事件流描述的是从页面中接收事件的顺序。
IE的事件流是事件冒泡流,而Netscape Communicator的事件流是事件捕获流。
1.事件冒泡即事件开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较不具体的节点(文档),从下面页面为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="mydiv">Click Me</div>
</body>
</html>如果你单机的
元素,那么这个click事件会按照一下顺序传播:
- div
- body
- html
- document
IE9,Ff,Chrome和Safari则将事件一直冒泡到window对象
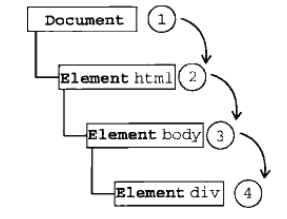
2.事件捕获即不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。其用意在于在时间到达预定目标之前捕获他,以上面例子,单机div元素会以下列顺序触发click事件
- document
- html
- body
- div
IE9,Ff,Chrome和Safari从window对象开始捕获事件的。
“DOM2级事件”规定的事件流包括三个阶段:1.事件捕获阶段2.处于目标阶段3.事件冒泡阶段.首先发生的是事件捕获,为截获事件提供里机会。然后是实际的目标接收到事件,最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。

在DOM事件流中,实际的目标div元素在捕获阶段不会接收到事件。这意味着在捕获阶段,事件从document到html再到body后就停止了。下一个阶段是处于目标阶段,于是事件上在div上发生,并在事件处理中被看称冒泡阶段的一部分。然后冒泡阶段发生,事件又被传播回文档






















 1996
1996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








