用JavaScript制作回到顶部效果
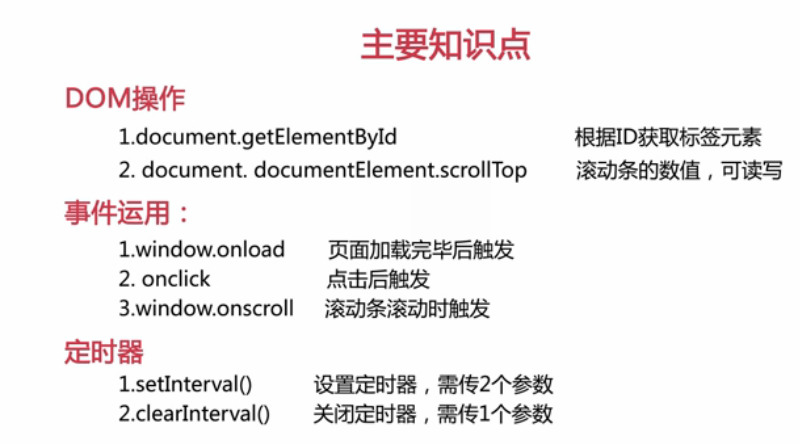
用到的知识点

js代码如下
window.onload = function(){
var obtn = document.getElementById('btn');
//获取页面可视区的高度
var timer = null;
var isTop = true;
obtn.onclick = function(){
//设置定时器
timer = setInterval(function(){
//获取滚动条距离顶部的高度
if (osTop >= clientHeight){
//显示按钮
}else {
//隐藏按钮
}
if (!isTop){
clearInterval(timer);
}
isTop = false;
}
var ispeed = Math.floor(-osTop / 6);
document.documentElement.scrollTop = document.body.scrollTop = osTop +ispeed;
isTop = true;
console.log(osTop -ispeed);
if (osTop == 0){
clearInterval(timer);
}
},30);
}
}






















 1038
1038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








