desc: "第一行↵第二行↵↵第四行 前面有空格"
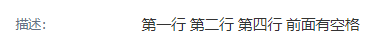
<el-form-item label="描述:">
{{ desc }}
</el-form-item>
如果{{desc}}里包含换行符,这样展示出来是不换行的。

解决方法:
- 使用 pre 标签
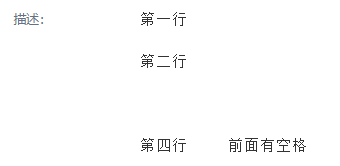
<el-form-item label="描述:">
<pre>{{ desc }}</pre>
</el-form-item>
- 添加 style=“white-space: pre-wrap”
<el-form-item label="描述:">
<p style="white-space: pre-wrap">{{ desc }}</p>
</el-form-item>

























 2915
2915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








