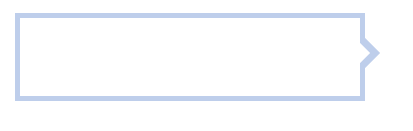
百度前端面试题中的一道,之前一直不知道怎么做.请教了下前端的朋友,然后了解到是由border画的图
最大的困惑是最右边是怎么做到的,查了资料才知道是画出三角形叠加得到的。实际上并不是画出三角形,只是将正方形其他的三部分隐藏掉。点击打开链接(具体实现三角形)
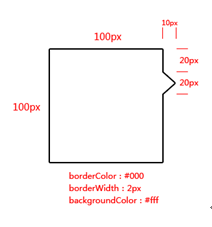
在自己的实践中发现<span>的属性要做到font-size:0才能成功体现出三角形,否则只有上下是三角形,左右是梯形
body{
padding: 0px;
margin:0px;
}
.box{
width:300px;
padding:30px 20px;
border:5px solid #beceeb;
position:relative;
}
.box span{
font-size:0;
width:0;
height:0;
border-width: 20px;
position: relative;
bottom: 10px;
}
.box span.bottom{
border-style:solid dashed dashed;
border-color:transparent transparent transparent #beceeb ;
left:320px;
}
.box span.top{
border-style:solid dashed dashed;
border-color:transparent transparent transparent #ffffff;
left:270px;
}<div class="box">
<span class="bottom"></span>
<span class="top"></span>
</div>























 2109
2109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








