1.配置
在tools下配置package control,在preferences中点击package control
2.安装emmet
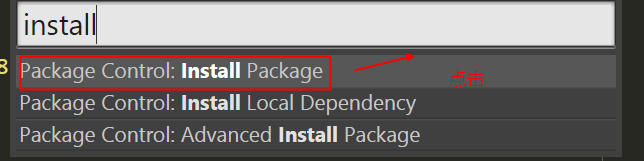
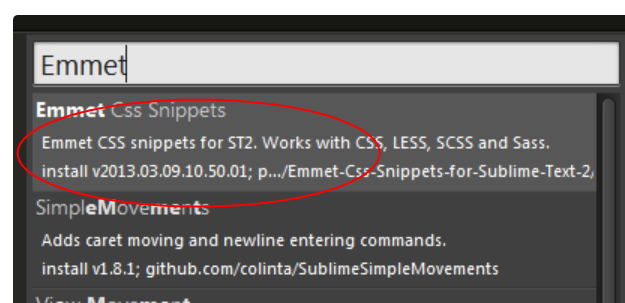
快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择你需要的插件回车就安装了(注意左下角的小文字变化,会提示安装成功)。
安装后重启下!(当然你也可以安装其他各种你需要的插件)
3.Emmet 的使用
Emmet –之前叫Zen coding,让代码飞起来。
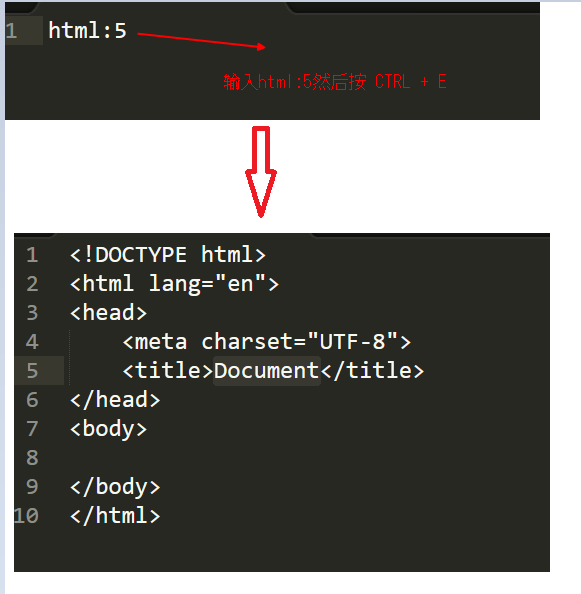
输入 html:5 然后CTRL+E;
html:xt –>然后CTRL+E 得到:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
div.box –>然后CTRL+E 得到:
- 1
- 1
div#myid –>然后CTRL+E 得到:
- 1
- 1
div.header>div#nav>a –>然后CTRL+E 得到:
- 1
- 2
- 3
- 1
- 2
- 3
div>ul>li*3 –>然后CTRL+E 得到
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
input[type=’password’] 得到:
- 1
- 1
div>ul>li*5>a+span (‘+’表示是兄弟关系)得到:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9


























 572
572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








