NUXT搭建项目
介绍
Nuxt 是一个免费的开源框架,Nuxt框架提供了一种基于Node.js的服务端渲染方案SSR(Server Side Rendering),
可以让Vue应用在服务器端进行渲染,从而提高页面的加载速度和SEO,Nuxt 具有直观且可扩展的方式,可以创建类型安全、高性能和生产级的全栈 Web 应用程序和网站。
创建第一个Nuxt项目
Node.js - v18.0.0或更高版本
最佳设置的附加说明:
Node.js:确保使用偶数版本(18、20 等)
- 执行下面代码创建项目
//mydemo 创建的项目名称
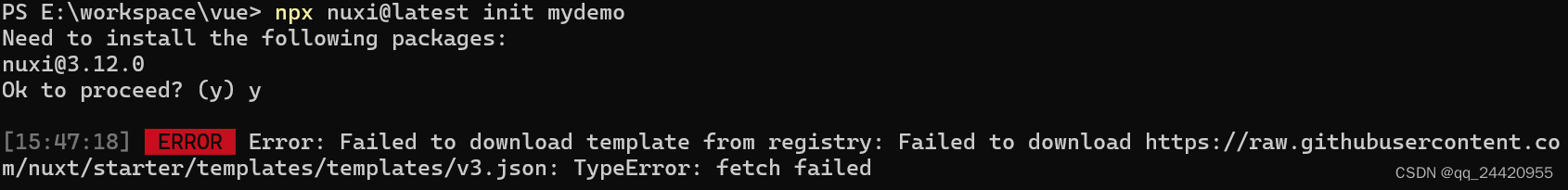
npx nuxi@latest init mydemo
注意:由于国内访问受限,通过命令下载可能会失败,如下图:

解决方案参考:修改host文件
Windows系统
C:\Windows\System32\drivers\etc
# 增加以下代码
185.199.108.133 raw.githubusercontent.com
映射关系为:访问raw.githubusercontent.com映射到IP地址185.199.108.133。
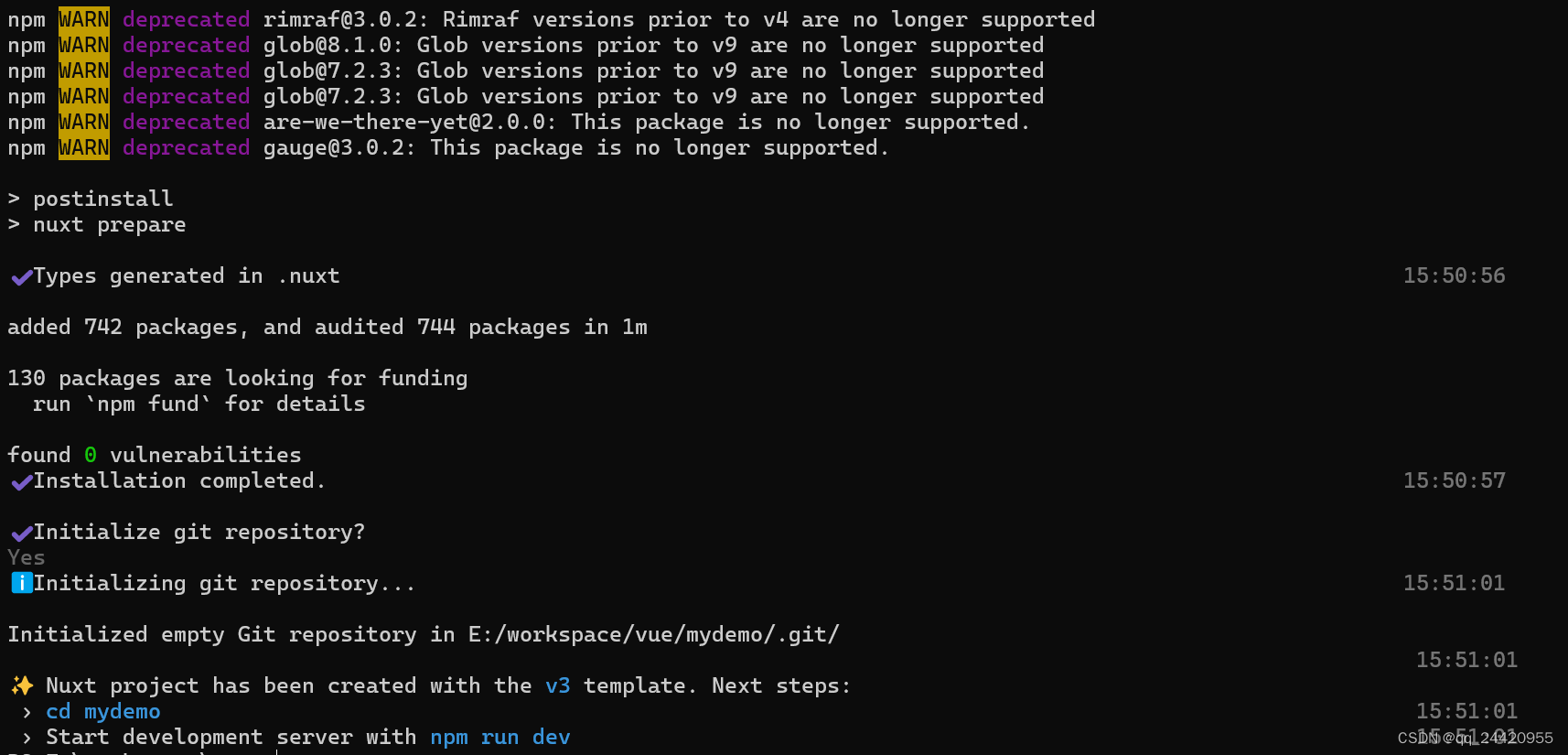
运行成功后如下图:

2. 使用开发工具打开创建好的项目
cd mydemo
执行下面命令安装依赖
pnpm i
当依赖下载完成后,直接执行
npm run dev
至此第一个Nutx项目已经创建成功了。





















 4265
4265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








