转自《css世界》
文章目录
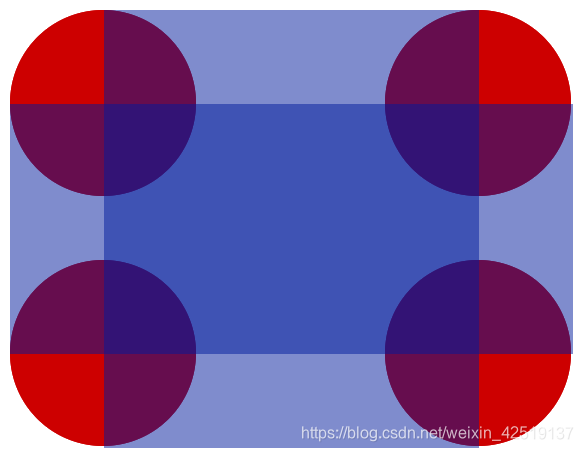
border-style:dotted;实现ie8以下的圆角
这个属性在浏览器下是一个圆圈的边框;
无论是chrome还是firefox、ie,甚至ie7ie5都支持;
要知道border-radius是从ie9才支持的。

利用这个特点轻松实现一个兼容ie8一下浏览器的圆角图形;
演示地址:
https://codepen.io/bb798sky/pen/qeKeOX

利用border-top:double和botrer-bottom:solid绘制常见的导航三道杠
演示地址:
https://codepen.io/bb798sky/pen/rXKXjW

优雅的实现一个虚线上传照片的线框
演示地址:
https://codepen.io/bb798sky/pen/MNXNEj
























 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








