这里只讲一个react的实现方式,我们使用react-copy-to-clipboard
首先安装 react-copy-to-clipboard
npm install --save react react-copy-to-clipboard
或者
cnpm install --save react react-copy-to-clipboard
或者
yarn add react-clipboard
使用 react-copy-to-clipboard
import React from 'react';
import ReactDOM from 'react-dom';
import {CopyToClipboard} from 'react-copy-to-clipboard';
class App extends React.Component {
state = {
value: '',
copied: false,
};
render() {
return (
<div>
<input value={this.state.value}
onChange={({target: {value}}) => this.setState({value, copied: false})} />
<CopyToClipboard text={this.state.value}
onCopy={() => this.setState({copied: true})}>
<span>Copy to clipboard with span</span>
</CopyToClipboard>
<CopyToClipboard text={this.state.value}
onCopy={() => this.setState({copied: true})}>
<button>Copy to clipboard with button</button>
</CopyToClipboard>
{this.state.copied ? <span style={{color: 'red'}}>Copied.</span> : null}
</div>
);
}
}
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
注意事项
npm 5以上,和cnpm安装会有问题。可以尝试 yarn安装,或者把 npm降级到 4,安装完以后,在升级到5。
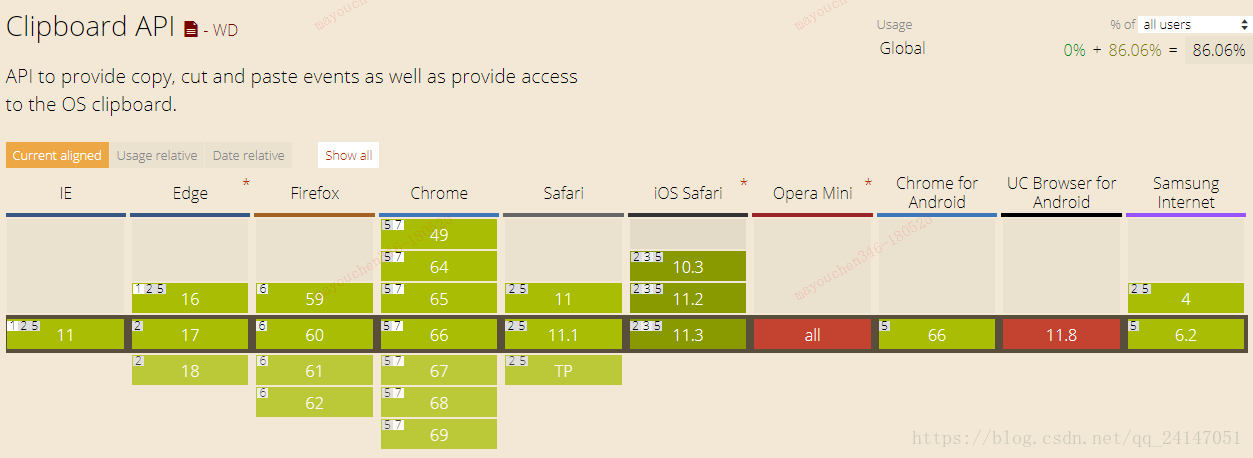
兼容性
除了 opera 和 UC 浏览器支持性不好,其他浏览器兼容性都可以。
参考网址
这个可以看看npmjs 上面的具体解释 https://www.npmjs.com/package/react-copy-to-clipboard






















 9882
9882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








