>整车</div>
<div>图书</div>
<div>劳动防护</div>
</div>
</div>
<div class="website-box">
<div>生活服务</div>
<div>
<div>好条</div>
<div>京东金融</div>
<div>京东小金库</div>
</div>
<div>
<div>话费</div>
<div>水电煤</div>
<div>彩票</div>
</div>
<div>
<div>机票酒店</div>
<div>电影票</div>
<div>京东到家</div>
</div>
<div>
<div>游戏</div>
<div>京东回收</div>
<div>买车险</div>
</div>
</div>
<div class="website-box">
<div>更多精选</div>
<div>
<div>合作招商</div>
<div>京东通信</div>
<div>京东E卡</div>
</div>
<div>
<div>企业采购</div>
<div>服务市场</div>
<div>校园加盟</div>
</div>
<div>
<div>知识产权维权</div>
<div>京东安联保险</div>
<div>京东保险代理</div>
</div>
<div>
<div>京东零售云</div>
<div>关于我们</div>
</div>
</div>
</div>
</div>
<div>
<div class="title-text">手机京东 </div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue"
let showNum = ref({ num: 0 })
const isShow = (e: number) => {
showNum.value.num = e;
console.log(e);
}
</script>
<style scoped lang="less">
.top {
//自定义css共用参数,因为几个class都用到同样的参数,改来改去的麻烦。
--navTop:32px;
display: flex;
justify-content: center;
background: #cccccc;
width: 100%;
.showClass {
display: none;
}
.topBox {
display: flex;
.title-text{
padding:6px 0; //这个边距与子菜单弹出相关
}
// 导航共用文字变色
.title-text:hover {
color: var(--fontColor);
}
.position {
width: 30%;
.icon-ditutubiao {
color: var(--fontColor);
}
}
// 我的
.my {
position: relative;
.list-box {
width: 320px;
background: var(--wireColor2);
position: absolute;
top: var(--navTop);
.financial {
flex-wrap: wrap;
}
// .box-text{
// flex-wrap:nowrap;
// }
}
.list-box>div {
display: flex;
margin: 8px 0;
}
.list-box>div>div {
margin: 0 8px;
}
.list-box>div>div:nth-child(1){
width:28%;
}
.list-box>div>div:nth-child(2){
width:28%;
}
}
// 采购
.purchase {
position: relative;
.purchase-list {
position: absolute;
width: 160px;
height: 160px;
background: var(--wireColor2);
top: var(--navTop);
}
.purchase-list>div {
display: flex;
margin-left: 8px;
margin-top: 5px;
.list-two {
margin-left: var(--miniFont);
}
}
}
// 商家
.merchant {
position: relative;
.merchant-list {
position: absolute;
width: 160px;
height: 100px;
background: var(--wireColor2);
top: var(--navTop);
}
.merchant-list>div {
display: flex;
margin-left: 8px;
margin-top: 6px;
.list-two {
margin-left: var(--miniFont);
}
}
}
// 网站
.website {
position: relative;
.website-list {
position: absolute;
top: var(--navTop);
right: -160px;
// width: 100%;
height: 150px;
background: var(--white);
display: flex;
// border:#cccccc 1px solid;
.website-box {
width: 25%;
}
.website-box>div:nth-child(n+1) {
display: flex;
}
.website-box>div:nth-child(n+1)>div {
font-size: var(--miniFont);
display: flex;
margin: 4px 8px 4px 0;
}
}
}
.register {
margin-left: 16px;
color: var(--fontColor);
}
// 箭头
.wire {
width: 2px;
height: 10px;
background: var(--wireColor2);
margin: 0 8px;
}
}
.topBox>div {
display: flex;
align-items: center;
.icon-setting {
transform: rotate(-90deg);
font-size: 8px;
margin: 0 2px 0 4px;
}
}
}
//这些是媒体查询不需要看
@media screen and(min-width:2559px) {
.topBox {
width: 50%;
}
.website-list{
width: 1500px;
}
}
;
@media screen and(min-width:1919px)and(max-width:2558px) {
.topBox {
width: 65%;
}
.website-list{
width: 1200px;
}
}
;
@media screen and(min-width:1440px)and(max-width:1918px) {
.topBox {
width: 80%;
}
.website-list{
width: 1320px;
}
}
;
@media screen and(max-width:1440px) {
.topBox {
width: 100%;
}
.website-list{
width: 1000px;
}
}
</style>







 文章描述了一个Vue组件中的悬浮菜单效果,使用了`v-show`和`v-if`进行条件渲染,同时展示了App.vue中的CSS代码,重点在于鼠标悬停时的显示逻辑。
文章描述了一个Vue组件中的悬浮菜单效果,使用了`v-show`和`v-if`进行条件渲染,同时展示了App.vue中的CSS代码,重点在于鼠标悬停时的显示逻辑。














 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








