(1)组件解释:
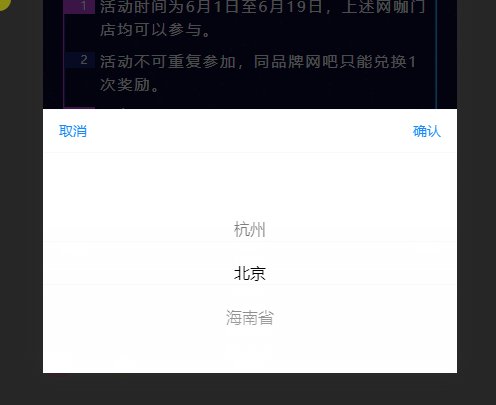
本组件是为了解决二级联动的效果编写的,这里使用了省份和城市分开的效果,具体展示效果,可以参考下面。
(2)组件代码:
<template>
<div>
<button @click="showM">{{ value || "选择省份" }}</button>
<button @click="showC">{{ value2 || "选择城市" }}</button>
<!-- 省份 -->
<van-popup v-model="showPicker" position="bottom">
<van-picker
show-toolbar
:columns="columns"
@confirm="onConfirm"
@cancel="showPicker = false"
/>
</van-popup>
<!-- 城市 -->
<van-popup v-model="showPicker2" position="bottom">
<van-picker
show-toolbar
:columns="columns2"
@confirm="onConfirm2"
@cancel="showPicker2 = false"
/>
</van-popup>
</div>
</template>
<script>
export default {
mounted() {},
data() {
return {
value: "",
value2: "",
columns: ["杭州", "北京", "海南省"],
city: [
{
name: "杭州",
value: ["广州", "佛山"]
},
{
name: "北京",
value: ["海淀", "廊坊"]
},
{
name: "海南省",
value: ["三亚", "海口"]
}
],
showPicker: false,
showPicker2: false,
columns2: []
};
},
methods: {
onConfirm(value) {
this.value = value;
this.value2 = "";
this.showPicker = false;
},
onConfirm2(value) {
this.value2 = value;
this.showPicker2 = false;
},
showM() {
this.showPicker = true;
},
showC() {
if (this.value) {
let self = this;
self.showPicker2 = true;
self.city.forEach(v => {
if (v.name == self.value) {
self.value2 = self.name;
self.columns2 = v.value;
}
});
} else {
}
}
},
components: {}
};
</script>
<style lang="scss" scoped>
</style>
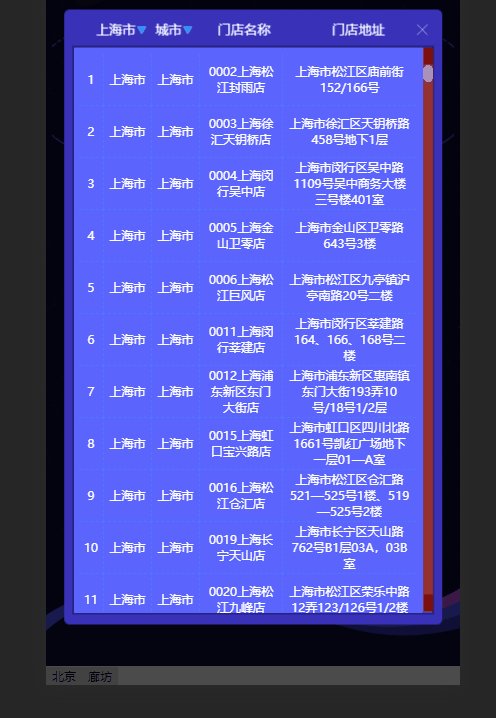
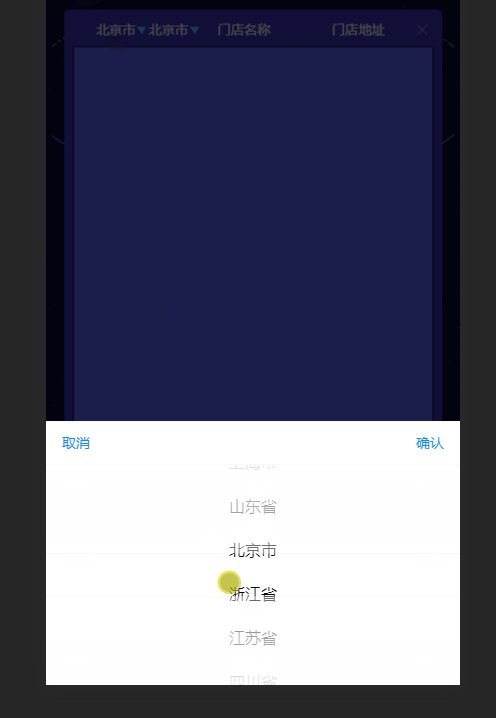
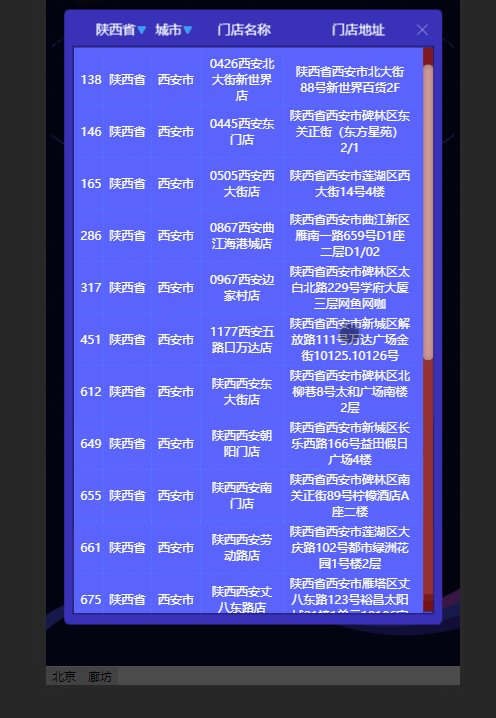
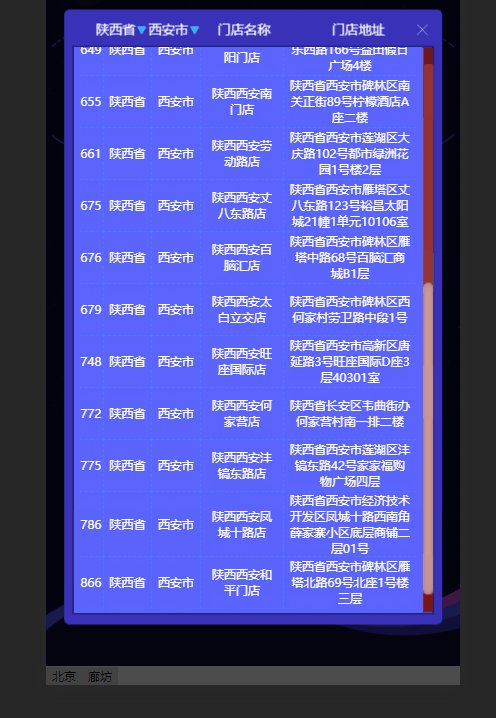
(3)展示效果:

还可以结合筛选功能使用:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








