写一个个人网盘,需要用到获取音乐文件封面,用python做了一个web api,但是当页面使用异步ajax获取时大量请求同时执行,没有一个成功的。
解决方案:
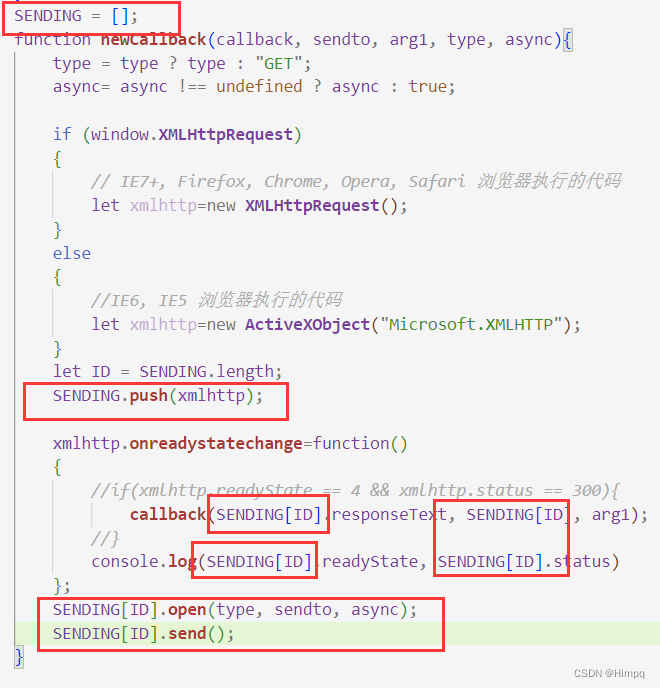
在使用chrome检查控制台时发现发起请求函数中的xmlhttp变量居然能在全局中直接读取,考虑到是变量串台的问题,使用一个数组并且给每个请求分配ID进行解决。

还有csdn,我写一个问题的解决方案给我提示:
此文章质量较低,不会获得较多流量扶持! 可能的原因为:篇幅太短,广告涉嫌违规,外链过多,缺少代码,图片涉嫌违规。
你怎么不去查那些直接从stackoverflow上机翻搬运过来的东西?





















 3168
3168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








