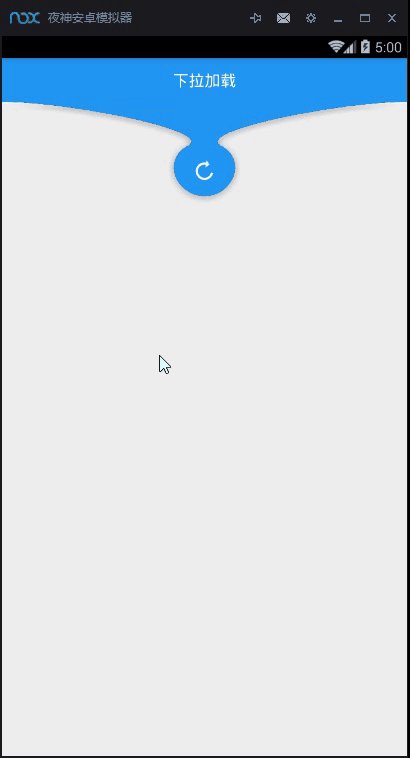
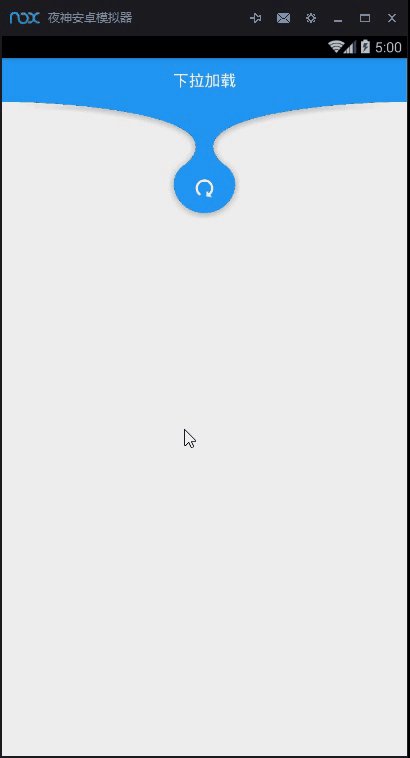
最近在github上看到一个很不错的下拉刷新控件 WaveSwipeRefreshLayout ,看了效果之后情不自禁的下载了源码研究了起来,不得不说大神写的代码就是舒服,不过这位大神好像是位日本程序猿,注释是日语看不太懂,研究了半天差不多了解了基本实现方法,看来得进修一下数学了。先上图看一下我稍微改了一下的效果~
我自己改的代码在这里
这是activity
package jp.co.recruit_lifestyle.sample;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SeekBar;
import java.util.ArrayList;
import java.util.Random;
import jp.co.recruit_lifestyle.android.widget.WaveSwipeRefreshLayout;
public class MainActivity extends AppCompatActivity implements WaveSwipeRefreshLayout.OnRefreshListener {
private WaveSwipeRefreshLayout mWaveSwipeRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mWaveSwipeRefreshLayout = (WaveSwipeRefreshLayout) findViewById(R.id.main_swipe);
mWaveSwipeRefreshLayout.setColorSchemeColors(Color.WHITE, Color.WHITE);
mWaveSwipeRefreshLayout.setOnRefreshListener(this);
mWaveSwipeRefreshLayout.setWaveColor(getResources().getColor(R.color.primary));
}
private void refresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mWaveSwipeRefreshLayout.setRefreshing(false);
}
}, 3000);
}
@Override
protected void onResume() {
refresh();
super.onResume();
}
@Override
public void onRefresh() {
refresh();
}
}
这是XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/primary">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="下拉加载"
android:textColor="#FFFFFF"
android:textSize="18sp" />
</RelativeLayout>
<jp.co.recruit_lifestyle.android.widget.WaveSwipeRefreshLayout
android:id="@+id/main_swipe"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" />
</jp.co.recruit_lifestyle.android.widget.WaveSwipeRefreshLayout>
</LinearLayout>另外,改一下阴影的颜色,原来的太黑了我感觉
/**
* 阴影颜色
*/
private static final int SHADOW_COLOR = 0x50000000;好了就这样了,努力成为这样的大神。























 3828
3828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








